CMS: 데이터세트를 사용해 여러 컬렉션의 콘텐츠 표시 정보
2 분 분량
여기에서 데이터세트를 사용해 여러 컬렉션의 콘텐츠를 표시하는 방법을 확인할 수 있습니다.
데이터세트를 기준으로 필터링하면 컬렉션 자체가 연결되어 있지 않아도 동일한 페이지에 둘 이상의 컬렉션 관련 정보를 표시할 수 있습니다.
예를 들어, 다음이 포함된 페이지를 표시하려는 경우에 유용할 수 있습니다.
예를 들어, 다음이 포함된 페이지를 표시하려는 경우에 유용할 수 있습니다.
- 동일한 앨범 또는 아티스트와 관련된 모든 노래
- 특정 요리 방법과 관련된 컬렉션의 모든 레시피 및 해당 요리에 대한 설명
또한, 컬렉션의 여러 아이템과 관련된 정보가 있는 경우, 데이터세트로 필터링하면 불필요하게 데이터가 중복되는 것을 방지할 수 있습니다.
예시
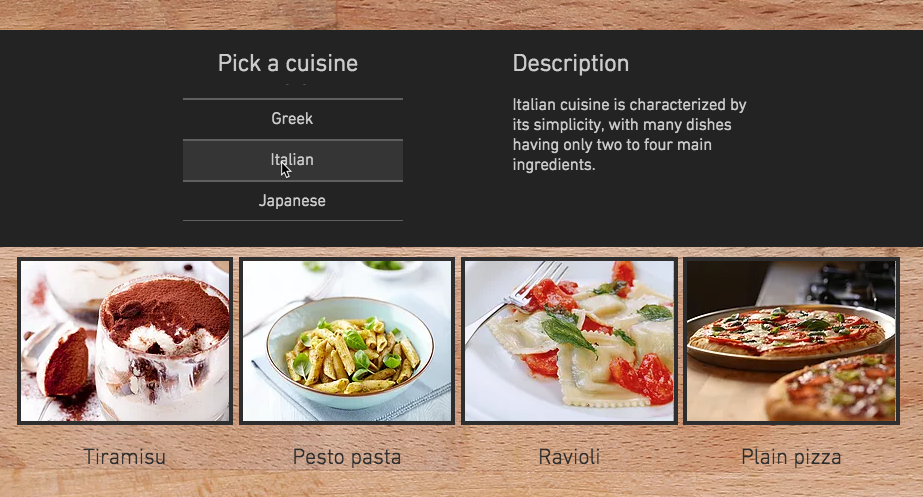
예를 들어, 사용자가 목록에서 요리를 선택하면 해당 요리에 대한 설명과 컬렉션의 모든 관련 레시피를 표시할 수 있는 페이지가 있다고 가정해 보겠습니다.

불필요한 중복을 피하기 위해 요리 설명을 레시피와 별도의 컬렉션에 저장했습니다. 레시피 컬렉션에는 각 레시피의 요리 방법을 나열하지만 설명은 없는 "Cuisine" 입력란이 포함되어 있습니다. Cuisine 컬렉션에는 설명과 함께 각 요리에 대한 아이템이 있습니다.

중요!
두 컬렉션의 값이 동일한지 확인하세요. 동일하지 않을 경우, 필터가 올바른 아이템을 찾지 못합니다.
페이지 설정하기
페이지에서 레시피 정보를 표시하는 화면 요소를 추가합니다. 이 예제에는 요리 목록을 표시하는 표, 요리 설명을 표시하는 텍스트 요소, 선택한 요리의 레시피를 표시하는 갤러리가 있습니다.
메모
데이터세트를 기준으로 필터링하는 경우, 보조 데이터세트의 입력란은 기본 데이터세트의 현재 아이템 값에 연결됩니다. 기본 데이터세트의 아이템 간에 전환할 수 있는 페이지 요소를 추가해야 합니다. 예제에서는 표를 사용했으나, 이전 및 다음 버튼을 사용할 수도 있습니다.
데이터세트 추가하기
이제 데이터세트를 추가합니다. 먼저 기본 데이터세트를 추가합니다. 이 경우 기본 데이터세트는 "Cuisines dataset"입니다. 다음으로 보조 데이터세트(이 경우 "Recipes 데이터세트")를 추가하고 Cuisine 데이터세트로 필터링해 Recipes 데이터세트의 "Cuisine" 입력란 값이 Cuisines 데이터세트의 "Cuisine Name" 입력란 값과 일치하도록 합니다.

요소 연결하기
마지막으로, 컬렉션의 정보를 표시할 때와 마찬가지로 화면 요소를 데이터세트에 연결합니다.
- 표 및 텍스트 요소는 Cuisines 데이터세트에 연결되어, 요리 목록과 선택한 요리에 대한 설명을 표시합니다.
- 갤러리 요소는 필터링된 Recipes 데이터세트에 연결되어 선택한 요리를 기반으로 올바른 이미지를 표시할 수 있습니다.

도움이 되었나요?
|