Wix 에디터: 사이트 앵커에 링크하기
4 분
페이지 메뉴
- 메뉴에 앵커 추가하기
- 페이지 내 메뉴에 앵커 표시하기
- 앵커에 요소 링크하기
- 앵커 URL 생성 및 공유하기
앵커는 보이지 않는 위치 마커로, 사이트 어느 곳에나 배치할 수 있습니다. 앵커를 추가한 후 표시되는 중요한 정보로 방문자를 안내하는 방법에는 여러 가지가 있습니다.
사이트 메뉴에 앵커를 추가하고, 링크 요소(예: 버튼)를 앵커에 링크해 앵커가 많은 페이지에서 페이지 내 메뉴로 사용할 수 있습니다. 고유한 앵커 URL을 만들어 다른 플랫폼에서 공유할 수도 있습니다.
메뉴에 앵커 추가하기
앵커를 사이트 메뉴에 아이템으로 추가하세요. 방문자가 아이템을 클릭하면 앵커로 이동하므로 스크롤할 필요가 없습니다.
메뉴에 앵커를 추가하려면
- 에디터로 이동합니다.
- 사이트 메뉴를 클릭합니다.
- 메뉴 관리를 클릭합니다.
- 패널 하단에서 메뉴 아이템 추가를 클릭합니다.
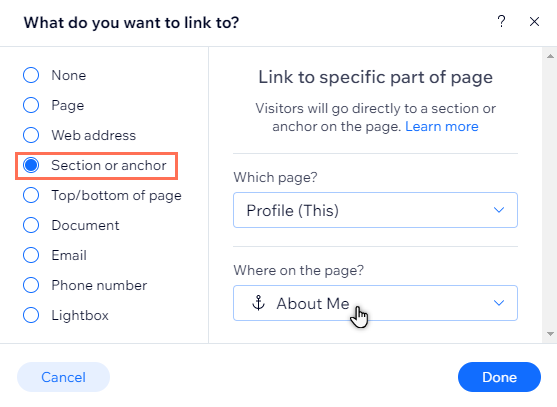
- 메뉴 유형에 따라 새 앵커를 추가합니다.
- (고급 메뉴의 경우) 섹션을 클릭합니다.
- (사이트 메뉴의 경우) 섹션 또는 앵커를 클릭합니다.
- 드롭다운에서 앵커가 있는 페이지를 선택합니다.
- 드롭다운에서 해당 앵커를 선택합니다.
- 완료를 클릭합니다.

페이지 내 메뉴에 앵커 표시하기
페이지의 멋진 플로팅 메뉴에 모든 앵커를 표시할 수 있습니다. 페이지 내 메뉴를 사용하면 방문자가 메뉴에서 앵커 이름을 클릭해 페이지의 다른 부분에 액세스할 수 있습니다.
페이지 내 메뉴는 유동적인 만큼, 방문자가 페이지의 모든 위치에서 항상 메뉴를 확인할 수 있습니다.
페이지 내 메뉴를 추가하려면:
- 에디터로 이동합니다.
- 에디터 왼쪽에서 요소 추가
 를 클릭합니다.
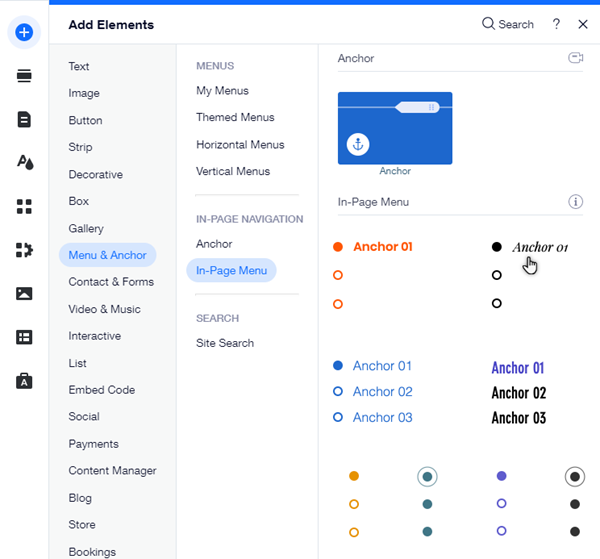
를 클릭합니다. - 메뉴 및 앵커를 클릭합니다.
- 페이지 내 메뉴를 클릭합니다.
- 선택한 메뉴를 페이지로 끌어다 놓습니다.
- (선택사항) 앵커 메뉴를 마우스 오른쪽 버튼으로 클릭한 후 위치 고정을 선택해 페이지 내 위치를 변경합니다.

참고:
모바일 최적화 사이트에서는 페이지 내 메뉴가 표시되지 않습니다. 모바일 사이트 제작에 대한 자세한 도움말을 확인하세요.
앵커에 요소 링크하기
이미지, 버튼 및 기타 요소를 사이트의 앵커에 연결할 수 있습니다. 방문자가 이러한 요소를 클릭하면 관련 앵커로 이동합니다.
요소를 앵커에 연결하면 방문자가 사이트를 탐색하고 관련 정보를 얻을 수 있도록 유도할 수 있습니다.
참고:
앵커를 텍스트에 연결하는 방법은 이와 다릅니다. 텍스트를 앵커에 링크하는 방법에 대한 자세한 도움말을 확인하세요.
요소를 앵커에 링크하려면:
- 에디터로 이동합니다.
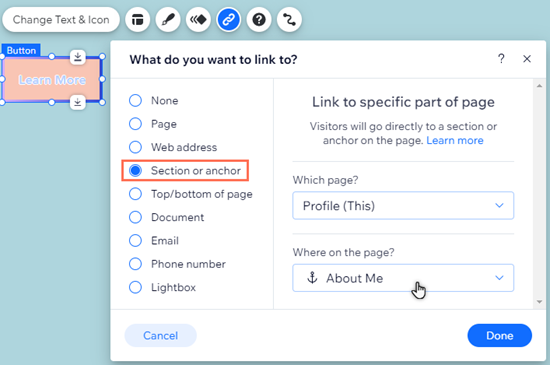
- 연결하고자 하는 요소를 클릭합니다.
- 링크
아이콘을 클릭합니다.
- 왼쪽에서 섹션 또는 앵커를 클릭합니다.
- 드롭다운에서 앵커가 있는 페이지를 선택합니다.
- 드롭다운에서 해당 앵커를 선택합니다.
- 완료를 클릭합니다.

앵커 URL 생성 및 공유하기
고유한 앵커 URL을 생성해 여러 플랫폼에서 공유하고 관련성 있고 중요한 콘텐츠를 선보이세요. 방문자가 링크 클릭 시 페이지의 앵커로 바로 이동되므로 정보를 찾기 위해 스크롤할 필요가 없습니다.
접미사(끝)를 선택해 링크를 원하는 모양으로 생성하세요. URL을 생성 및 게시한 후에는 링크를 미리보기하고, 빠르게 공유할 수 있도록 복사할 수 있습니다.
앵커 링크를 생성 및 공유하려면:
- 에디터로 이동합니다.
- 해당 앵커를 클릭합니다.
- 설정
아이콘을 클릭합니다.
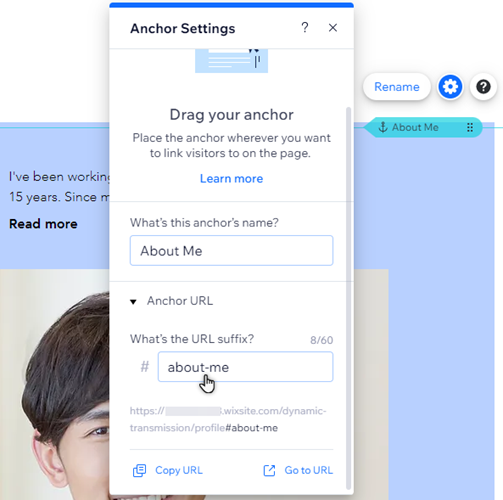
- 앵커 URL을 클릭합니다.
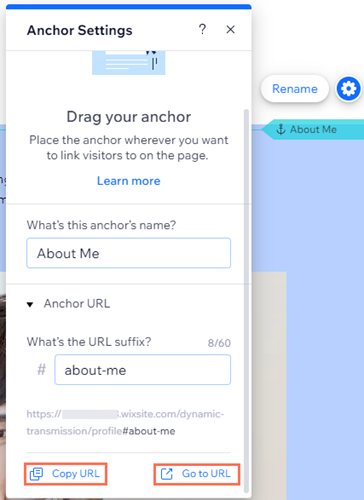
- URL 접미사를 선택하세요 아래 입력란에 선택한 접미사(URL 끝)를 입력합니다.
- 키보드에서 Enter 키를 누릅니다.
- 사이트 변경 사항을 게시합니다.

- (선택사항) 앵커 URL을 복사하거나 미리보기합니다.
- 에디터에서 해당 앵커를 클릭합니다.
- 설정
아이콘을 클릭합니다.
- 앵커 URL을 클릭합니다.
- URL로 수행할 작업을 선택합니다.
- URL 복사: 기기의 클립보드에 링크를 복사해 외부 소스에 붙여넣고 공유합니다.
- URL로 이동하기: URL을 직접 열어 방문자에게 어떻게 표시되는지 확인합니다.

참고:
- URL 복사 또는 열기 옵션은 링크를 설정한 후 사이트를 게시한 경우에만 작동합니다.
- 요소를 앵커에 링크하거나 메뉴에 앵커를 추가하는 경우에는 앵커 URL이 생성되지 않습니다.

