Studio Editor: Met lagen werken
Leestijd 5 minuten
Beheer de lagen van een pagina terwijl je eraan werkt in de Studio Editor. Hier zie je alle onderdelen en elementen, om hun hiërarchie beter te begrijpen. Het Lagen-paneel is ook handig wanneer je een element moet selecteren dat moeilijk te vinden is op het canvas.

In dit artikel lees je meer over:
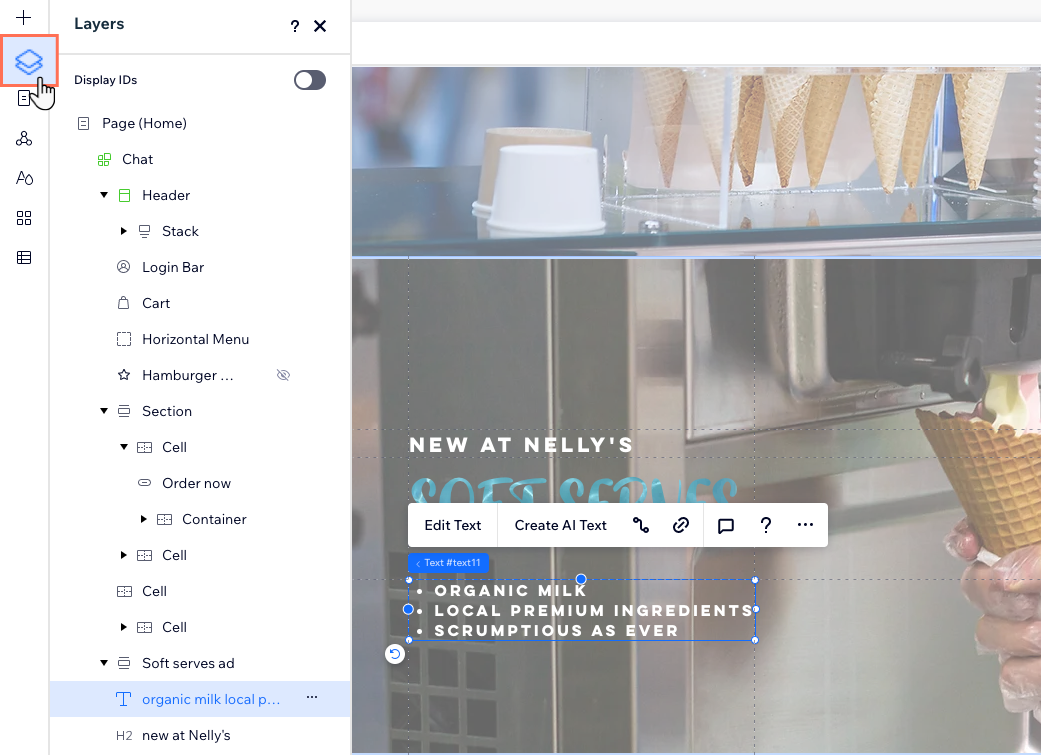
De structuur van het Lagen-paneel
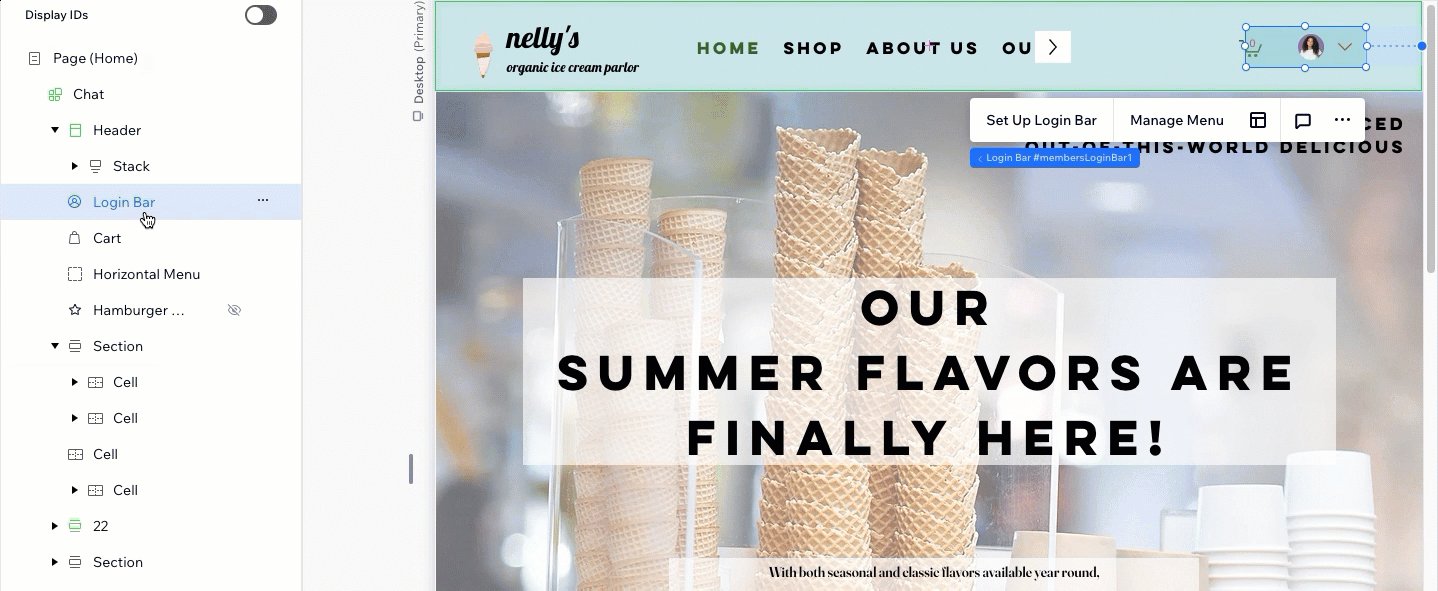
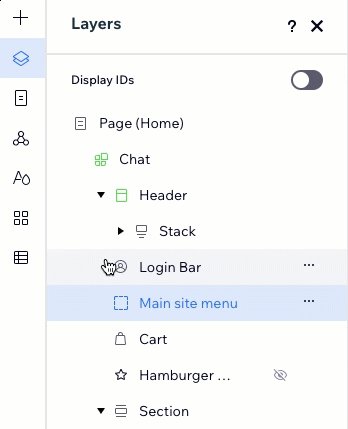
Het Lagen-paneel toont alle onderdelen op de huidige pagina, in een hiërarchie van boven naar beneden. Als de pagina bijvoorbeeld een koptekst bovenaan heeft, verschijnt deze bovenaan de lijst.
Bij het nesten van elementen binnen andere elementen, wordt een parent/child-relatie tussen de elementen gecreëerd. Tekstelementen in een container zijn bijvoorbeeld de onderliggende elementen. Die container is op zijn beurt het kind van het onderdeel dat het weergeeft.
Het Lagen-paneel is georganiseerd volgens deze logica, zodat je op een parent-element kunt klikken om de child-elementen ervan te zien. Als je pagina Master-onderdelen heeft, zijn ze groen gemarkeerd.
Lagen selecteren en beheren
Het Lagen-paneel is een handige en snelle manier om naar een bepaald element op de pagina te navigeren. Het is ook een goede manier om een element te vinden, bijvoorbeeld als je overlappende elementen hebt en je het gewenste element niet kunt vinden of selecteren.
Wanneer je een laag aanwijst, wordt deze gemarkeerd op de pagina. Als je op de laag klikt, scrolt de Editor rechtstreeks naar dat element. Zelfs als je het paneel op dit punt sluit, is je selectie nog steeds opgeslagen.

Tip:
Selecteer meerdere elementen door de Shift-toets ingedrukt te houden terwijl je ze aanklikt.
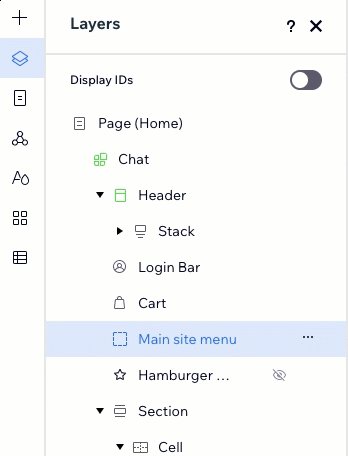
Een laag beheren
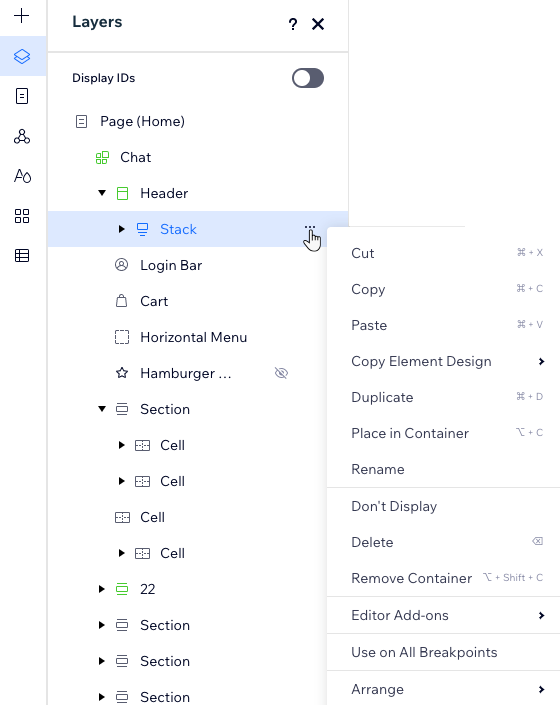
Heb je de laag die je nodig hebt gevonden? Vanuit dit paneel kun je acties uitvoeren zoals het kopiëren van de laag, deze omhoog of omlaag verplaatsen, kiezen op welke pagina's je de laag wilt weergeven en nog veel meer.
Beheer een laag op een van de volgende manieren:
- Klik met de rechtermuisknop op de naam van de laag.
- Wijs de naam van de laag aan en klik op het Meer acties-pictogram
 .
.

Een voorkeur voor laagselectie instellen
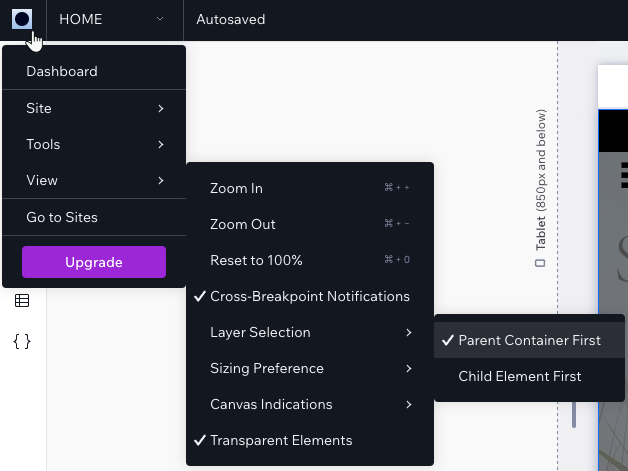
Met de Studio Editor kun je een standaardpad kiezen voor het opnemen van lagen op je canvas. Bepaal welk element wordt 'geselecteerd' wanneer je op een bovenliggende container met onderliggende elementen klikt.
- Bovenliggende container eerst: De bovenliggende container (bijvoorbeeld een containervak, stapel, enzovoort) wordt geselecteerd wanneer je erop klikt. Vervolgens kun je opnieuw op elk element klikken om het te bewerken.
- Onderliggend element eerst: Het specifieke onderliggende element waarop je klikt is geselecteerd, niet de bovenliggende container.
Om een voorkeur voor laagselectie in te stellen:
- Klik linksboven op het Wix Studio-pictogram
 .
. - Wijs Weergave aan.
- Wijs Laagselectie aan.
- Selecteer de relevante optie: Bovenliggende container eerst of Onderliggende element eerst.

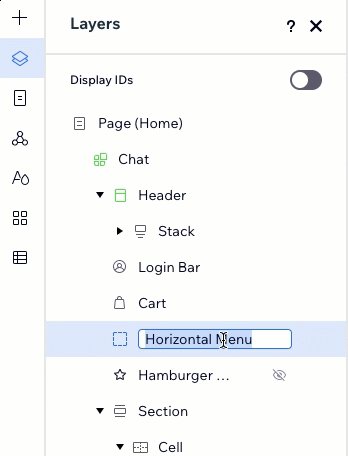
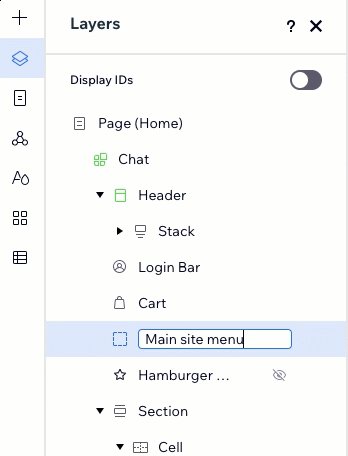
Lagen hernoemen
Wanneer je veel onderdelen, containers en elementen aan een pagina toevoegt, kan het moeilijk worden om ze van elkaar te onderscheiden in het Lagen-paneel. Hernoem lagen om ervoor te zorgen dat ze gemakkelijk te herkennen zijn. Dubbelklik op de relevante laag om deze een nieuwe naam te geven.

Dev-modus gebruiken?
Geef element-ID's weer in het Lagen-paneel om elementen in je code gemakkelijk te identificeren. Schakel ID's weergeven in om de ID's te zien zoals gedefinieerd in het eigenschappenpaneel.
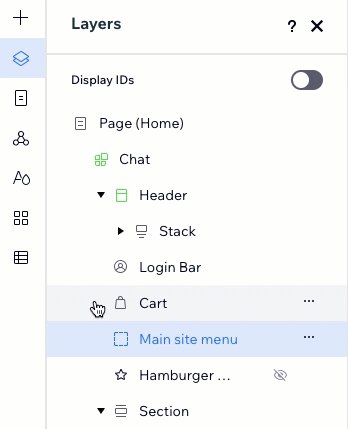
Lagen opnieuw ordenen
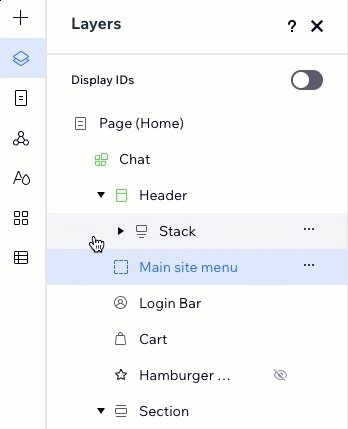
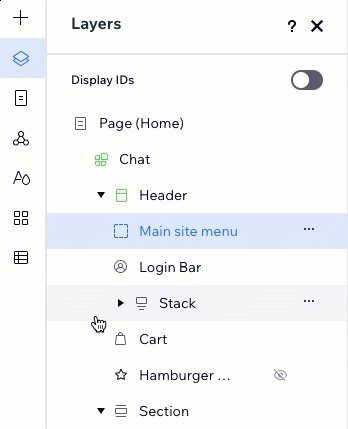
Met slepen en neerzetten kun je elementen en onderdelen op de huidige pagina eenvoudig opnieuw ordenen. Omdat het Lagen-paneel van boven naar beneden is georganiseerd, heeft het verplaatsen van elementen ook invloed op hun locatie op de pagina.
Wanneer je met overlappende elementen werkt, heeft het opnieuw ordenen ervan ook invloed op de Z-volgorde. Als je bijvoorbeeld tekst bovenop een vorm wilt laten verschijnen, moet de tekst zich boven de vorm in het Lagen-paneel bevinden.

Elementen verbergen en zichtbaar maken
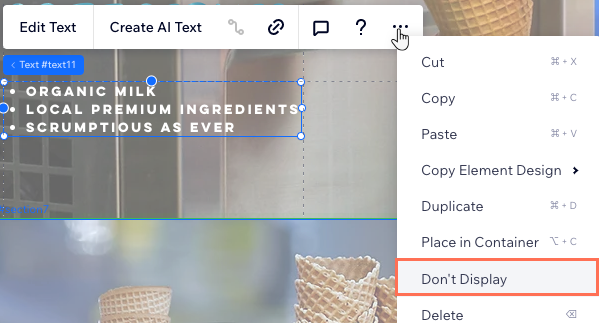
Je kunt een element snel op het huidige breekpunt verbergen, rechtstreeks op het canvas, door Niet weergeven te selecteren.

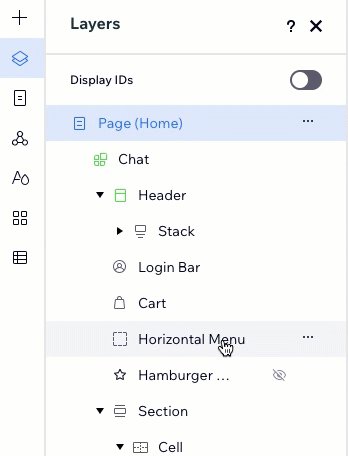
Als je het element echter ooit zichtbaar wilt maken, moet je dit vanuit het Lagen-paneel doen. Een verborgen element verschijnt met een Verborgen-pictogram zodat je het gemakkelijk in de lijst kunt vinden.
zodat je het gemakkelijk in de lijst kunt vinden.
 zodat je het gemakkelijk in de lijst kunt vinden.
zodat je het gemakkelijk in de lijst kunt vinden.Tip:
Bij het toevoegen van een element aan een kleiner breekpunt (zoals mobiel), is het altijd verborgen op grotere breekpunten (zoals desktop). Door deze stappen te volgen, kun je het element op de grotere breekpunten laten verschijnen.
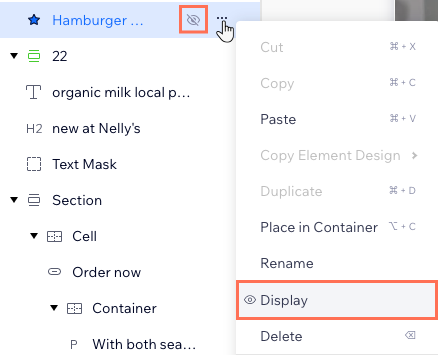
Om een element zichtbaar te maken:
- Klik links in de Editor op Lagen
 .
. - Zoek het verborgen element in de lijst.
- Wijs het element aan en klik op het Meer acties-pictogram
 .
. - Klik op Weergeven.

Vond je dit artikel nuttig?
|