에디터 X: 섹션을 핀 추가 또는 스티키로 설정하기
2 분 분량
에디터 X는 에이전시 및 프리랜서를 위한 새로운 플랫폼인 Wix Studio로 전환됩니다.Wix Studio에 대해 자세히 알아보세요.
페이지의 특정 섹션으로 관심을 끌고 싶다면, 방문자가 위아래로 스크롤할 때 계속 표시되도록 스크롤 효과를 추가하세요. 핀 추가 효과를 사용해 상단, 하단 또는 측면에 섹션을 고정하거나 상단과의 거리를 설정해 페이지에 "고정"되도록 할 수 있습니다.
다음 지침을 참고하세요.
핀 스크롤 효과 추가하기
방문자가 아래로 스크롤해도 핀이 추가된 섹션은 제자리에 유지됩니다. 페이지의 상단, 하단 또는 측면에 고정하고 주변 섹션과 겹치는지 여부를 결정할 수 있습니다.
참고:
섹션에 핀 추가 효과를 적용하려면 최소 1개의 페이지 모서리(위, 아래, 가장 오른쪽 또는 왼쪽)가 화면 중단점과 만나는 지점에 위치해야 합니다.
글로벌 섹션인 경우, 글로벌 섹션을 표시하는 모든 페이지에서 이러한 방식으로 배치되었는지 확인하세요.
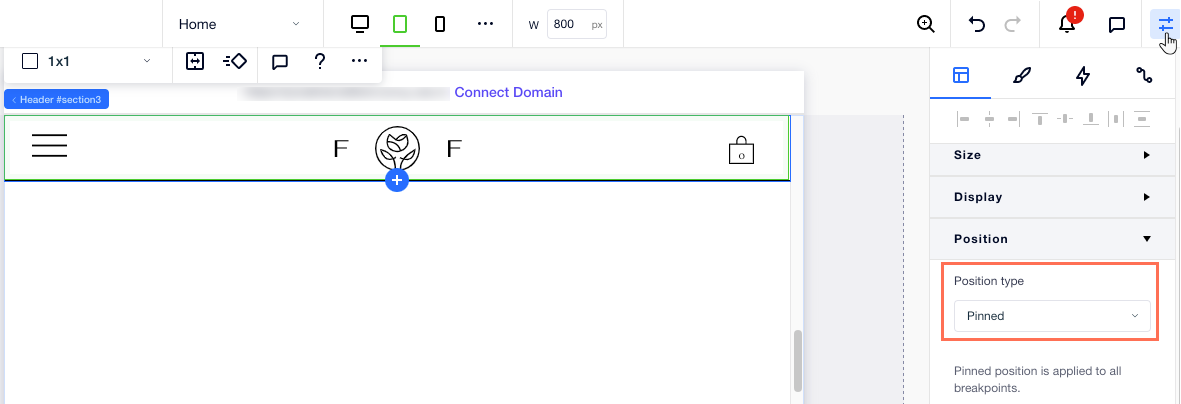
핀 스크롤 효과를 추가하려면:
- 에디터에서 섹션을 클릭합니다.
- 속성
 에서 위치를 클릭합니다.
에서 위치를 클릭합니다. - 위치 유형 드롭다운을 클릭한 후 핀 추가를 선택합니다.
기본적으로 고정된 섹션은 그 아래에 있는 섹션과 겹칩니다.

핀 추가된 머리글에 문제가 있나요?
고정된 머리글의 높이를 변경할 경우, 페이지에 빈 간격이 생성될 수 있습니다. 일시적인 문제가 발생한다면, 여기를 클릭해 도움말을 참고하세요.
스티키 스크롤 효과 추가하기
섹션에 스티키 효과를 추가하면 방문자가 계속 스크롤해도 계속 표시됩니다. 처음에는 방문자가 페이지의 모든 위치에서 섹션을 볼 수 있지만 아래로 스크롤하면 섹션이 화면에 "고정"됩니다.
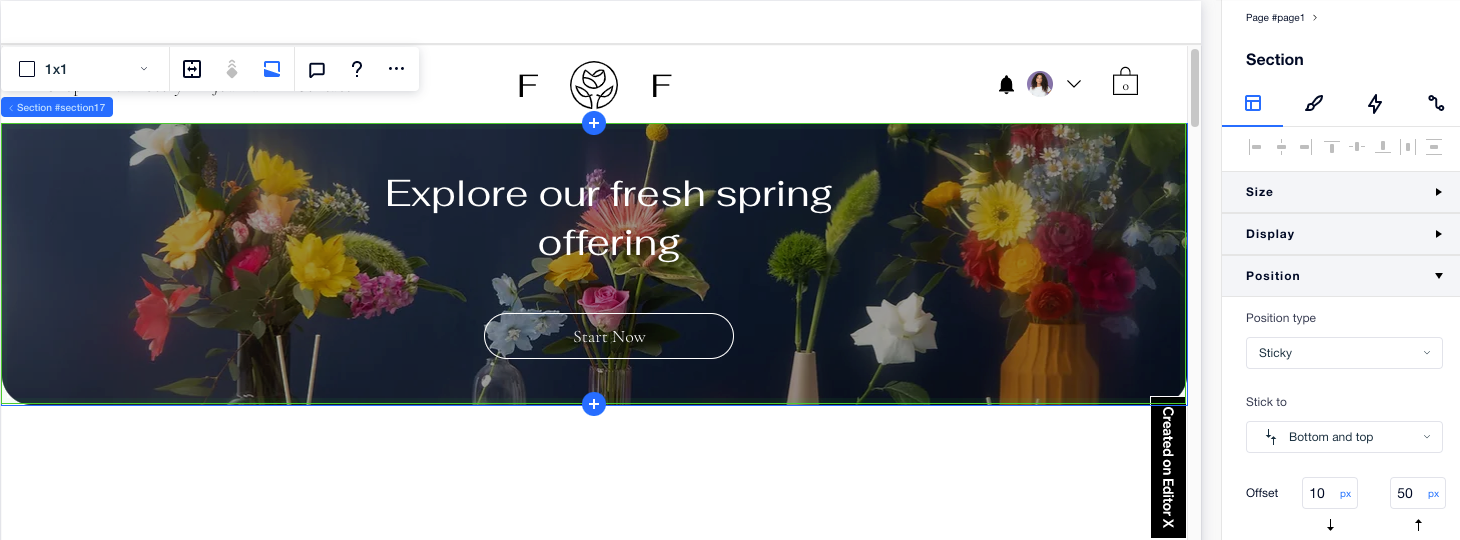
스티키 스크롤 효과를 추가하려면:
- 에디터에서 섹션을 클릭합니다.
- 속성
 에서 위치를 클릭합니다.
에서 위치를 클릭합니다. - 위치 유형 드롭다운 메뉴를 클릭한 후 스티키를 선택합니다.
- 상단, 하단또는 하단 및 상단 섹션 중 섹션을 고정할 위치를 선택합니다.
- (선택사항) 간격 값을 입력해 섹션 위 또는 아래에 여백을 추가합니다.
DOM 순서에 대한 참고 사항:
기본적으로 섹션 순서를 포함한 페이지의 DOM 순서는 자동으로 구성됩니다. DOM에서 "스티키" 섹션을 다른 섹션 위에 표시하려면, 해당 섹션을 마우스 오른쪽 버튼으로 클릭한 후 배열 및 앞으로 가져오기를 선택하세요.

미리보기:
스티키 스크롤 효과는 미리보기 모드 또는 라이브 사이트에서만 확인할 수 있습니다.
스크롤 효과 제거하기
이전에 페이지 섹션에 추가한 스크롤 효과는 언제든지 제거할 수 있습니다.
섹션에서 스크롤 효과를 제거하려면:
- 에디터에서 섹션을 클릭합니다.
- 속성
 에서 위치를 클릭합니다.
에서 위치를 클릭합니다. - 위치 유형 드롭다운 메뉴를 클릭한 후 기본을 선택합니다.