Wix 블로그: 블로그 게시물에서 다른 사이트 페이지로 링크하기
5 분
페이지 메뉴
- 블로그 게시물에 링크 추가하기
- 블로그 게시물 버튼에 링크 추가하기
- 자주 묻는 질문
게시물을 다른 관련 페이지에 연결하면 잠재 고객을 안내하고 참여를 유도하며 필요한 정보를 더 쉽게 찾을 수 있습니다. 텍스트에 하이퍼링크를 추가하거나 버튼을 삽입하거나, 블로그 콘텐츠 내 이미지에 링크를 배치해 사이트 페이지에 링크할 수 있습니다.

블로그 게시물에 링크 추가하기
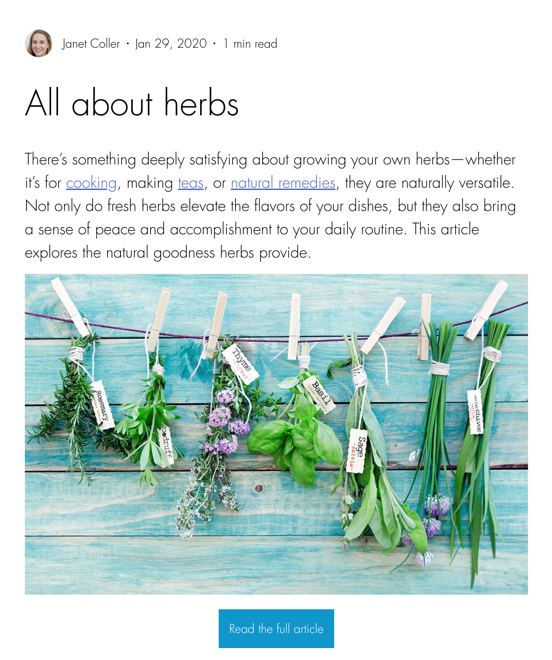
텍스트 또는 이미지에 링크를 추가해 블로그 게시물을 인터랙티브하게 만드세요. 특정 단어 또는 구문을 하이퍼링크하거나 이미지를 클릭 가능한 링크로 전환해 독자를 다른 사이트 페이지로 안내할 수 있습니다.
예를 들어, '구매하기' 또는 '쇼핑몰 보기'와 같은 단어를 링크하거나 구두 이미지에 링크를 추가해 방문자가 이미지를 클릭해 쇼핑몰의 제품 목록으로 바로 이동할 수 있도록 할 수 있습니다.
링크를 추가하려면:
- 사이트 대시보드의 블로그 탭으로 이동합니다.
- + 게시물 작성하기를 클릭하거나 기존 게시물을 엽니다.
- 원하는 작업을 선택합니다.
텍스트에 링크 추가하기
이미지에 링크 추가하기
블로그 게시물 버튼에 링크 추가하기
사이트의 다른 페이지로 연결되는 버튼을 삽입해 블로그 게시물에 명확한 콜 투 액션(CTA)을 추가하세요. 버튼은 시각적으로 눈에 띄고 독자가 다음 단계로 쉽게 이동할 수 있도록 합니다. 예를 들어, 방문자가 쇼핑몰을 방문해 쇼핑을 시작하도록 유도하는 '구매하기' 또는 '쇼핑몰 보기' 텍스트를 버튼에 추가할 수 있습니다.
버튼에 링크를 추가하려면:
- 사이트 대시보드의 블로그 탭으로 이동합니다.
- + 게시물 작성하기를 클릭하거나 기존 게시물을 엽니다.
- 새 버튼을 추가하거나 기존 버튼을 편집합니다.
- 새 버튼:
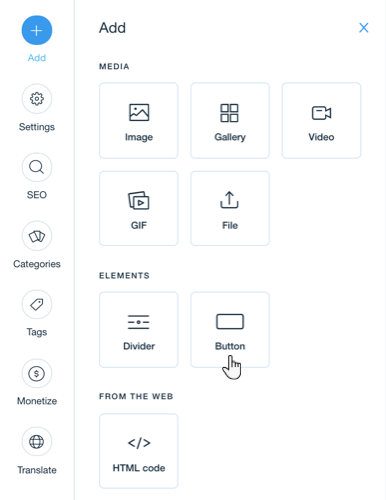
- 왼쪽 패널에서 추가
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 버튼을 클릭합니다.
- 링크
 아이콘을 클릭합니다.
아이콘을 클릭합니다.
- 왼쪽 패널에서 추가
- 기존 버튼을 편집합니다.
- 해당 버튼을 클릭합니다.
- 링크
 아이콘을 클릭합니다.
아이콘을 클릭합니다.
- 새 버튼:
- 링크할 대상을 선택합니다.
- 웹 주소: 외부 페이지로 연결되는 링크입니다.
- 링크하고자 하는 주소(URL)를 입력합니다.
- 관련 버튼을 활성화/비활성화해 링크의 작동 방식을 선택합니다.
- 섹션: 동일한 블로그 게시물의 특정 섹션으로 링크합니다.
- 유형별 섹션 필터링 드롭다운을 클릭해 전체, 단락, 제목, 이미지 또는 버튼 중에서 섹션 필터링 방법을 선택합니다.
- 연결할 섹션 선택 드롭다운을 클릭해 블로그 게시물을 연결할 블로그 게시물 섹션을 선택합니다.
- 페이지: 사이트의 특정 페이지로 연결됩니다.
- 페이지 드롭다운을 클릭해 연결할 페이지를 선택합니다.
- 관련 버튼을 활성화/비활성화해 링크의 작동 방식을 선택합니다.
- 블로그 게시물: 특정 블로그 게시물로 연결됩니다.
- 게시물 드롭다운을 클릭해 연결할 게시물을 선택합니다.
- 관련 버튼을 활성화/비활성화해 링크의 작동 방식을 선택합니다.
- 웹 주소: 외부 페이지로 연결되는 링크입니다.
- 저장을 클릭합니다.

자주 묻는 질문
아래 질문을 클릭해 블로그 게시물에 링크 및 버튼을 추가하는 방법에 대해 자세히 알아보세요.
외부 사이트 또는 사이트의 페이지만 링크할 수 있나요?
링크나 버튼을 추가해 독자를 다른 블로그 게시물로 안내할 수 있나요?
블로그 게시물에 클릭 가능한 전화번호와 이메일 주소를 추가할 수 있나요?
블로그 게시물에서 다른 페이지의 특정 섹션으로 링크할 수 있나요?
게시물의 버튼을 사용자 지정할 수 있나요?


 아이콘을 클릭합니다.
아이콘을 클릭합니다.  아이콘을 클릭합니다.
아이콘을 클릭합니다. 아이콘을 클릭합니다.
아이콘을 클릭합니다. 아이콘을 클릭합니다.
아이콘을 클릭합니다.