Wix 에디터: 오른쪽 클릭 메뉴 사용하기
3 분
페이지 메뉴
- 요소 복사 및 붙여넣기
- 요소가 모든 페이지에 표시되도록 설정하기
- 요소 디자인 복사하기
- 페이지에서 요소 배열하기
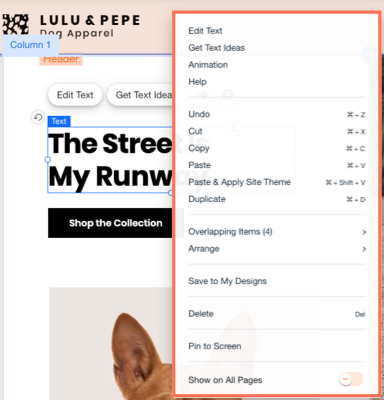
오른쪽 클릭 메뉴는 요소와 해당 설정을 제어할 수 있는 좋은 방법입니다. 디자인 복사 및 페이지에서 요소의 위치 배열 등의 다양한 작업을 수행할 수 있습니다.
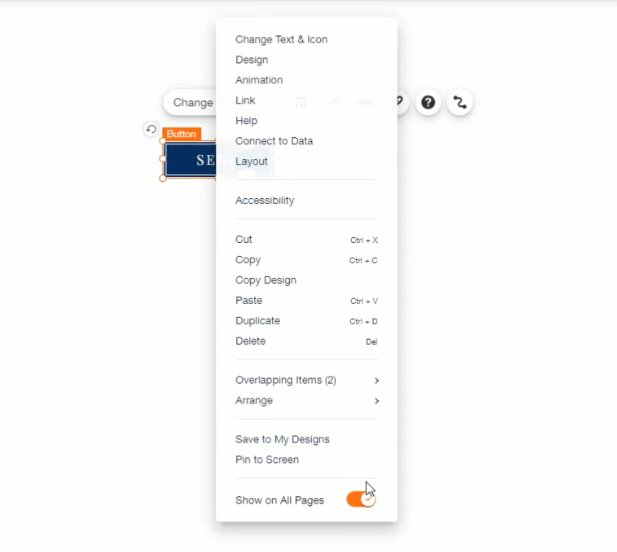
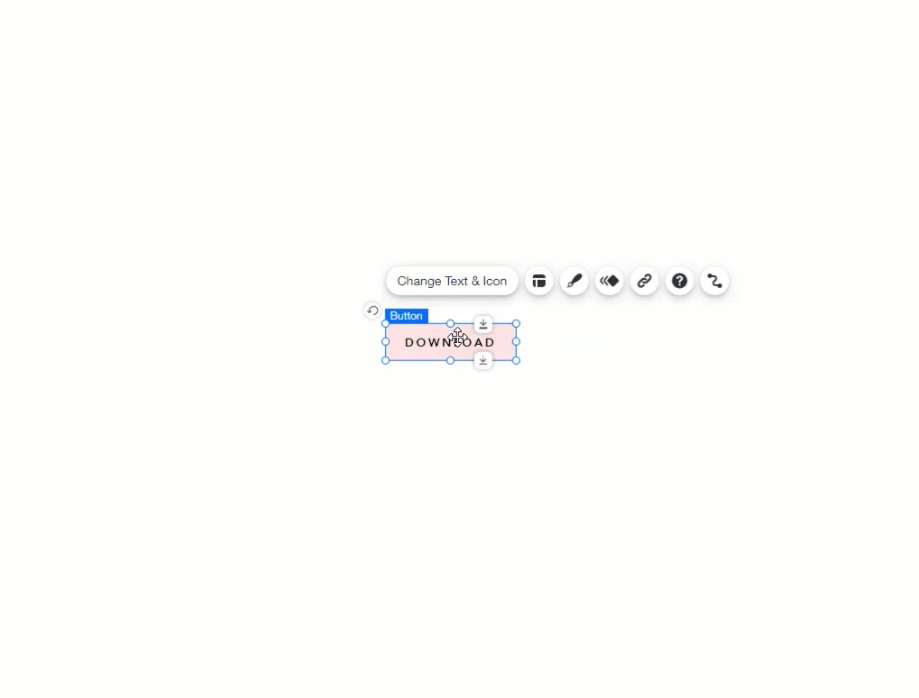
에디터에서 요소를 마우스 오른쪽 버튼으로 클릭해 오른쪽 클릭 메뉴를 엽니다. Mac 사용자는 control을 누르고 마우스 버튼을 클릭해야 합니다.

요소 복사 및 붙여넣기
메뉴를 사용해 사이트의 다른 영역에 요소를 복사해 붙여넣습니다.
이는 요소 추가 패널에서 수동으로 다시 추가할 필요 없이 요소를 재사용할 수 있는 좋은 방법입니다.
요소를 복사해 붙여넣으려면:
- 해당 요소를 마우스 오른쪽 버튼으로 클릭합니다.
- 메뉴에서 복사를 선택합니다.
- 사이트의 다른 영역을 마우스 오른쪽 버튼으로 클릭합니다.
- 붙여넣기를 클릭합니다.

추가 정보:
요소를 그룹화해 한 번에 여러 요소를 복사해 붙여넣을 수 있습니다.
요소가 모든 페이지에 표시되도록 설정하기
사이트의 머리글과 바닥글에 추가된 요소는 자동으로 사이트의 모든 페이지에 표시됩니다.
그러나 페이지 본문의 요소도 모든 페이지에 표시되도록 설정할 수 있습니다. 채팅 버튼이나 페이지 본문에 추가한 메뉴 등의 요소에 유용합니다.
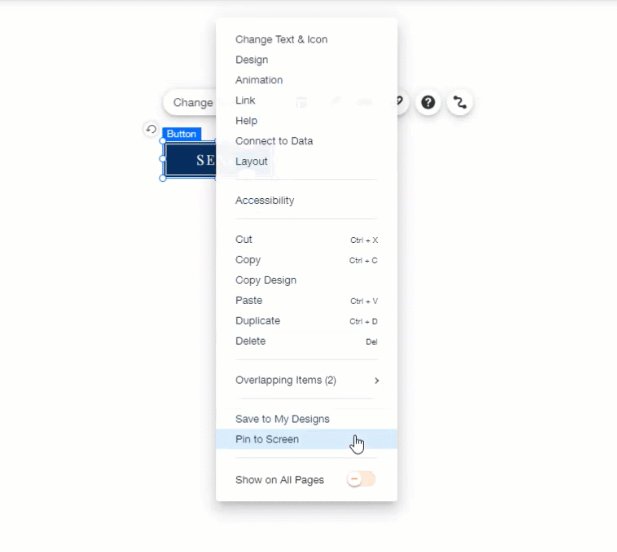
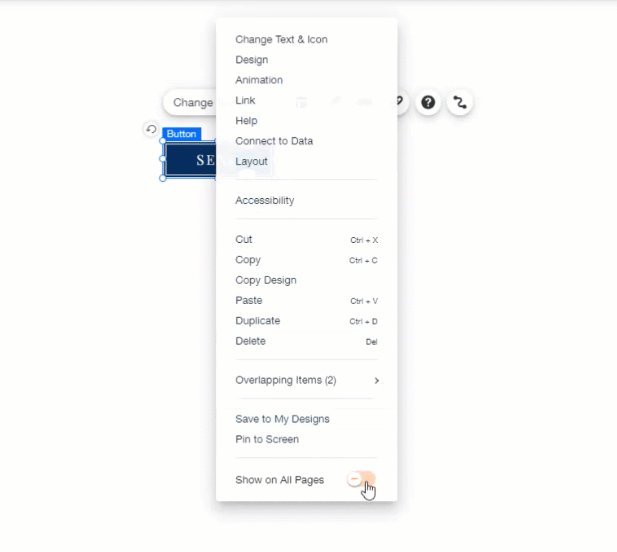
요소가 모든 페이지에 표시되도록 설정하려면:
- 에디터에서 해당 요소를 마우스 오른쪽 버튼으로 클릭합니다.
- 메뉴에서 모든 페이지에 표시 버튼을 활성화합니다.

버튼을 사용할 수 없나요?
모든 페이지에 표시할 수 없는 요소가 일부 있습니다. 이러한 요소의 경우 마우스 오른쪽 버튼 클릭 메뉴에서 버튼을 사용할 수 없습니다.
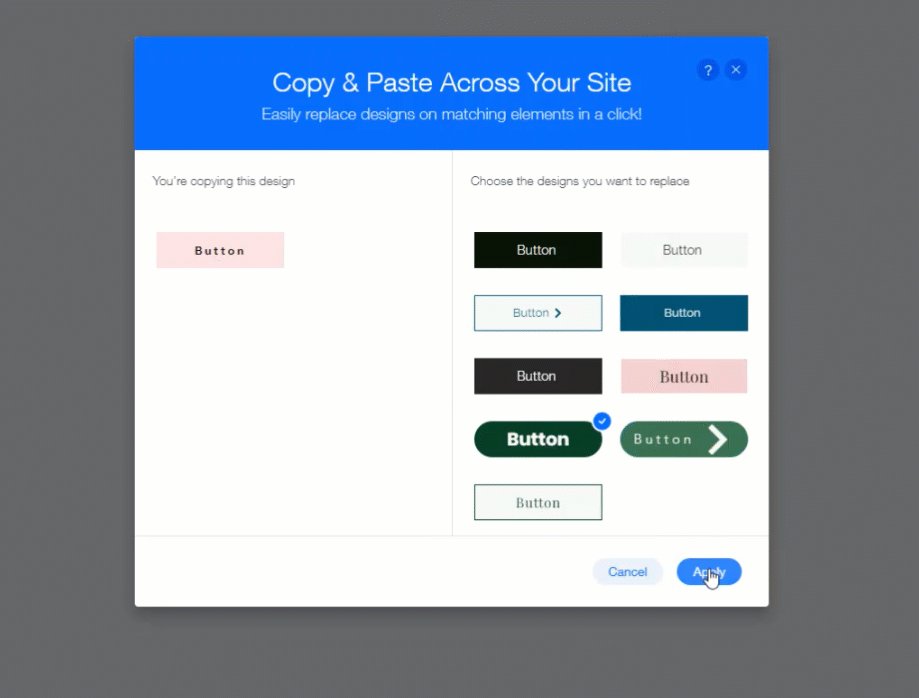
요소 디자인 복사하기
요소를 복사하는 대신 디자인을 복사해 사이트 전체의 다른 요소에 적용할 수 있습니다.
각 요소를 수동으로 편집할 필요 없이 사이트 전체에 일관된 테마와 디자인을 유지할 수 있는 좋은 방법입니다.
요소 디자인을 복사하려면:
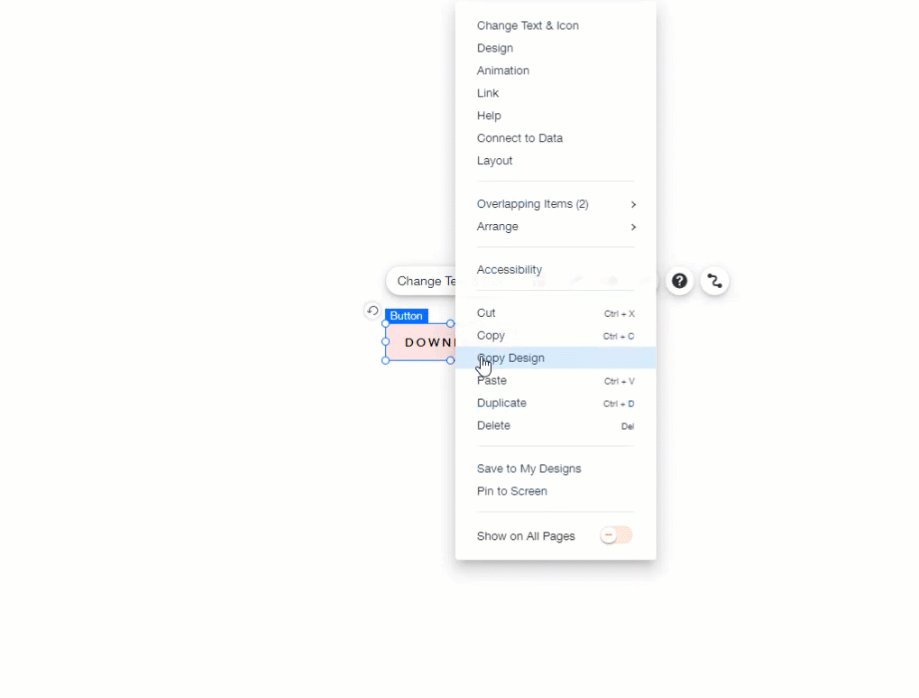
- 디자인을 복사할 요소를 마우스 오른쪽 버튼으로 클릭합니다.
- 디자인 복사를 클릭합니다.
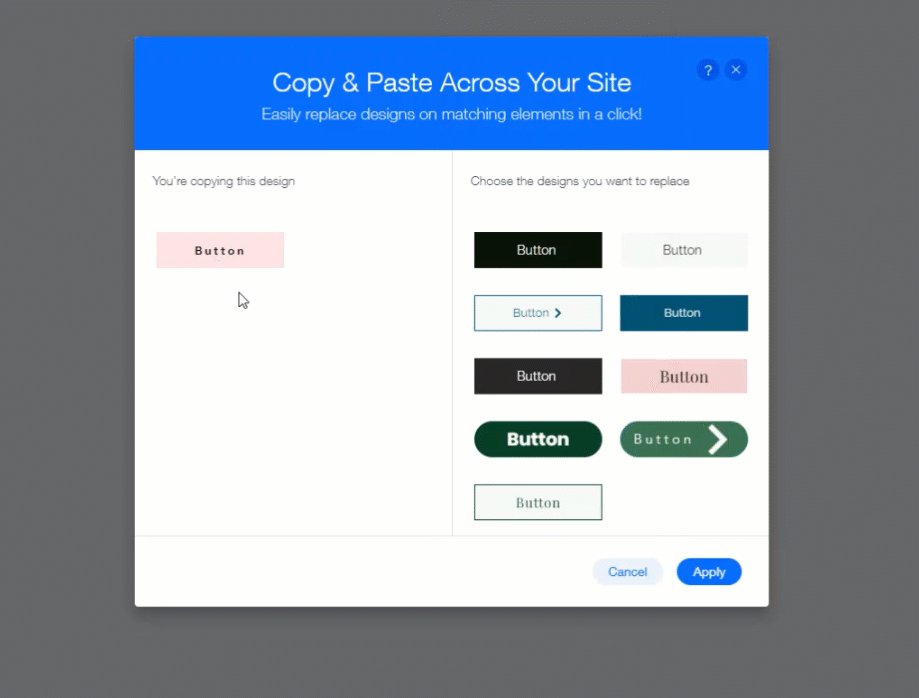
- 패널을 클릭해 오른쪽 클릭 메뉴를 닫습니다.
- 왼쪽 디자인으로 변경하고 싶은 디자인을 오른쪽에서 선택합니다.
- 적용을 클릭합니다.

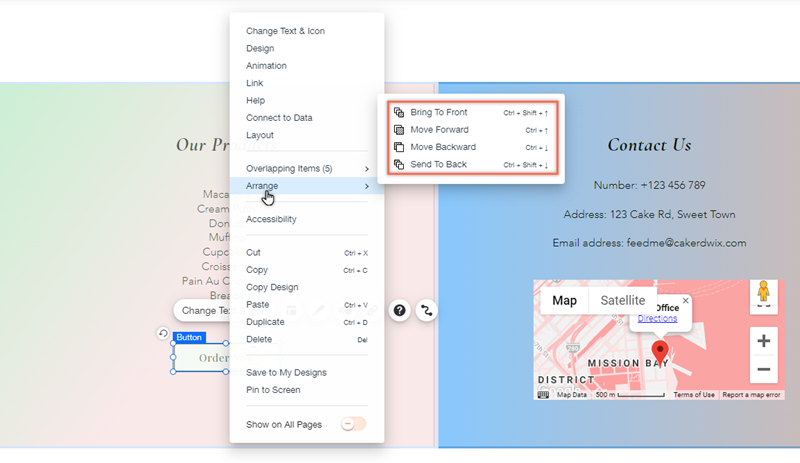
페이지에서 요소 배열하기
다른 요소의 앞이나 뒤에 요소를 배치해 사이트 페이지에 깊이를 더할 수 있습니다.
참고:
요소를 다른 요소의 앞이나 뒤에 배치하면 요소를 선택해 에디터 내에서 작업하기 어려운 문제가 발생할 수 있습니다.
오른쪽 클릭 메뉴를 사용하면 요소를 앞뒤로 이동하여 편집하거나 사이트의 디자인을 재배열할 수 있습니다.
요소를 배열하려면:
- 에디터에서 해당 요소를 마우스 오른쪽 버튼으로 클릭합니다.
- 배열을 클릭합니다.
- 옵션을 선택합니다.
- 앞으로 가져오기: 요소를 맨 앞으로 가져옵니다.
- 뒤로 보내기: 요소를 맨 뒤로 보냅니다.
- 앞으로 이동: 요소를 한 레이어 앞으로 이동합니다.
- 뒤로 이동: 요소를 한 레이어 뒤로 이동합니다.

도움말:
사이트의 레이어 패널을 사용해 요소를 배열할 수도 있습니다.

