카트 아이콘 사용자 지정하기
6 분
페이지 메뉴
- 카트 체크아웃 활성화하기(Wix 예약만 해당)
- 카트 아이콘 다시 추가하기
- 카트 아이콘 디자인 사용자 지정하기
- 카트 아이콘 동작 사용자 지정하기
- 성공 팝업창 사용자 지정하기
- 자주 묻는 질문
중요!
이 도움말은 Wix 쇼핑몰, Wix 예약 및 Wix 레스토랑 주문(신규)에 대한 지침을 제공합니다.
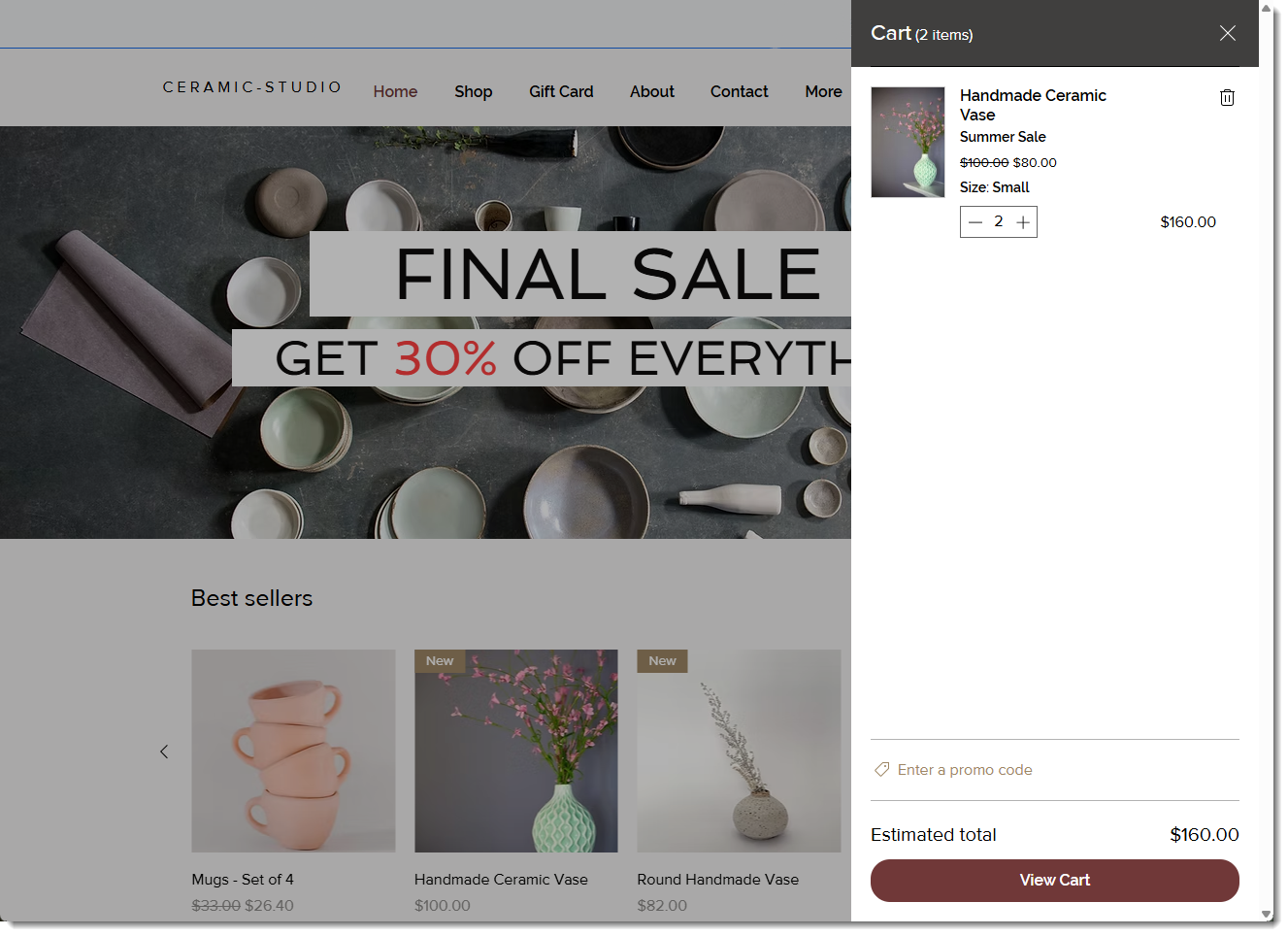
카트 아이콘은 사이트 머리글에 표시됩니다. 추가된 아이템 수는 카트 아이콘에 표시됩니다. 고객은 주문을 완료할 준비가 되면 아이콘을 클릭해 체크아웃 과정을 시작할 수 있습니다.

카트 체크아웃 활성화하기(Wix 예약만 해당)
도움말:
멀티 서비스 일대일 세션을 예약하는 기능을 활성화할 수도 있습니다(예: 매니큐어, 페디큐어 등 2개의 서비스가 포함된 하나의 예약).
카트 체크아웃을 활성화하려면:
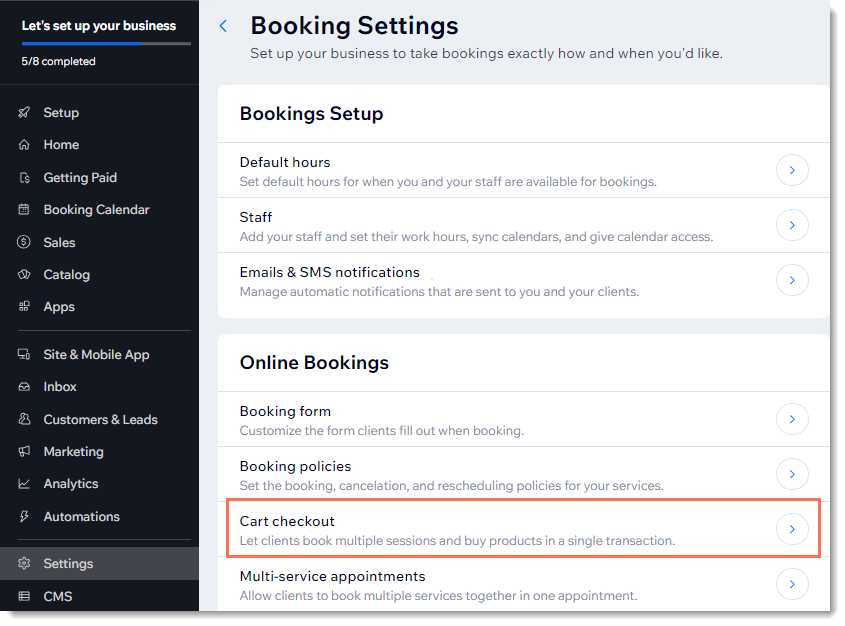
- 사이트 대시보드의 예약 설정으로 이동합니다.
- 카트 체크아웃을 클릭합니다.
- 활성화 버튼을 클릭해 활성화합니다.
- 저장을 클릭합니다.

카트 아이콘 다시 추가하기
Wix 쇼핑몰, Wix 예약 또는 새로운 Wix 레스토랑 주문 추가 시에는 카트 아이콘이 자동으로 추가됩니다. 카트 아이콘을 삭제한 경우, 언제든지 다시 추가할 수 있습니다.
참고:
동일한 카트 아이콘이 쇼핑몰, 예약 및 새로운 음식점 주문에 사용됩니다.
Wix 에디터
Studio 에디터
- 에디터로 이동합니다.
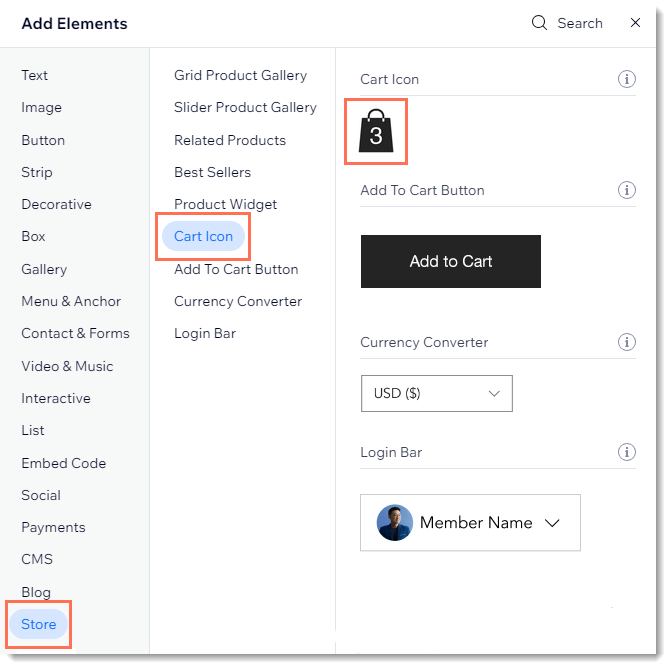
- 에디터 왼쪽에서 요소 추가
 를 클릭합니다.
를 클릭합니다. - 사용 중인 앱에 따라 쇼핑몰 / Bookings / 레스토랑을 클릭합니다.
- 카트 아이콘을 클릭합니다.
- 카트를 사이트 머리글로 끌어다 놓습니다.

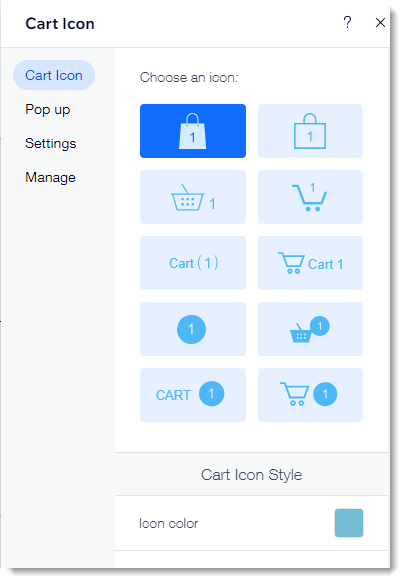
카트 아이콘 디자인 사용자 지정하기
원하는 카트 디자인을 선택한 후 글꼴과 색상을 사용자 지정해 완벽한 디자인을 완성하세요. 카트의 이미지나, "카트" 단어가 적힌 이미지, 혹은 두 요소를 모두 가진 디자인을 선택할 수 있습니다.
Wix 에디터
Studio 에디터
Wix 하모니 에디터
- 에디터로 이동합니다.
- 에디터에서 카트 아이콘을 클릭합니다.
- 설정을 클릭합니다.
- 카트 아이콘 탭을 선택합니다.
- 아이콘 디자인을 선택합니다.
- 아이콘의 색상, 글꼴, 또는 텍스트를 사용자 지정합니다.
도움말: 사용 가능한 옵션은 선택한 아이콘에 따라 다릅니다.

카트 아이콘 동작 사용자 지정하기
고객이 쇼핑카트 아이콘을 클릭하면 수행할 동작을 선택하세요. 사이드 카트를 열거나 고객을 카트 페이지로 이동시킬 수 있습니다.
Wix 에디터
Studio 에디터
Wix 하모니 에디터
- 에디터로 이동합니다.
- 에디터에서 카트 아이콘을 클릭합니다.
- 설정을 클릭합니다.
- 설정 탭을 클릭합니다.
- 고객이 카트 아이콘 클릭 시 발생하는 동작을 선택합니다.
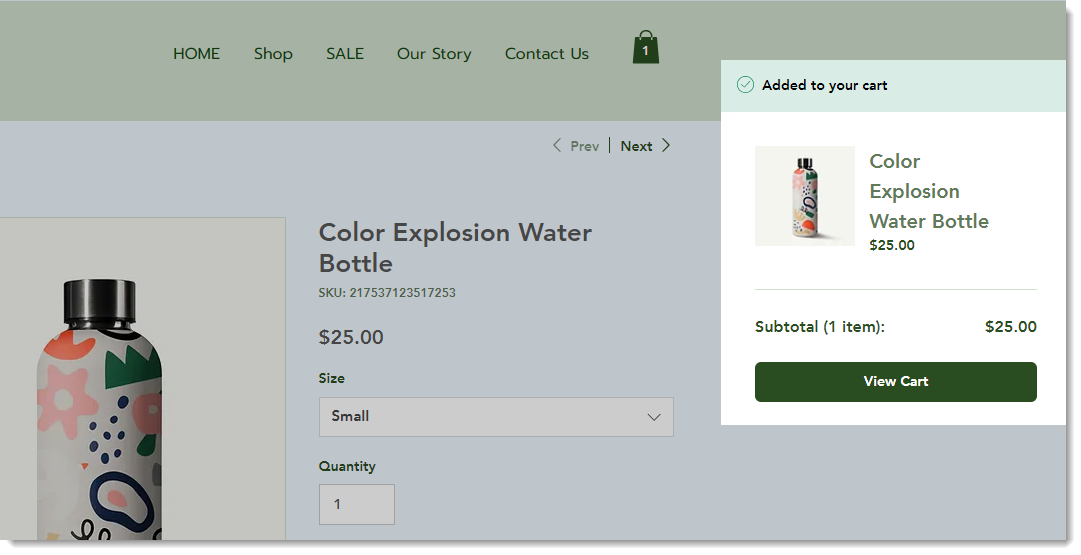
성공 팝업창 사용자 지정하기
성공 팝업창은 측면에 표시되는 작은 팝업 표시입니다. 팝업창에는 고객이 추가한 제품이 표시됩니다.

Wix 에디터
Studio 에디터
Wix 하모니 에디터
- 에디터로 이동합니다.
- 에디터에서 카트 아이콘을 클릭합니다.
- 설정을 클릭합니다.
- 팝업 탭을 선택합니다.
- 사용 가능한 옵션을 사용해 성공 팝업창을 사용자 지정합니다.
자주 묻는 질문
고객이 쇼핑카트에 다양한 유형의 아이템을 추가할 수 있나요(쇼핑몰 제품, 예약 서비스, 음식점 아이템)?
사이드 카트를 사용자 지정하려면 어떻게 해야 하나요?
Wix 쇼핑몰 고객이 카트 아이콘 및 카트 페이지를 모두 거치지 않고 바로 체크아웃으로 이동하려면 어떻게 해야 하나요?
Wix 예약 고객이 카트 아이콘 및 카트 페이지를 모두 거치지 않고 바로 체크아웃으로 이동할 수 있도록 하려면 어떻게 해야 하나요?