Studio Editor: Onderdelen toevoegen en beheren
Leestijd 6 minuten
Onderdelen zijn de bouwstenen van elke pagina. Gebruik ze om gerelateerde inhoud bij elkaar te houden en de pagina er georganiseerd, professioneel en gestructureerd uit te laten zien.
Voeg zoveel onderdelen toe aan elke pagina als je wilt. Je kunt kiezen uit lege onderdelen, wireframes of vooraf ontworpen onderdelen die volledig aanpasbaar zijn. De onderdelen beslaan de hele breedte van de browser en je kunt de hoogte naar wens instellen.
In dit artikel lees je meer over:
Maak Master-onderdelen:
Laat hetzelfde onderdeel op meerdere pagina's verschijnen door het in te stellen als Master.
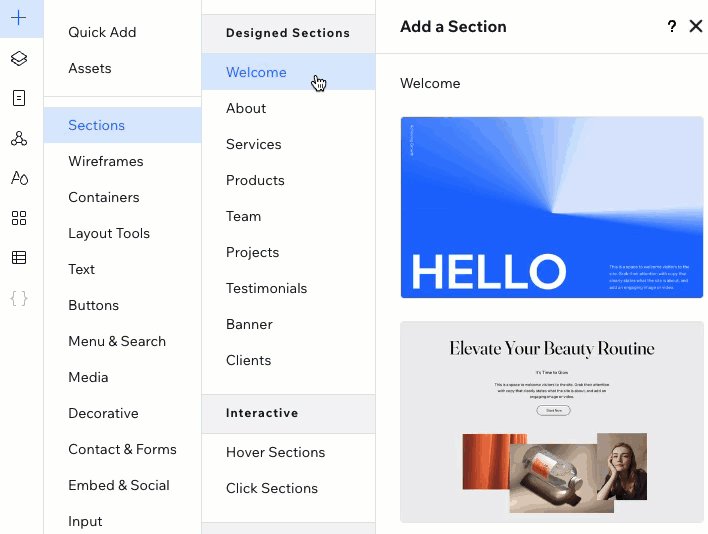
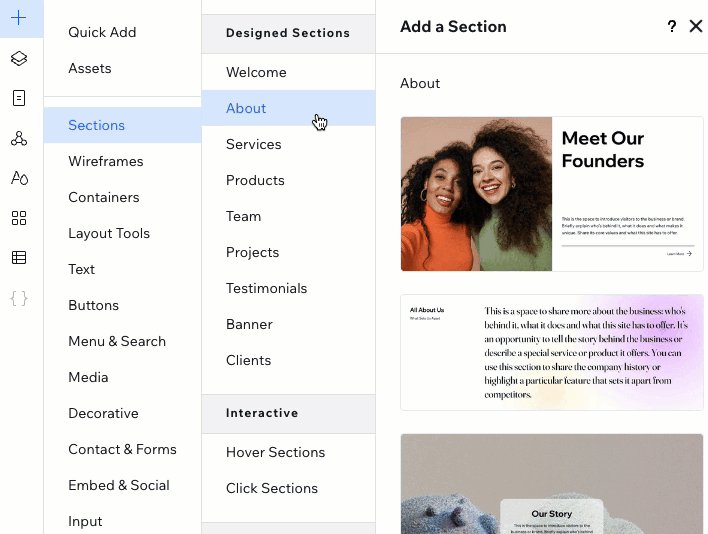
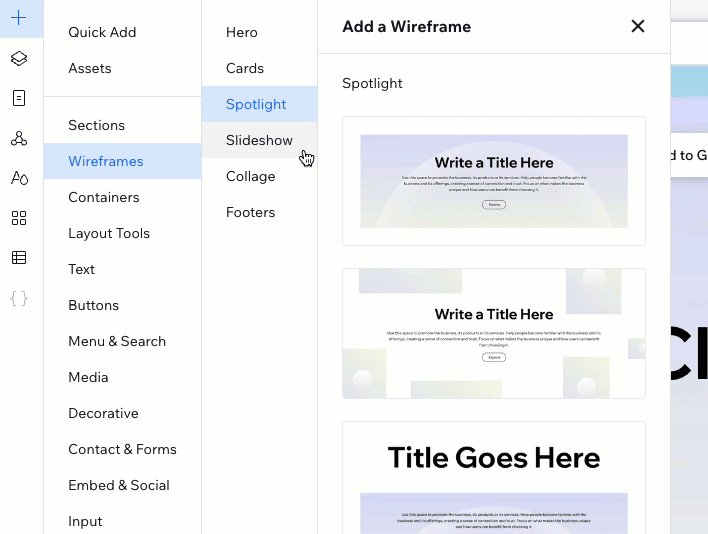
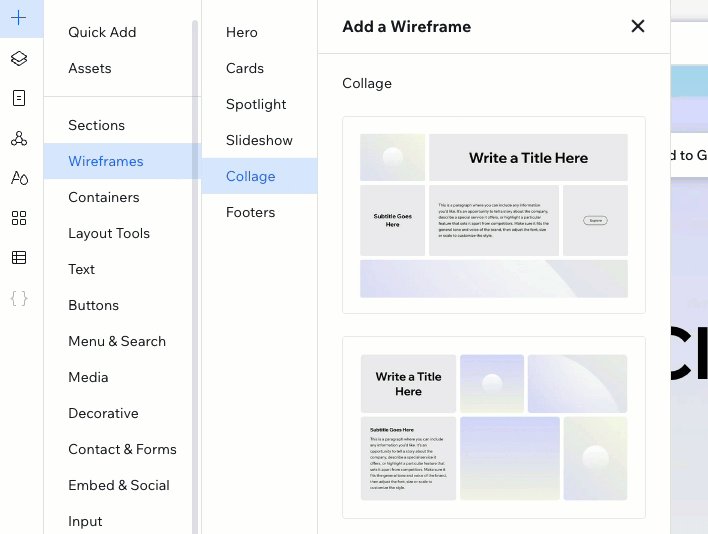
Wireframes en vooraf ontworpen onderdelen toevoegen
We hebben talloze kant-en-klare en volledig responsieve onderdelen om je creatieproces te versnellen. Kies gewoon degene die je wilt en pas deze aan de stijl van je klant aan. Als je vooral hulp nodig hebt met de indeling, niet zozeer met het ontwerp, kies dan voor een van onze blanco wireframes.
Om een wireframe of vooraf ontworpen onderdeel toe te voegen:
- Klik links in de Editor op Elementen toevoegen
 .
. - Klik op Onderdelen / Wireframes.
- Klik op een categorie om de beschikbare ontwerpen te zien.
- Sleep een onderdeel naar de pagina.
- Pas het onderdeel naar wens aan:
- Klik op elementen om hun inhoud aan te passen.
- Wijzig de achtergrond.
- Vervang afbeeldingen en tekst door je eigen afbeeldingen.

Bewaar je ontwerp voor toekomstig gebruik:
Selecteer het onderdeel in de Editor en klik op het Meer acties-pictogram . Klik vervolgens op Opslaan als asset. Hiermee wordt je ontwerp opgeslagen en beschikbaar gemaakt in het Elementen toevoegen-paneel (Assets-tabblad).
. Klik vervolgens op Opslaan als asset. Hiermee wordt je ontwerp opgeslagen en beschikbaar gemaakt in het Elementen toevoegen-paneel (Assets-tabblad).
 . Klik vervolgens op Opslaan als asset. Hiermee wordt je ontwerp opgeslagen en beschikbaar gemaakt in het Elementen toevoegen-paneel (Assets-tabblad).
. Klik vervolgens op Opslaan als asset. Hiermee wordt je ontwerp opgeslagen en beschikbaar gemaakt in het Elementen toevoegen-paneel (Assets-tabblad).Een leeg onderdeel toevoegen
Je kunt een onderdeel toevoegen dat helemaal leeg is om het helemaal vanaf nul te ontwerpen. Zodra je op de relevante pagina bent, klik je boven- of onderaan een onderdeel op het Onderdeel toevoegen-pictogram .
.
 .
. 
Om een leeg onderdeel toe te voegen:
- Ga naar de relevante websitepagina in de Editor.
- Klik bovenaan/onderaan het betreffende onderdeel op het Onderdeel toevoegen-pictogram
 .
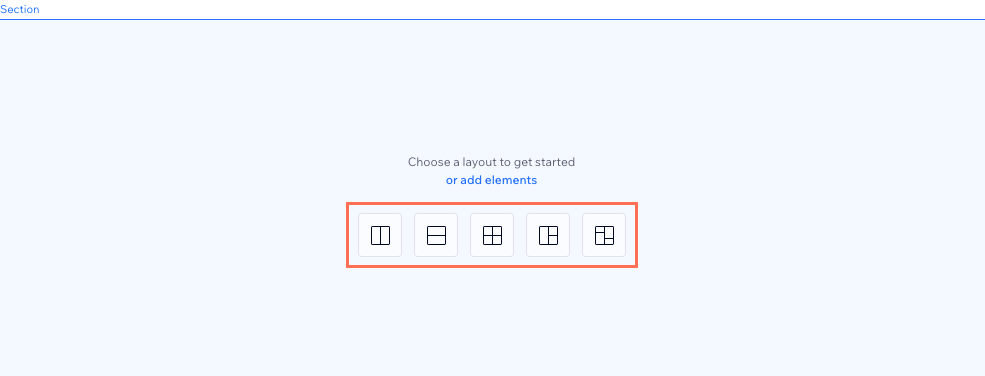
. - (Optioneel) Kies een indeling met meerdere cellen om je inhoud te organiseren.
- Begin met het toevoegen van elementen en het ontwerpen van het onderdeel.

Cellen gebruiken om een onderdeel te organizeren
Voeg cellen toe aan een onderdeel om een responsieve, gestructureerde indeling te maken. Door de elementen in aparte cellen te houden, blijven ze op alle schermen op hun plaats. Kies een indeling en verplaats elementen naar de cellen. Je kunt de cellen altijd splitsen of later nieuwe toevoegen.
Om een raster op een onderdeel toe te passen:
- Selecteer het relevante onderdeel in de Editor.
- Klik bovenaan het onderdeel op de Leeg-dropdown.

- Kies een indeling: rijen, kolommen, collage, enzovoort.
Tip: Je kunt de indeling op elk moment wijzigen via de dropdown. Je elementen zullen niet verplaatst worden. - Sleep elementen naar de relevante cellen.
- (Optioneel) Voeg meer cellen toe aan het onderdeel of splits bestaande cellen:
Een bestaande cel splitsen
Een nieuwe cel toevoegen
Paginaonderdelen opnieuw ordenen
Tijdens het bouwen van een website kun je besluiten dat de structuur en organisatie van de inhoud iets anders moet zijn. Dit is waar onderdelen echt van pas komen. Je kunt je inhoud heel snel verplaatsen, wanneer je maar wilt.
Om paginaonderdelen opnieuw te ordenen:
- Selecteer het relevante onderdeel in de Editor.
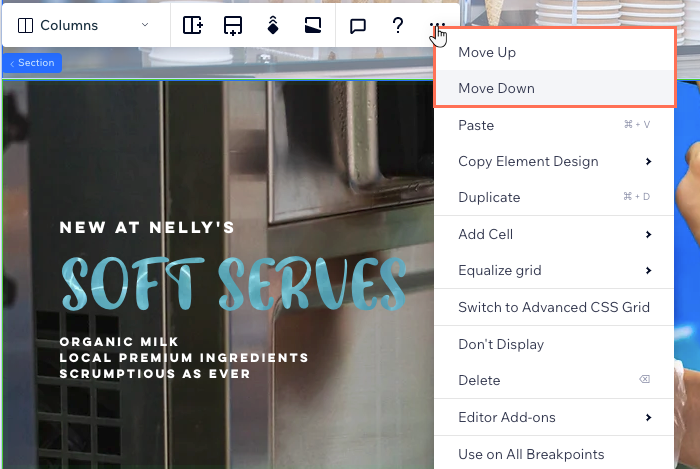
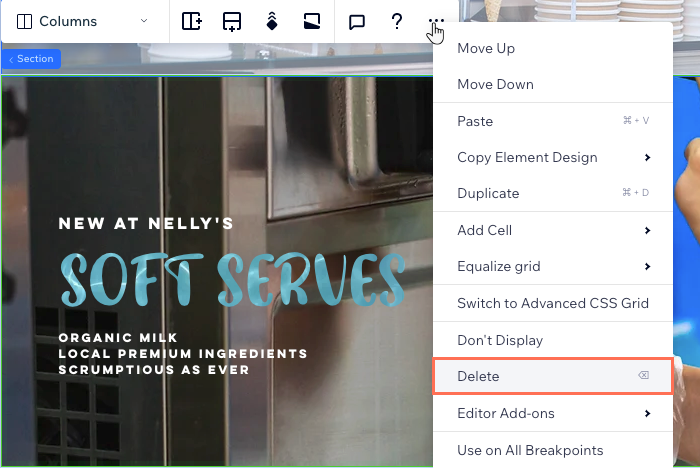
- Klik op een paginaonderdeel op het Meer acties-pictogram
 .
. - Klik op Naar boven of Naar beneden.

Een onderdeel verwijderen
Je kunt een onderdeel op elk moment verwijderen. Hiermee wordt het onderdeel op alle breekpunten van de pagina verwijderd.
Let op:
Het is niet mogelijk om onderdelen te verwijderen die apps zoals Stores, Events, Blog enzovoort bevatten.
Om een onderdeel te verwijderen:
- Selecteer het relevante onderdeel in de Editor.
- Klik op een paginaonderdeel op het Meer acties-pictogram
 .
. - Klik op Verwijderen.
Wil je het onderdeel verbergen?
Klik op Niet weergeven om het onderdeel te verbergen voor het huidige breekpunt. Je kunt het verborgen gedeelte vinden in het Lagen-paneel, waar je het ook zichtbaar kunt maken.

Vond je dit artikel nuttig?
|
 of verticaal splitsen
of verticaal splitsen .
.
 .
.