Studio Editor: Flexboxes toevoegen en instellen
Leestijd 2 minuten
Gebruik flexboxes om de weergave van je website-inhoud te stroomlijnen. Flexboxes zijn indelingstools die bestaan uit responsieve containers, zodat ze zich automatisch aanpassen aan de schermgroottes van je bezoekers.
Stap 1 | Voeg een flexbox toe
Open het Toevoegen-paneel om een flexbox-voorinstelling te selecteren en deze naar je pagina te slepen. Er zijn veel ontwerpen om uit te kiezen, afhankelijk van het type inhoud dat je wilt weergeven (bijvoorbeeld alleen afbeeldingen, afbeeldingen en tekst, enzovoort)
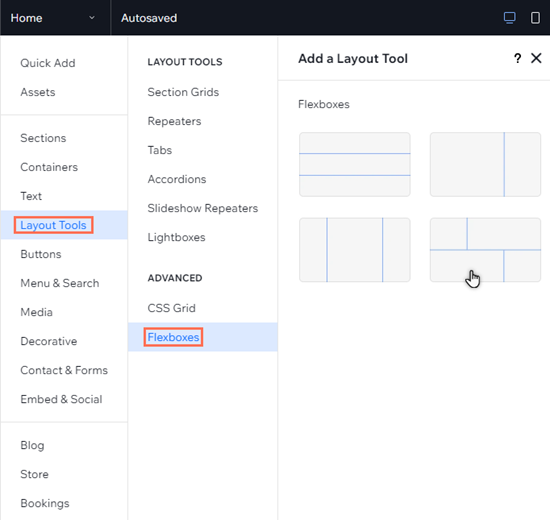
Om een flexbox toe te voegen:
- Klik links in de Editor op Elementen toevoegen
 .
. - Klik op Indeling-tools.
- Klik op Flexboxen.
- Sleep de door jou gekozen flexbox naar de pagina.

Bekijk hoe het werkt:
Sleep de grepen op je canvas om te zien hoe de inhoud van de flexbox naadloos reorganiseert over breekpunten.
Stap 2 | Voeg items toe aan de flexbox
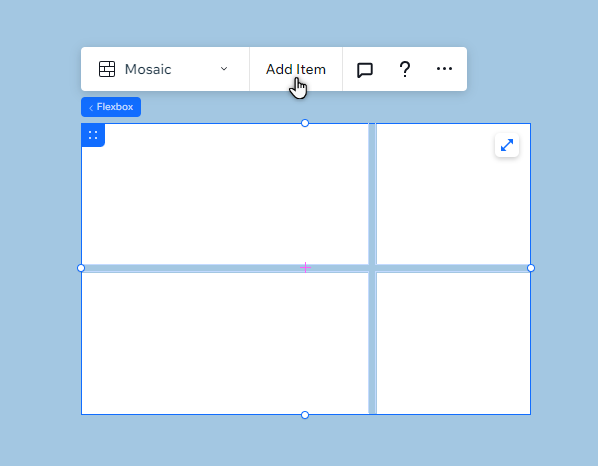
Een flexbox bestaat uit verschillende items die responsieve containers zijn. Je kunt het aantal items in een flexbox wijzigen en de grootte van de items wordt automatisch aangepast aan de beschikbare ruimte.
Om een nieuw item toe te voegen, kun je op Item toevoegen klikken of het Items beheren-paneel gebruiken in het Inspector-paneel.

Stap 3 | Voeg elementen toe aan de flexbox
Kies wat je in je flexbox wilt weergeven door elementen aan de items toe te voegen. Je kunt elementen op verschillende breekpunten verbergen/weergeven om een unieke ervaring te creëren voor bezoekers, ongeacht het apparaat.
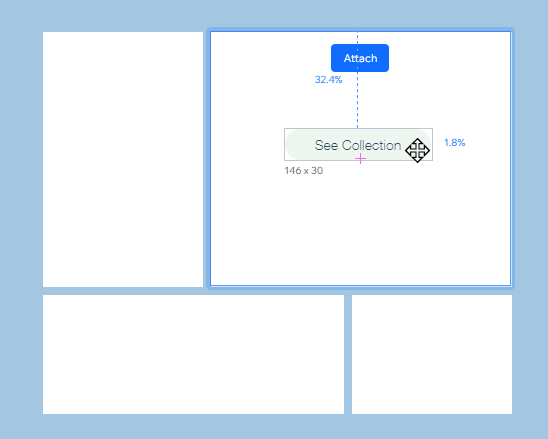
Om elementen aan een item toe te voegen:
- Klik links in de Editor op Elementen toevoegen
 .
. - Selecteer het elementtype dat je wilt toevoegen.
- Klik op het door jou gekozen element om het aan je pagina toe te voegen.
- Sleep het element naar het flexbox-item en zet het neer wanneer je Vastmaken ziet.

Wat nu?
Pas je flexbox aan en beheer deze om de inhoud weer te geven die je wilt, zoals jij dat wilt.
Vond je dit artikel nuttig?
|