에디터 X: 스타일 가로 메뉴 사용하기
4 분 분량
에디터 X는 에이전시 및 프리랜서를 위한 새로운 플랫폼인 Wix Studio로 전환됩니다.Wix Studio에 대해 자세히 알아보세요.
스타일 가로 메뉴는 에디터 X에서 제공하는 고급 탐색 요소로, 다양한 사용자 지정 옵션을 제공합니다. 모든 영역의 레이아웃과 디자인을 조정해 이러한 메뉴를 필요에 맞게 사용자 지정할 수 있습니다.

다음 지침을 참고하세요.
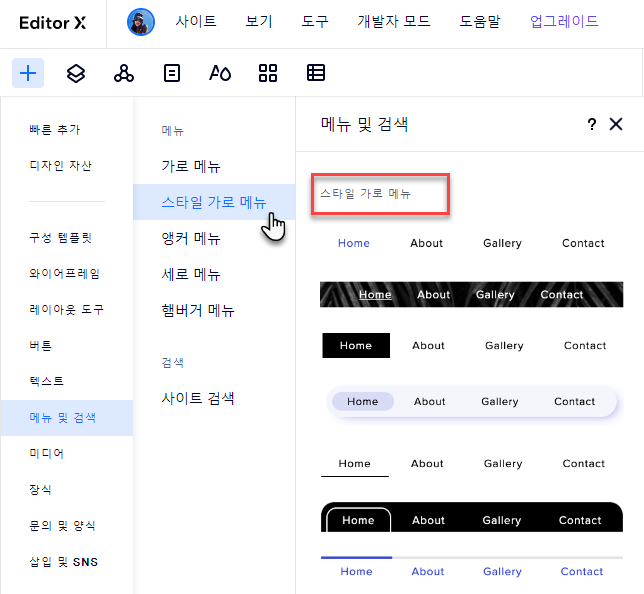
스타일 가로 메뉴 추가하기
원하는 모양에 맞는 스타일 가로 메뉴를 선택하세요. 필요에 맞게 디자인을 개인화하고 요소에 표시할 메뉴를 선택할 수 있습니다. 사이트의 다른 곳에 표시되는 기존 메뉴 또는 이러한 컨텍스트를 위한 사용자 지정 메뉴일 수 있습니다.
스타일 가로 메뉴를 추가하려면:
- 에디터 X 상단에서 추가
 를 클릭합니다.
를 클릭합니다. - 메뉴 및 검색을 클릭합니다.
- 스타일 가로 메뉴를 클릭합니다.
- 해당 메뉴를 페이지의 원하는 위치로 끌어다 놓습니다.
- (선택사항) 사용자 지정 페이지가 포함된 새 메뉴를 생성합니다.
- 메뉴 관리를 클릭합니다.
- 표시할 메뉴를 선택하세요 아래 드롭다운을 클릭합니다.
- 사이트 메뉴 관리를 클릭합니다.
- 하단에서 + 메뉴 추가를 클릭해 사용자 지정 메뉴를 추가합니다.

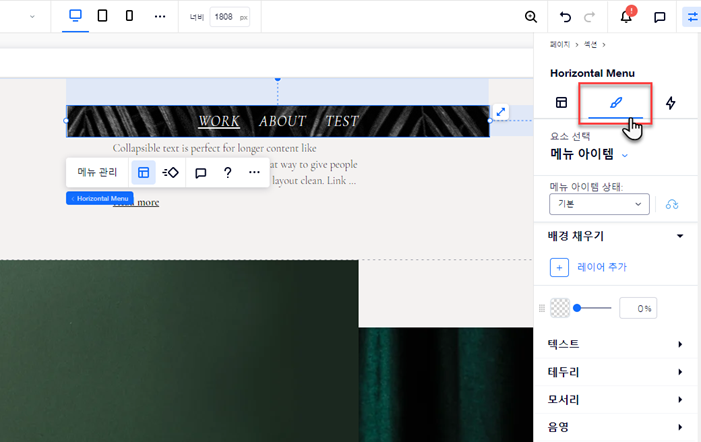
스타일 가로 메뉴 디자인하기
속성 패널에서는 메뉴 및 하위 메뉴 컨테이너, 메뉴 및 하위 메뉴 아이템 등 스타일 가로 메뉴의 모든 부분을 디자인할 수 있습니다.
메뉴를 디자인하려면:
- 스타일 가로 메뉴를 클릭합니다.
- 에디터 X 상단에서 속성
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 디자인
 탭을 클릭합니다.
탭을 클릭합니다. - 요소 선택 아래에서 옵션을 선택합니다.
- 메뉴 컨테이너
- 메뉴 아이템
- 하위 메뉴 컨테이너
- 하위 메뉴 아이템
- 사용 가능한 옵션을 사용해 메뉴를 디자인합니다. 다음을 수행할 수 있습니다.
- 배경 채우기 레이어를 추가하고 각 레이어의 투명도 조정
- 텍스트의 서식 및 스타일 지정
- 테두리를 추가해 메뉴의 해당 영역을 돋보이게 설정
- 메뉴/하위 메뉴의 모서리를 둥글게 조정
- 음영을 추가해 메뉴 또는 아이템 강조
- 메뉴 또는 해당 아이템 주위의 여백 조정
도움말:
기본, 마우스오버 또는 현재 페이지 (예: 방문자가 페이지에 있는 경우 메뉴 또는 하위 메뉴에 표시됨)와 같은 다양한 상태에 대한 메뉴 및 하위 메뉴 아이템을 디자인할 수 있습니다.

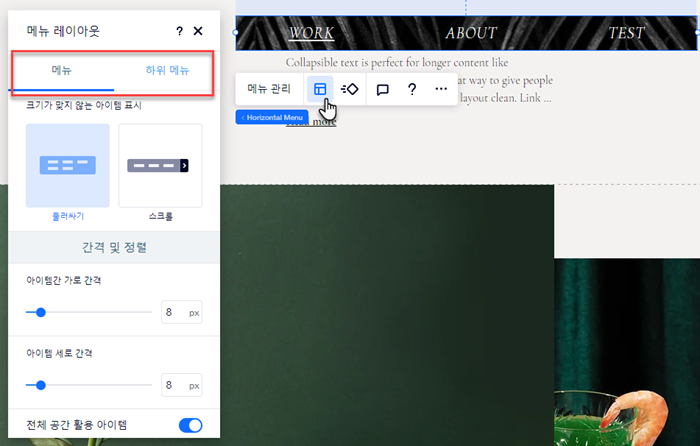
스타일 가로 메뉴의 레이아웃 조정하기
메뉴 및 하위 메뉴의 레이아웃을 조정해 원하는 대로 정확하게 표시되도록 하세요. 맞지 않는 메뉴 아이템을 표시하는 방법(둘러싸기 또는 스크롤) 및 하위 메뉴가 열리는 방식(플라이아웃 또는 단)을 선택할 수 있습니다. 간격, 여백 등 또한 제어할 수도 있습니다.
메뉴 레이아웃을 조정하려면:
- 스타일 가로 메뉴를 클릭합니다.
- 레이아웃
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 메뉴 또는 하위 메뉴 중 작업할 영역을 선택합니다.
- 필요에 따라 메뉴 및 하위 메뉴의 레이아웃을 조정합니다. 아래를 클릭해 사용 가능한 옵션에 대한 자세한 내용을 확인하세요.
메뉴 레이아웃 옵션
하위 메뉴 레이아웃 옵션

도움이 되었나요?
|