Studio Editor: Ontwerpassets opslaan en hergebruiken
Leestijd 4 minuten
Sla elementen en onderdelen op voor toekomstig gebruik om je ontwerpproces efficiënter te maken. Je kunt ze opslaan in een ontwerpbibliotheek en hergebruiken wanneer dat nodig is, of het nu op een andere pagina is of op een andere Studio Editor-website in je account.
In dit artikel lees je meer over:
Een ontwerp opslaan
Sla elementen en onderdelen snel op door met de rechtermuisknop op het ontwerp te klikken en vervolgens op Opslaan als asset te klikken.
Je kunt je ontwerp opslaan in Opgeslagen assets, een bibliotheek die altijd beschikbaar is vanuit het Elementen toevoegen-paneel van de website. Je kunt het ook opslaan in een ontwerpbibliotheek die beschikbaar is op alle Studio Editor-websites in je account.
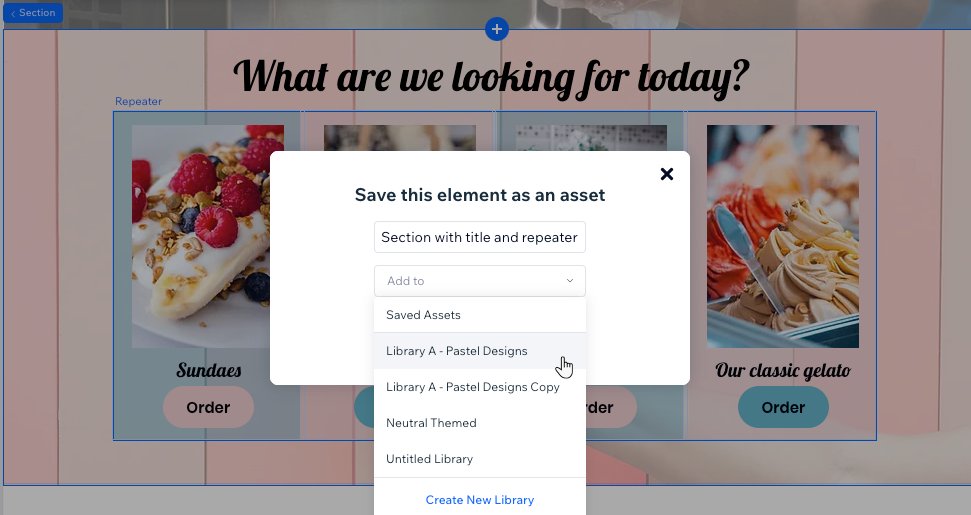
Om een ontwerp op te slaan:
- Klik met de rechtermuisknop op het relevante element of onderdeel.
- Klik op Opslaan als asset.
- Voer een naam in voor je ontwerp.
- Selecteer de relevante bibliotheek in de Toevoegen aan-dropdown.
Tip: Maak een nieuwe bibliotheek aan door op Maak een nieuwe bibliotheek te klikken. - Klik op Opslaan.

Let op:
Het is niet mogelijk om Master-onderdelen als assets op te slaan. Daarnaast kun je onderdelen die de volgende elementen bevatten ook niet opslaan als ontwerpasset:
- Wix Apps (zoals Wix Stores, Wix Bookings)
- Formulieren
- Hamburger- en horizontale menu's
- Invoervelden
- Lightbox
- Pro Gallery
- Apps van derden (zoals Instagram Feed)
Een opgeslagen ontwerp hergebruiken
Open je ontwerpen rechtstreeks vanuit het Elementen toevoegen-paneel. Het Assets-tabblad toont de assets van deze website, evenals assets uit elke ontwerpbibliotheek in je account.
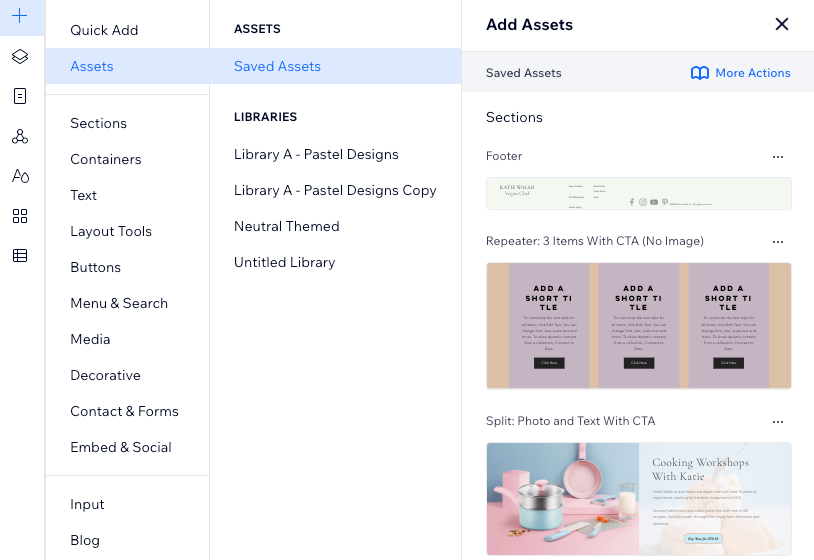
Om een opgeslagen ontwerp opnieuw te gebruiken:
- Klik links in de Editor op Elementen toevoegen
 .
. - Klik op Assets.
- Klik op een ontwerpbibliotheek of op het Opgeslagen assets-tabblad.
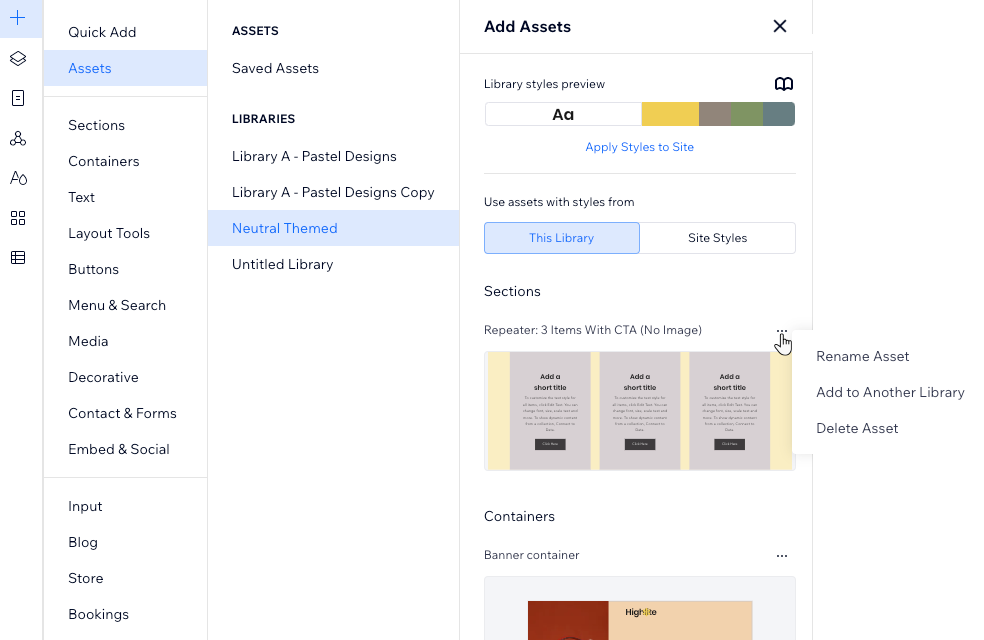
- (Alleen bibliotheken) Kies welke kleuren en typografische stijlen je wilt gebruiken:
- Deze bibliotheek: Degenen die al in deze bibliotheek zijn opgeslagen.
- Websitestijlen: De stijlen die je voor deze website hebt gedefinieerd. Dit past je ontwerp automatisch aan aan de huidige look en feel die je nodig hebt.
- Sleep het relevante element of onderdeel naar de pagina.

Opgeslagen ontwerpen beheren
Beheer je opgeslagen ontwerpen vanaf het Assets-tabblad in het Elementen toevoegen-paneel. Je kunt assets tussen bibliotheken verplaatsen, een andere naam geven of assets die je niet langer nodig hebt verwijderen.
Om je opgeslagen ontwerpen te beheren:
- Klik links in de Editor op Elementen toevoegen
 .
. - Klik op Assets.
- Klik op een ontwerpbibliotheek of op het Opgeslagen assets-tabblad.
- Kies wat je wilt doen:
De naam van een asset wijzigen
Een asset aan een bibliotheek toevoegen
Een ontwerp verwijderen

Vond je dit artikel nuttig?
|
 .
.