Wix 에디터: 슬라이드쇼 추가 및 설정하기
3 분
페이지 메뉴
- 슬라이드쇼 추가하기
- 슬라이드쇼에 슬라이드 추가하기
- 슬라이드쇼 콘텐츠 제작하기
- 자주 묻는 질문
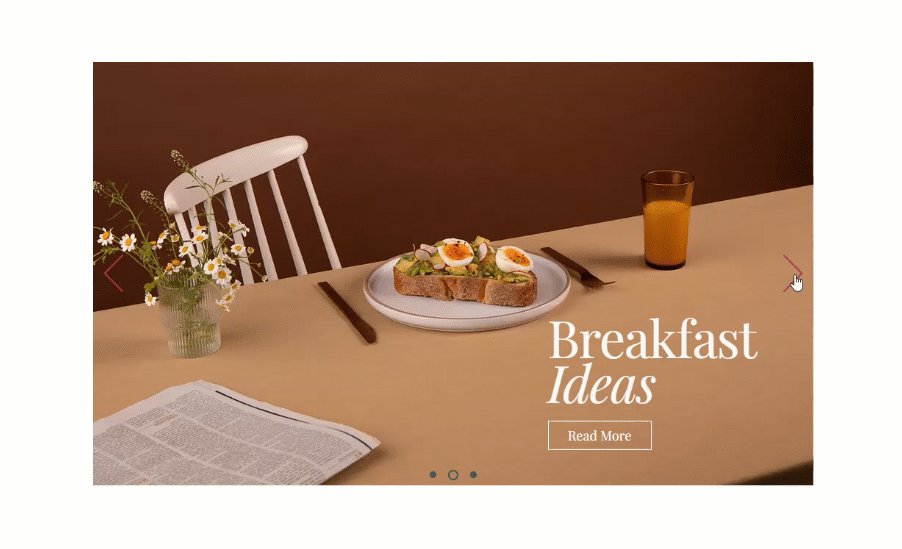
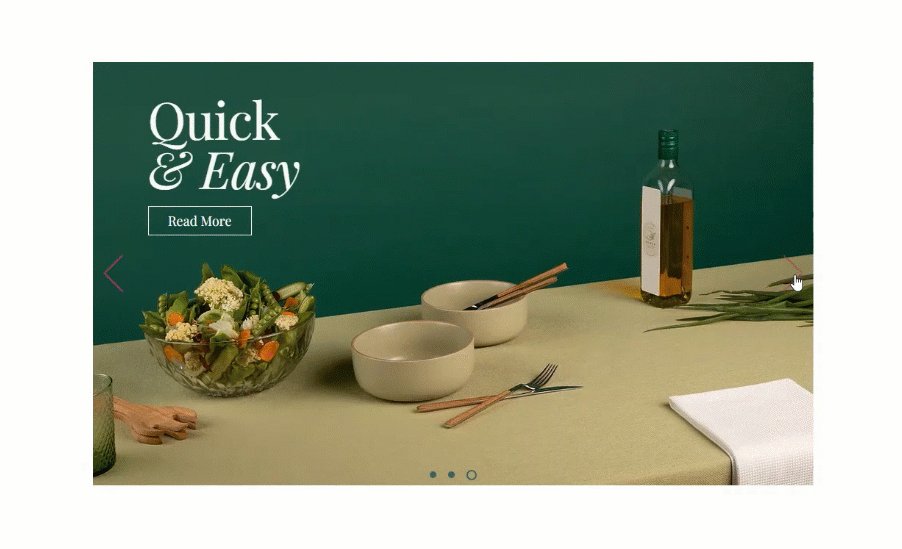
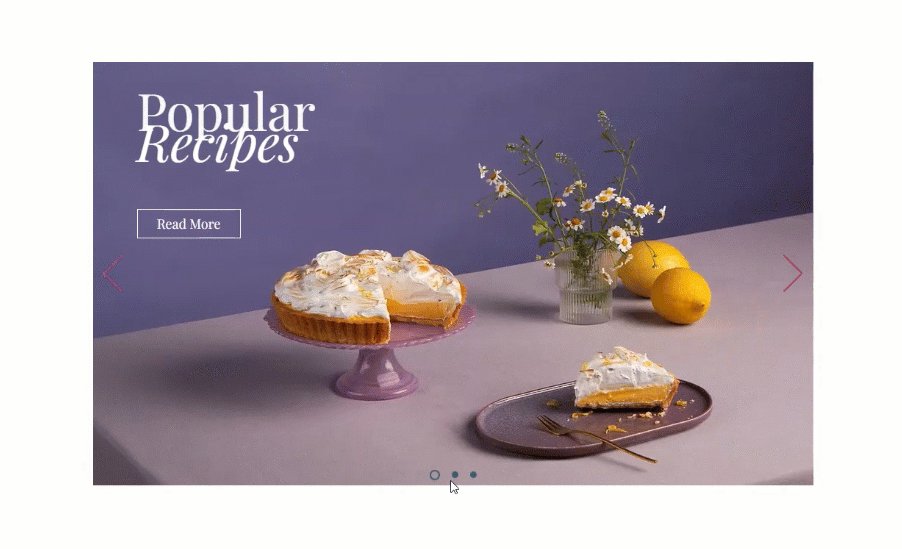
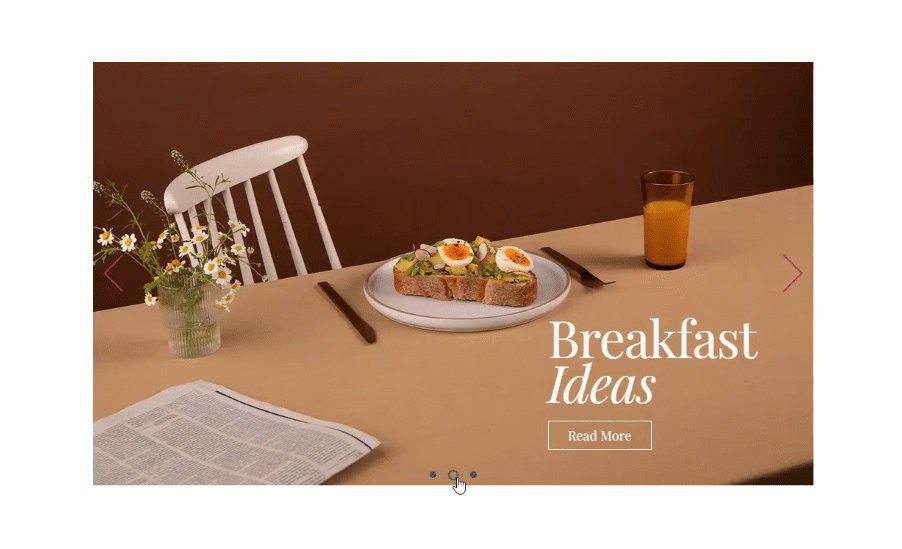
슬라이드쇼는 사이트에 콘텐츠와 정보를 표시할 수 있는 재미있는 상호작용 방법입니다.
슬라이드쇼를 사용해 사이트에 거의 모든 것을 표시할 수 있습니다. 예시는 다음과 같습니다.
- 비즈니스 소개
- 판매 및 특별 혜택 홍보
- 모델링, 사진 및 예술 포트폴리오 제작
- 사이트의 다른 페이지 또는 영역 미리보기 표시
- 특정 제품 강조
- 서비스 소개
- 연락처 정보 표시

슬라이드쇼 추가하기
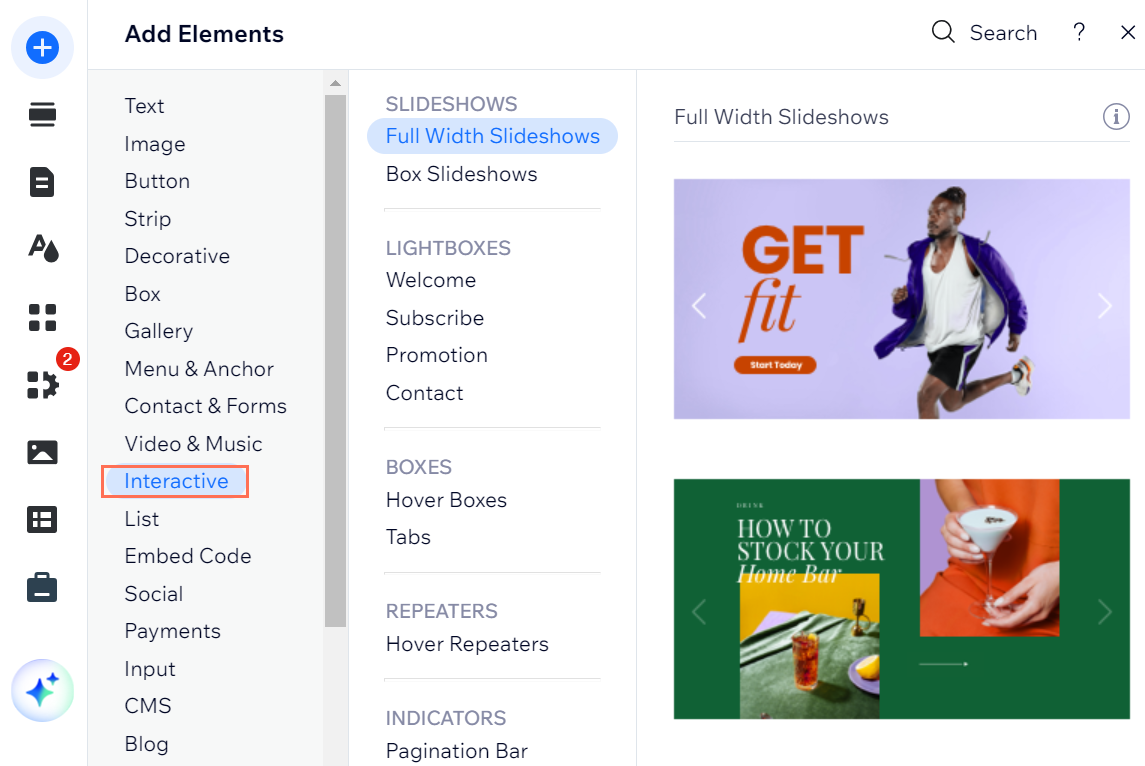
에디터의 추가 패널에서 슬라이드쇼를 추가할 수 있습니다. 추가 패널에는 빠르 편집하고 사용자 지정할 수 있도록 미리 디자인된 여러 슬라이드쇼가 포함되어 있습니다.
슬라이드쇼에는 와이드, 상자 두 가지 유형이 있습니다. 와이드 슬라이드쇼는 페이지 너비 전체에 표시되는 반면, 상자 슬라이드쇼는 원하는 너비로 조정할 수 있습니다.
슬라이드쇼를 추가하려면:
- 에디터로 이동합니다.
- 에디터 왼쪽에서 요소 추가
 를 클릭합니다.
를 클릭합니다. - 인터랙티브를 클릭합니다.
- 와이드 또는 상자 슬라이드쇼를 클릭해 선택합니다.
- 슬라이드쇼를 클릭해 추가하거나 슬라이드 요소를 원하는 위치에 끌어다 놓습니다.

슬라이드쇼에 슬라이드 추가하기
슬라이드 관리 패널에서 슬라이드쇼에 원하는 만큼 슬라이드를 추가하세요. 새 슬라이드를 추가하거나 일관된 슬라이드쇼 디자인을 유지하기 위해 슬라이드를 복제할 수 있습니다.
슬라이드를 추가하려면:
- 에디터에서 슬라이드쇼를 클릭합니다.
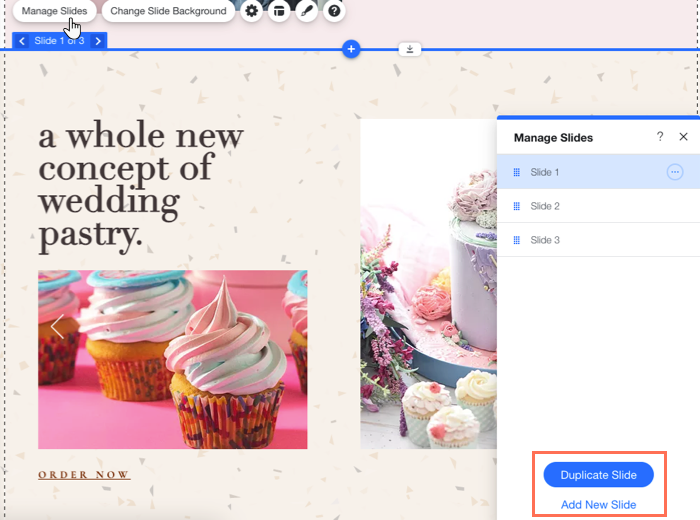
- 슬라이드 관리를 클릭합니다.
- 옵션을 클릭합니다.
- 슬라이드 복제: 슬라이드 목록에서 강조 표시된 슬라이드가 복제됩니다. 같은 디자인의 슬라이드를 추가하기에 좋은 옵션입니다. 그 다음 필요에 따라 새 슬라이드의 콘텐츠를 조정할 수 있습니다.
- 슬라이드 추가: 슬라이드 목록에서 강조 표시된 슬라이드와 같은 배경의 슬라이드가 추가되며 콘텐츠는 포함되지 않습니다.

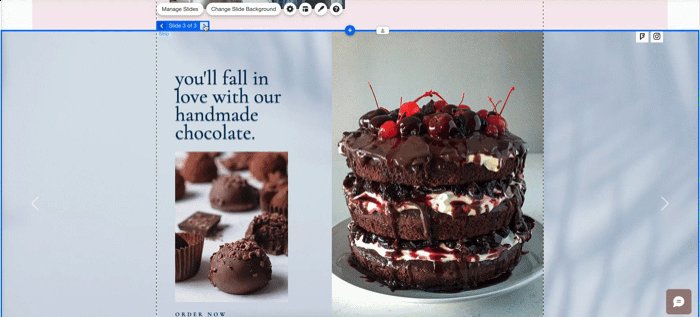
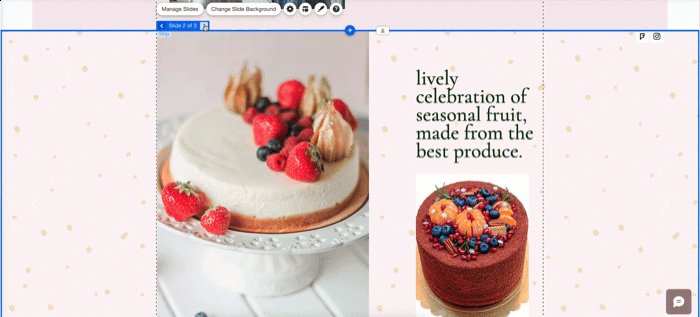
슬라이드쇼 콘텐츠 제작하기
텍스트, 이미지, 동영상 및 버튼 등 원하는 요소를 슬라이드쇼에 추가하세요.
방문자가 사이트와 상호작용하고 계속해서 탐색할 수 있도록 각 슬라이드마다 다양한 콘텐츠를 추가하는 것이 좋습니다.
슬라이드쇼에 콘텐츠를 추가하려면:
- 에디터에서 슬라이드쇼를 클릭합니다.
- 파란 화살표를 클릭해 해당 슬라이드로 이동합니다.
- 요소를 슬라이드쇼의 원하는 위치에 끌어다 놓습니다.

중요!
슬라이드쇼에 추가하는 요소는 슬라이드쇼 내부에 맞을 수 있도록 슬라이드쇼보다 작아야 합니다.
자주 묻는 질문
에디터 내에서 슬라이드 간에 어떻게 이동하나요?
슬라이드쇼를 디자인할 수 있나요?
라이브 사이트에서 슬라이드쇼를 어떻게 재생하나요?
슬라이드쇼 가장자리에 콘텐츠를 표시할 수 있나요?




 아이콘을 클릭합니다.
아이콘을 클릭합니다.