CMS: 컬렉션에서 입력란 삭제하기
3 분
페이지 메뉴
- 컬렉션 입력란 삭제 시 결과
- 컬렉션 입력란 삭제하기
- 자주 묻는 질문
입력란 또는 저장된 값이 더 이상 필요하지 않은 경우, CMS(콘텐츠 관리 시스템) 컬렉션에서 입력란을 삭제할 수 있습니다. 연결이 끊어지지 않도록 입력란을 삭제하기 전 데이터세트, SEO 설정 또는 연결된 페이지 요소에서 사용되지 않았는지 확인하세요. 동적 페이지의 URL이 깨지는 것을 방지하기 위해 동적 페이지의 URL 슬러그 구조에 사용되는 입력란은 삭제할 수 없습니다.
도움말:
- 입력란이 사용 중인지 확실하지 않은 경우, 입력란을 삭제하는 대신 컬렉션 보기에서 비공개할 수 있습니다.
- 실수로 입력란을 삭제한 경우 백업을 사용해 컬렉션을 복원할 수 있습니다.
컬렉션 입력란 삭제 시 결과
아래 표를 검토해 데이터세트, SEO 설정 및 특정 페이지 요소에 연결된 입력란을 삭제하면 어떻게 되는지 알아보세요.
입력란이 삭제된 경우: | 게시한 사이트: |
|---|---|
데이터세트의 정렬 조건으로 사용된 경우 | 콘텐츠는 정렬 조건을 적용하지 않고 표시됩니다. |
데이터세트에서 필터 조건으로 사용된 경우 | 데이터세트 필터는 삭제된 입력란이 빈 입력란인 것처럼 작동합니다. |
동적 페이지 URL의 입력란으로 사용된 경우 | *동적 페이지 URL에 사용된 입력란은 삭제할 수 없습니다. |
사이트의 SEO 설정에 사용된 경우 | SEO 설정은 입력란 이름을 정적 텍스트로 표시합니다. 예를 들어, 입력란 이름이 "category"인 경우 SEO 설정은 동적 값 대신 "category"라는 단어를 표시합니다. |
텍스트 요소에 연결되어 있는 경우 | 텍스트 요소에 더 이상 콘텐츠가 표시되지 않습니다. |
콘텐츠를 수집하도록 설정된 입력 요소에 연결된 경우 | 입력 요소는 계속 표시됩니다. 하지만, 요소의 제출 양식은 저장할 입력란이 삭제되었으므로 컬렉션에 저장되지 않습니다. 선택지 목록을 드롭다운 또는 선택지 태그 요소에 연결한 경우, 선택지 목록에 아무 것도 표시되지 않으므로 아무 것도 제출할 수 없습니다. |
콘텐츠를 필터링하도록 설정된 입력 요소에 연결된 경우 | 입력 요소는 계속 표시됩니다. 하지만, 필터링에 사용된 입력란이 삭제되었으므로 방문자가 콘텐츠를 필터링하는 데 사용할 수 있는 옵션을 표시하지 않습니다. |
테이블의 열에 연결된 경우 | 열에는 삭제된 입력란의 머리글이 계속 표시되지만 열의 입력란에는 콘텐츠가 표시되지 않습니다. 표 관리 설정에서 열을 수동으로 제거할 수 있습니다. |
이미지 요소에 연결된 경우 | 이미지 입력란이 삭제되면 요소에 콘텐츠가 표시되지 않습니다. 이미지 입력란은 삭제되지 않지만 요소에 연결된 다른 입력란은 삭제되는 경우(예: 대체 텍스트, 링크), 이미지는 표시되지만 다른 입력란은 더 이상 존재하지 않으므로 사용되지 않습니다. |
프로 갤러리에 연결된 경우 | 이미지 입력란 또는 미디어 갤러리 입력란을 삭제하면 아무 것도 표시되지 않습니다. 이미지 또는 미디어 갤러리 입력란을 삭제하지 않고 연결된 다른 입력란은 삭제하면 이미지가 표시되지만 다른 입력란은 더 이상 존재하지 않으므로 사용되지 않습니다. |
버튼 요소에 연결된 경우 | 버튼 라벨에 연결된 입력란이 삭제되면 버튼에 텍스트가 표시되지 않지만 클릭 액션은 계속 작동합니다. 버튼의 클릭 액션에 연결된 입력란이 삭제된 경우, 버튼을 클릭해도 아무 일도 일어나지 않습니다. |
동영상 요소에 연결된 경우 | 동영상 입력란이 삭제되면 동영상 플레이어의 기본 동영상이 대신 재생됩니다. |
컬렉션 입력란 삭제하기
대시보드 또는 에디터에서 CMS로 이동해 컬렉션 입력란을 삭제합니다.
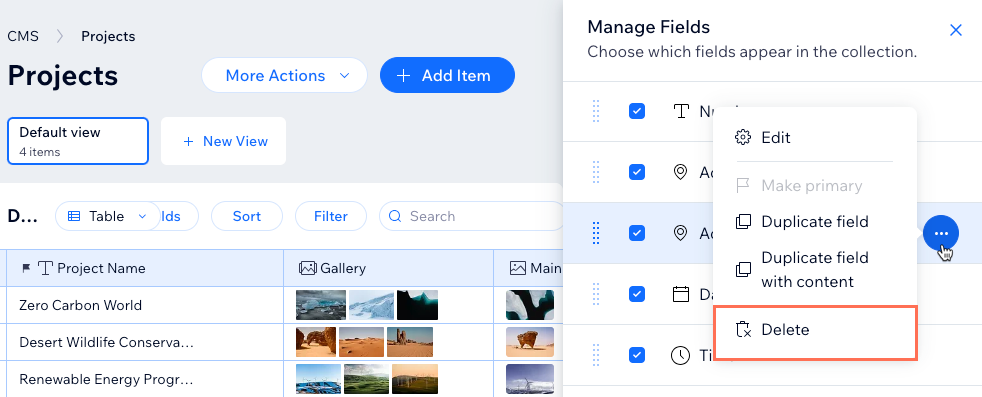
컬렉션에서 입력란을 삭제하려면:

- 네, 입력란을 삭제합니다 체크상자를 클릭한 후 삭제를 클릭합니다.
자주 묻는 질문
아래를 클릭해 컬렉션 입력란 삭제에 대해 자주 묻는 질문과 답변을 확인하세요.
백업은 어떻게 진행되나요?
사이트 히스토리에서 사이트를 복원하면 CMS 컬렉션은 어떻게 되나요?


 를 클릭하고 내 컬렉션을 클릭할 수 있습니다.
를 클릭하고 내 컬렉션을 클릭할 수 있습니다. 아이콘을 클릭합니다.
아이콘을 클릭합니다.