Wix 블로그: 권장 이미지 크기
2 분
페이지 메뉴
- 올바른 이미지 크기를 사용할 경우의 이점
- 블로그 요소의 이미지 크기 권장하기
- 블로그 게시물 이미지
- 커버 이미지
- 게시물 목록
- 관련 게시물
- 이미지 크기 조정하기
블로그가 세련되고 좋은 성과를 이루려면, 블로그의 이미지를 최적화하는 방법을 이해하는 것이 중요합니다. 이는 각 요소에 올바른 이미지 크기를 사용해야 한다는 의미입니다.

올바른 이미지 크기를 사용할 경우의 이점
이미지는 블로그에서 중요한 역할을 하며 다음과 같은 방식으로 블로그를 개선할 수 있습니다.
- 로딩 속도: 이미지가 크면 블로그가 느려질 수 있습니다. 최적화된 이미지는 로딩 시간을 개선해 사용자 경험을 향상시키고 SEO 순위를 높이는 데 도움이 됩니다.
- 모바일 반응성: 많은 사용자가 모바일 기기를 통해 블로그에 액세스하는 만큼, 적절한 크기의 이미지는 블로그가 작은 화면에 잘 적응할 수 있도록 합니다.
- 미적 일관성: 일관된 이미지 크기는 블로그를 일관되고 전문적으로 보이도록 유지해 독자에게 시각적으로 더 매력적으로 만들 수 있습니다.
블로그 요소의 이미지 크기 권장하기
블로그 게시물 이미지를 추가하든, 커버 이미지를 디자인하든, 게시물 목록 및 최근 게시물을 설정하든 관계없이, 크기를 올바르게 조정하면 콘텐츠가 전문적으로 보이거나 빠르게 로딩될 수 있습니다.
블로그 게시물 이미지
블로그 이미지에는 1000 X 1000 픽셀 미만의 이미지 크기를 사용하는 것이 좋습니다. 이는 게시물 목록 또는 최근 게시물 요소의 커버 이미지나 섬네일로 사용하려는 이미지에는 적용되지 않습니다.
도움말:
블로그에 이미지 및 기타 미디어를 추가하는 방법을 확인하세요.
커버 이미지
커버 이미지는 블로그 피드 및 기타 블로그 요소에 표시됩니다. 이는 독자가 게시물을 선택하기 전 블로그를 스크롤할 때 표시되는 화면입니다. 전체 페이지에 표시되지 않으므로 나머지 블로그 게시물 이미지보다 약간 작은 이미지를 사용하는 것이 좋습니다.
커버 이미지의 권장 크기는 블로그 레이아웃에 따라 다릅니다.
- 나란히
- 940 x 705 px (비율: 4 x 3)
- 에디토리얼
- 940 x 705 px (비율: 4 x 3)
- 타일
- 최소 크기: 940 x 186 px (비율: 15 x 3)
- 최대 크기: 940 x 1456 px (비율: 9 x 14)
- 잡지
- 940 x 940 px (비율: 1 x 1)
- 1단 칼럼
- 940 x 400 px (비율: 21 x 9)
- 전체 게시물: 해당 없음
도움말:
블로그 게시물의 커버 이미지를 설정하는 방법에 대한 자세한 도움말을 확인하세요.
게시물 목록
게시물 목록 요소는 사이트의 어느 곳에나 배치할 수 있습니다. 권장 이미지 크기는 게시물 목록에 대해 선택한 레이아웃에 따라 다릅니다.
- 기본
- 940 x 940 px (비율: 1 x 1)
- 에디토리얼
- 940 x 705 px (비율: 4 x 3)
- 슬라이더
- 940 x 705 px (비율: 4 x 3)
- 나란히
- 940 x 705 px (비율: 4 x 3)
- 잡지
- 940 x 940 px (비율: 1 x 1)
- 1단 칼럼
- 940 x 400 px (비율: 21 x 9)
관련 게시물
관련 게시물은 게시물 페이지 하단에 표시됩니다. 위젯에 사용되는 이미지의 권장 이미지 크기는 다음과 같습니다.
이미지 크기: 288 x 162 px (비율:16 x 9)
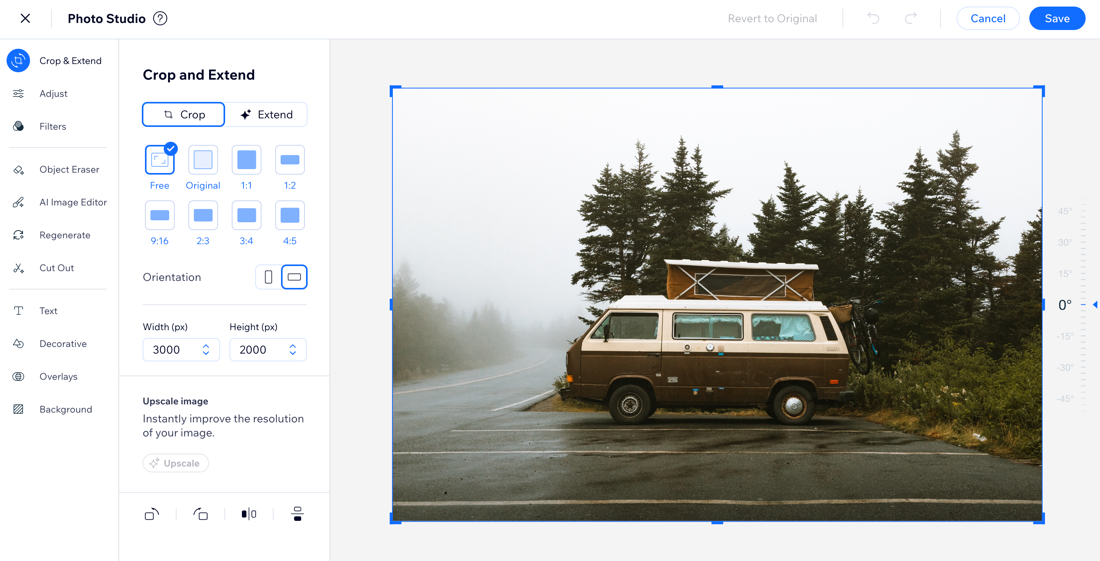
이미지 크기 조정하기
Wix의 포토 스튜디오 도구를 사용해 이미지 크기를 조정하고 자르는 것은 사이트에 적합한 크기로 이미지를 조정하는 간단하고 효율적인 방법입니다. 블로그 게시물, 갤러리 또는 사이트의 다른 부분에 대한 이미지 크기를 조정해야 한다면, 자르기 및 늘이기 도구를 사용해 이미지가 선명하게 보이고 품질이 손상되지 않으면서 빠르게 로딩되도록 쉽게 할 수 있습니다.

더 자세한 정보가 필요하다면:
Wix Learn에서 블로그 게시물 작성 및 서식 지정에 대한 동영상을 참고하세요. (영문)

