에디터 X: HTML iFrame 요소 추가하기
4 분 분량
에디터 X는 에이전시 및 프리랜서를 위한 새로운 플랫폼인 Wix Studio로 전환됩니다.Wix Studio에 대해 자세히 알아보세요.
외부 서버 및 기타 소스의 시각적 콘텐츠를 HTML iFrame 내 사이트에 표시하세요. 날씨 위젯, 주식 위젯, 캘린더 또는 원하는 기타 사용자 지정 요소를 추가할 수 있으며, 코드 스니펫 또는 URL을 HTML 요소에 삽입할 수 있습니다.

이 도움말에서는 HTML iFrame을 사이트에 추가하는 데 필요한 정보를 제공합니다.
HTML iFrame 추가하기
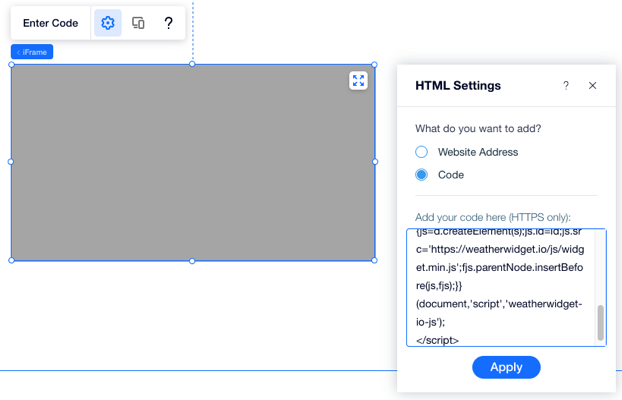
추가 패널에서 바로 사이트에 iFrame을 추가하세요. 코드 스니펫을 입력하는 HTML iFrame 또는 사이트 주소를 iFrame에 삽입하려는 경우 사이트 삽입 중에서 선택할 수 있습니다.
중요!
코드를 삽입하기 전, 가이드라인 및 제한 사항을 확인하세요.
HTML iFrame을 추가하려면:
- 에디터 왼쪽 상단에서 추가
 를 클릭합니다.
를 클릭합니다. - 삽입 및 SNS를 클릭합니다.
- 페이지에 추가할 요소를 선택한 후 아래의 관련 단계를 따릅니다.
위젯 삽입
사이트 삽입

iFrame의 크기 및 위치 설정하기
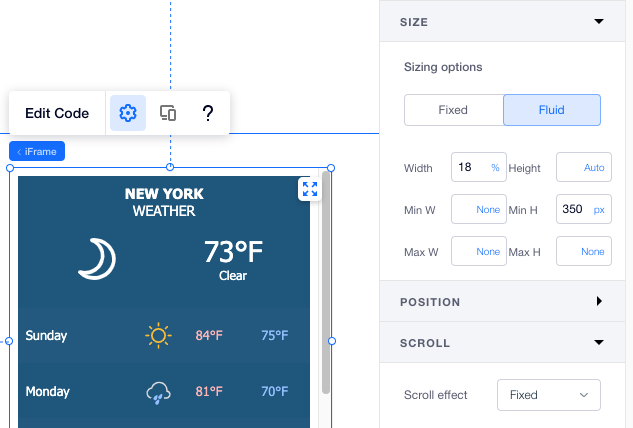
오른쪽 상단의 속성 패널을 사용해 페이지에서 iFrame의 크기 및 위치를 제어할 수 있습니다.예를 들어, 다양한 화면 크기에 맞게 조정되도록 iFrame에 대해 유동적인 측정을 설정할 수 있습니다.
패널을 사용해 페이지에서 iFrame의 크기 및 위치를 제어할 수 있습니다.예를 들어, 다양한 화면 크기에 맞게 조정되도록 iFrame에 대해 유동적인 측정을 설정할 수 있습니다.
 패널을 사용해 페이지에서 iFrame의 크기 및 위치를 제어할 수 있습니다.예를 들어, 다양한 화면 크기에 맞게 조정되도록 iFrame에 대해 유동적인 측정을 설정할 수 있습니다.
패널을 사용해 페이지에서 iFrame의 크기 및 위치를 제어할 수 있습니다.예를 들어, 다양한 화면 크기에 맞게 조정되도록 iFrame에 대해 유동적인 측정을 설정할 수 있습니다. 동작을 다르게 설정해야 한다면, 각 중단점에 대해 별도로 이러한 설정을 사용자 지정할 수 있습니다.
참고:
속성 패널은 표시되는 콘텐츠가 아닌 iFrame 컨테이너의 크기를 제어합니다.

표시되는 콘텐츠 크기 조정하기
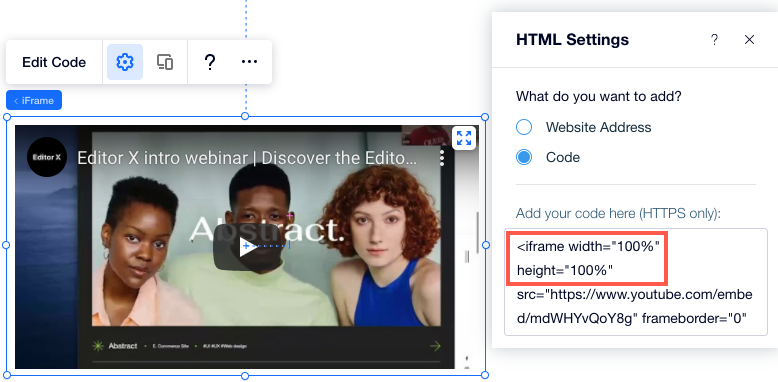
삽입된 요소에는 아래 예와 같이 해당 요소를 가져온 서비스에서 사전에 정의된 너비와 높이(픽셀)가 포함되는 경우가 많습니다.
1
2iFrame 컨테이너가 560 x 315 픽셀보다 작은 경우 이러한 설정으로 인해 콘텐츠가 잘릴 수 있습니다. 이를 방지하려면 픽셀값을 백분율 단위로 바꾸고 아래와 같이 100%로 설정하세요.
1
2
가이드라인 및 제한 사항
다음 가이드라인 및 제한 사항을 읽고 웹사이트 주소이든 사용자 지정 코드이든 상관없이 HTML iFrame에 코드를 올바르게 삽입하는 방법을 확인하세요.
이용규칙
- 코드에 HTTP가 아닌 HTTPS가 포함되어 있는지 확인하세요. HTTP는 라이브 사이트에 표시되지 않습니다.
- HTML 문서는 HTML 태그로 설명됩니다. HTML 태그는 일반적으로 <p > 및 </p>와 같이 쌍을 이룹니다. 첫 번째 태그는 시작 태그이고 두 번째 태그는 종료 태그입니다. 이 태그 형식은 삽입하려는 페이지의 구조를 유지하는 데 중요합니다.
- 및
- HTML 코드에는 페이지의 핵심 요소가 포함되어 있지만 디자인 설정 및 기타 복잡한 기능은 일반적으로 별도로 저장됩니다. 따라서, 관련 요소가 HTML 코드 내에 참조로 포함되지 않는 경우(예: CSS 및 JS 파일) 일부 요소가 작동하지 않거나 동일하게 표시되지 않을 수 있습니다.
- 항상 삽입하는 코드가 최신 버전이고 HTML5와 호환되는지 확인합니다. 대부분의 브라우저는 페이지 및 스크립트가 이전 버전의 HTML을 사용해 작성된 경우 제대로 표시하지 않습니다.
- 일부 사이트에는 외부 플랫폼에 삽입되는 것을 금지하는 보안 정책이 있습니다. 이러한 사이트는 링크 또는 코드를 HTML 요소에 붙여넣은 후에 에디터 또는 라이브 사이트에 표시되지 않을 수 있습니다.
- target 속성을 사용하는 방법을 잘 모르는 경우, 여기에서 해당 속성에 대한 도움말을 확인하거나 코드 작성자에게 문의하세요.
- HTML과 사이트 삽입 요소에는 글자 수 제한이 없습니다.
- 모바일 에디터에서는 HTML 요소 내부의 코드를 편집할 수 없습니다.
제한 사항
HTML 요소 내 코드는 모든 제한사항이 적용된 iFrame 내 라이브 사이트에 표시됩니다. 샌드박스를 사용하면 사용자 지정 HTML/JS/CSS 코드의 잠재적 부작용으로부터 에디터 X 사이트 방문자를 보호할 수 있습니다.
일반적으로 모든 제한사항이 적용된 iFrame은 다음을 차단합니다.
- 브라우저 API 사용
- 플러그인을 사용하는 콘텐츠( <embed>, <object>, <applet> 또는 기타)
- 자동으로 트리거된 기능(동영상 자동 재생 또는 입력란 자동 선택 제어 등)
하지만, W3C 사양 에 따라 사용자 지정 코드에 대해 다음 기능을 다시 활성화했습니다.
샌드박스 | 내역 |
|---|---|
allow-same-origin | 타사 사이트 스크립트/콘텐츠 다시 활성화 |
allow-forms | 양식 제출 다시 활성화하기 |
allow-popups | 팝업 다시 활성화 |
allow-scripts | 사용자 지정 자바스크립트 코드 다시 활성화하기 |
allow-pointer-lock | 커서 잡기 다시 활성화 |