Studio Editor: Breadcrumbs toevoegen en aanpassen
Leestijd 5 minuten
Verbeter de navigatie op de website van je klant door een Breadcrumbs-element toe te voegen. Door een duidelijk pad terug naar de bovenliggende pagina's en de homepage te bieden, moedigen breadcrumbs bezoekers aan langer op je website te blijven en deze te verkennen.

In dit artikel lees je hoe je:
Breadcrumbs toevoegen en instellen
Voeg een breadcrumbtrail toe om bezoekers een duidelijk beeld te geven van je websitehiërarchie. Als je het Breadcrumbs-element toevoegt aan je Master-koptekst, verschijnt deze op alle websitepagina's. Je kunt breadcrumbs echter ook toevoegen aan een specifieke websitepagina door het element op de hoofdtekst van de pagina te plaatsen.
Gebruik je dynamische pagina's?
Momenteel is het niet mogelijk om breadcrumbs toe te voegen aan een dynamische pagina.
Om het Breadcrumbs-element toe te voegen en in te stellen:
- Ga naar je Editor.
- Klik links in de Editor op Elementen toevoegen
 .
. - Klik op Menu en zoeken.
- Klik op Breadcrumbs.
- Sleep het ontwerp dat je leuk vindt naar je pagina.
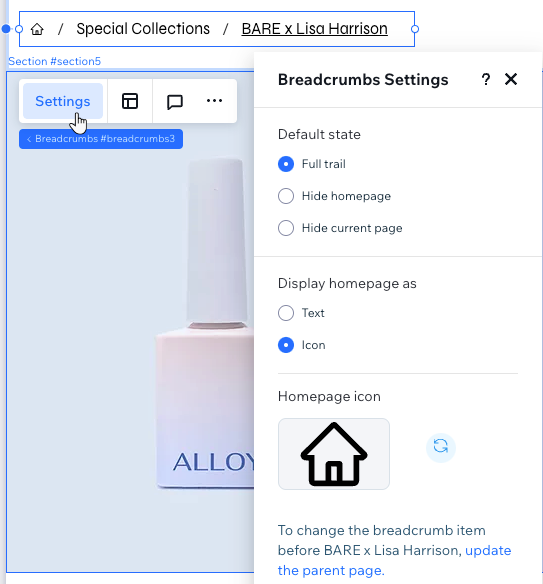
- Klik op Instellingen.
- Bepaal wat je op het breadcrumbtrail wilt weergeven:
- Standaardweergave: Kies welke items op het breadcrumbtrail verschijnen:
- Volledig trail: Toon zowel de homepage als de huidige pagina. Als een bezoeker naar een subpagina gaat, wordt ook de hoofdpagina weergegeven.
- Homepage verbergen: Verberg de homepage op het trail.
- Huidige pagina verbergen: Verberg de pagina waarop de bezoeker zich momenteel bevindt op het trail.
- Homepage weergeven als: Kies hoe je wilt dat de homepage op het trail wordt weergegeven:
- Tekst: De naam van de homepage verschijnt in de breadcrumbs.
- Pictogram: Er verschijnt een pictogram dat de homepage vertegenwoordigt in de breadcrumbs. Klik op het pictogram onder Homepage pictogram om een pictogram van Wix te kiezen of je eigen vector art te uploaden.
- Standaardweergave: Kies welke items op het breadcrumbtrail verschijnen:
Werken met breekpunten:
De selecties in het Instellingen-paneel voor breadcrumbs zijn van toepassing op alle breekpunten.

Bovenliggende pagina's bijwerken
Het Breadcrumbs-element toont de positie van de huidige pagina in je websitehiërarchie. Om de website beter te organiseren en voor SEO-doeleinden, kun je een hiërarchie van bovenliggende pagina's maken (bijvoorbeeld pagina's op het hoogste niveau) met onderliggende pagina's die eronder genest zijn.

Om een nieuwe bovenliggende pagina te selecteren voor de pagina waaraan je werkt, ga je naar het Paginainstellingen-paneel.
Let op:
Het is niet mogelijk om de positie van de homepage en pagina's die betrekking hebben op Wix-apps (zoals Wix Stores-pagina's) te wijzigen.
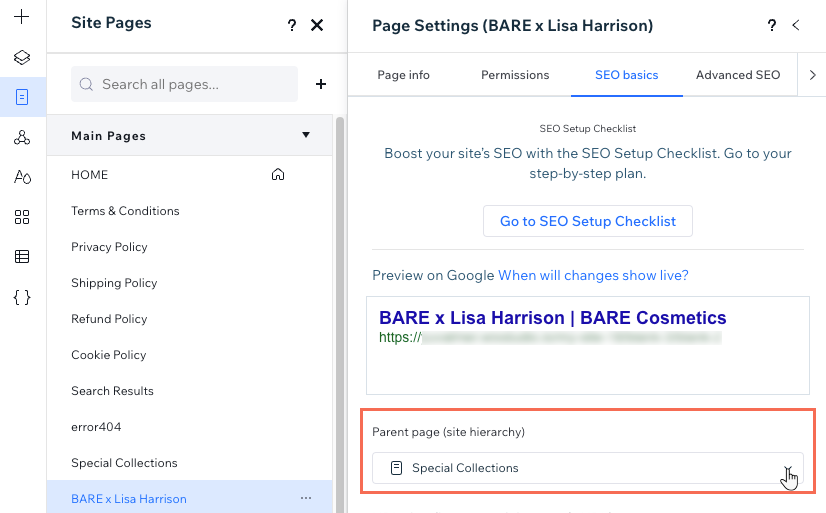
Om de positie van een pagina te wijzigen:
- Ga naar je Editor.
- Klik links in de Editor op Pagina's
 .
. - Klik op de betreffende pagina op het Meer acties-pictogram
 .
. - Klik op Basis SEO.
- Selecteer de relevante pagina in de dropdown onder Bovenliggende pagina (websitehiërarchie).

De indeling van de breadcrumbs aanpassen
Je hebt de flexibiliteit om de indeling van de breadcrumbs aan te passen aan de website van je klant, van het beheren van overlopende items tot het aanpassen van verticale en horizontale afstanden. Bovendien kun je de uitlijning en richting van de items kiezen voor een gepolijst uiterlijk.
Om de indeling van de breadcrumbs aan te passen:
- Ga naar je Editor.
- Selecteer het Breadcrumbs-element.
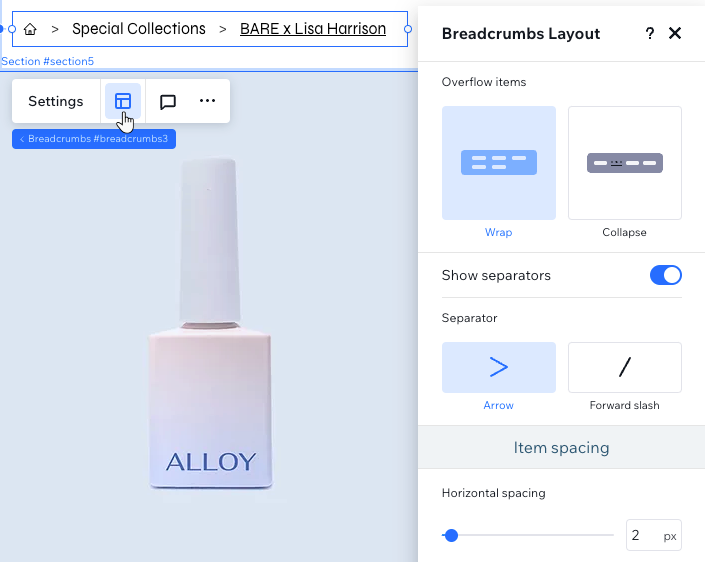
- Klik op het Indeling-pictogram
 .
. - Pas de indeling aan met behulp van de beschikbare opties:
- Overlopende items: Selecteer hoe items die niet op het trail passen op kleinere schermen worden weergegeven:
- Teruglopen: Als items niet passen, wordt er een nieuwe lijn op het trail gemaakt.
- Samenvouwen: De items worden op een enkele regel weergegeven. Als ze niet passen, wordt een ellips (. . .) weergegeven.
- Scheidingslijnen tonen: Schakel scheidingslijnen tussen trail-items in en kies vervolgens het pictogram dat je wilt gebruiken: Pijl of Schuine streep.
- Verticale afstand: Sleep de schuifregelaar om de afstand boven en onder de items te wijzigen.
- Horizontale afstand: Sleep de schuifregelaar om de afstand tussen de items te wijzigen.
- Uitlijning item: Lijn de items links, in het midden of rechts uit.
- Richting item: Kies de richting waarin de items verschijnen: Links naar rechts of Rechts naar links.
- Overlopende items: Selecteer hoe items die niet op het trail passen op kleinere schermen worden weergegeven:
Werken met breekpunten:
De selecties in het Indeling-paneel voor je breadcrumbs zijn van toepassing op alle breekpunten.

De breadcrumbs ontwerpen
Verfijn het uiterlijk van het Breadcrumbs-element vanuit het Inspector-paneel. Of je nu de achtergrond, de scheidingstekens of de daadwerkelijke items aanpast, je hebt volledige controle over het ontwerp. Schakel eenvoudig tussen verschillende statussen, zoals standaard, aanwijzen of huidige pagina.
Om de breadcrumbs te ontwerpen:
- Ga naar je Editor.
- Selecteer het Breadcrumbs-element.
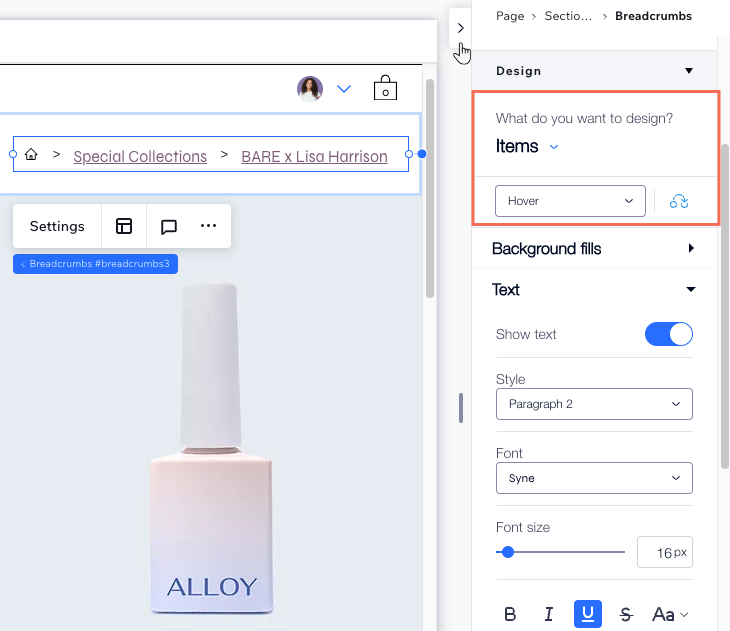
- Klik rechtsboven in de Editor op het Inspector openen-pictogram
 .
. - Kies het onderdeel dat je wilt ontwerpen: Achtergrond, Scheidingen of Items.
- Selecteer de relevante status in de dropdown: Standaard, Aanwijzen of Huidige pagina.
- Gebruik de beschikbare opties om de breadcrumbs te ontwerpen.
Werken met breekpunten:
Je kunt de breadcrumbs per breekpunt zo ontwerpen dat het element er op elk scherm ideaal uitziet.

Vond je dit artikel nuttig?
|