CMS: Een website maken met behulp van dynamische pagina's
Leestijd 9 minuten
Met het Wix CMS (Content Management System) kun je een verzameling maken van alle inhoud die je wilt weergeven. Vervolgens kun je met behulp van dynamische pagina's deze inhoud automatisch weergeven op honderden verschillende pagina's, elk met hetzelfde ontwerp, maar met unieke inhoud.
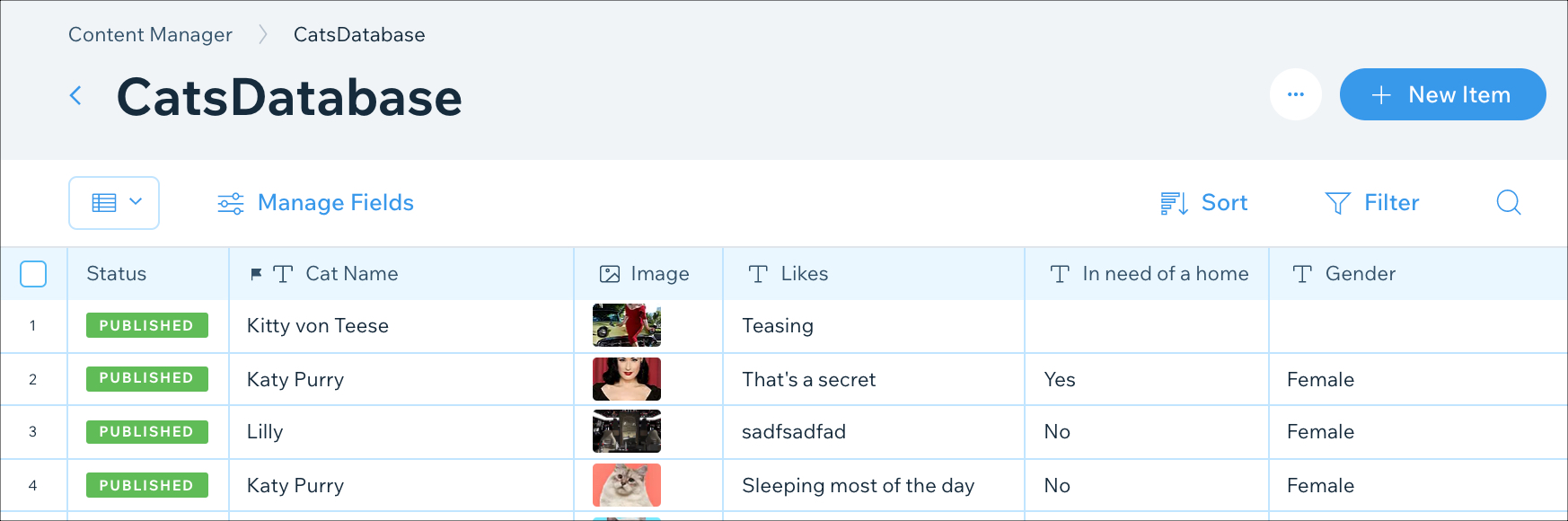
Als je bijvoorbeeld een site met filmrecensies wilt maken, verzamel je in plaats van handmatig een pagina te maken voor elke film, al je recensies in een verzameling. Omdat de verzameling is gekoppeld aan een dynamische pagina, wordt alle inhoud die je aan de verzameling toevoegt automatisch weergegeven op de dynamische pagina's.
Om een website met dynamische pagina's te maken, moet je het CMS aan je website toevoegen, je verzameling maken en je dynamische pagina's instellen. Dit kan wat moeite kosten, maar het zal je in de toekomst veel tijd besparen wanneer je meer inhoud moet toevoegen.
Stap 1 | Voeg het CMS toe aan je website
Het CMS bevat al je verzamelingen. Voeg een dynamische lijstpagina en een dynamische itempagina toe om de items uit je verzameling weer te geven.
Laat zien hoe
Stap 2 | Voeg je inhoud toe aan de verzameling
Als je dynamische pagina's gebruikt, wordt alles wat je wilt weergeven in de verzameling opgeslagen. Telkens wanneer je extra items aan de verzameling toevoegt, zijn deze automatisch beschikbaar op de dynamische pagina's.
Je kunt beginnen met het maken van een basisverzameling, met slechts een paar items en op elk gewenst moment terugkomen om meer toe te voegen.
Laat zien hoe

Let op:
Nieuw gebouwde websites hebben de optionele Sandbox standaard ingesteld op 'uitgeschakeld'. Bestaande websites hebben de optie om de optionele Sandbox 'uit te schakelen' onder de Geavanceerde instellingen onder Meer acties in de CMS. Als je in de optionele Sandbox-verzameling werkt, is de inhoud die je aan de verzameling toevoegt nog niet live. Lees meer over Sandbox- en Live-verzamelingen.
Stap 3 | Stel je dynamische itempagina in
Nu je wat inhoud in de verzameling hebt, kun je beginnen met het opzetten en ontwerpen van de dynamische pagina's. Onthoud dat je dit maar één keer hoeft te doen. Telkens wanneer je een nieuw item aan de verzameling toevoegt, wordt er automatisch een dynamische pagina voor gemaakt.
Wanneer je de dynamische pagina instelt, moet je nadenken over welke soorten inhoud je in de verzameling hebt en welke elementen je kunt gebruiken om deze inhoud weer te geven. Zo heb je waarschijnlijk een tekstvak, een afbeelding en misschien zelfs een knop nodig.
Tip:
De dynamische pagina's worden geleverd met enkele standaardelementen. Als je er tevreden over bent, hoef je ze dus niet te wijzigen.
In ons voorbeeld van filmrecensies zullen we een dynamische pagina opzetten met tekstvakken voor de titels en recensies en een afbeeldingselement voor de afbeelding.
Laat zien hoe

Stap 4 | Stel je dynamische lijstpagina's in
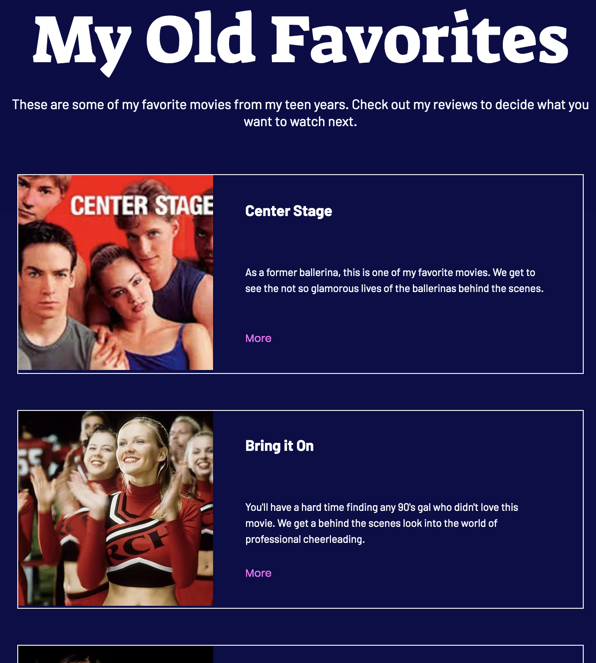
De categoriepagina is als een index van alle items in de verzameling. Bezoekers kunnen door deze index scrollen en kiezen wat ze willen zien. De indexpagina moet een element met meerdere items bevatten, zoals een repeater, galerij of tabel (nog niet beschikbaar in Editor X), zodat bezoekers korte informatie over elk item kunnen zien voordat ze de hoofditempagina bereiken.
Standaard wordt de categoriepagina geleverd met een repeater die klaar is voor gebruik. Ga je gang en personaliseer het door extra elementen toe te voegen en deze te koppelen aan de relevante velden. Of laat het zoals het is als je er blij mee bent.
Laat zien hoe

(Optioneel) Stap 5 | Synchroniseer je Sandbox- en Live-verzamelingen
Let op:
De volgende stap is alleen relevant als je de Sandbox hebt ingeschakeld.
Je bent klaar om live te gaan. Tot nu toe werkte je in een optionele Sandbox-verzameling, dit betekent dat de inhoud nog niet live op je website staat. Misschien wil je terug naar je verzameling en nog een paar items toevoegen. Als je klaar bent dan is het tijd om alles te synchroniseren.
Laat zien hoe
Vond je dit artikel nuttig?
|
 .
. .
. .
.

 (of
(of  in Editor X).
in Editor X).

 in Editor X).
in Editor X).