Wix 에디터: 슬라이드쇼에 탐색 버튼 및 화살표 표시하기
2 분
페이지 메뉴
- 슬라이드쇼에 버튼 및 화살표 표시하기
- 버튼 및 화살표 사용자 지정하기
슬라이드쇼에 탐색 도구를 추가해 방문자가 슬라이드를 수동으로 클릭할 수 있도록 하세요. 다음을 추가할 수 있습니다.
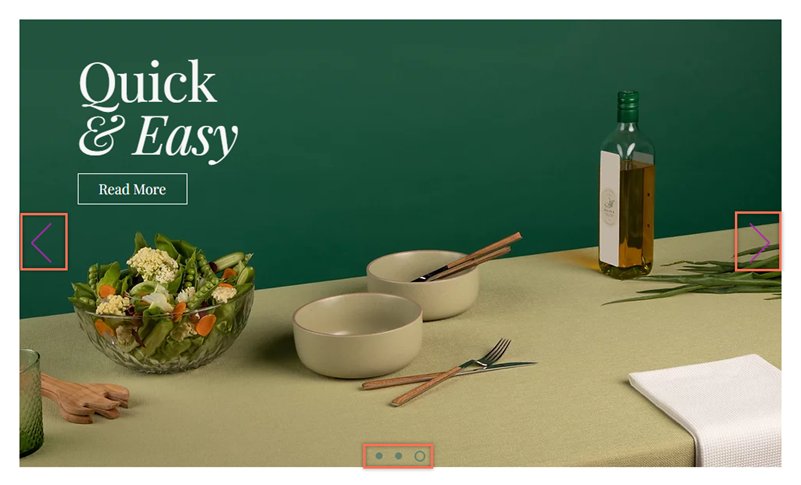
- 슬라이드 버튼: 사이트 방문자가 클릭해 슬라이드 간에 이동할 수 있는 원형 아이콘으로,사이트 방문자가 슬라이드 버튼을 클릭하면 해당 슬라이드가 표시됩니다.
- 탐색 화살표: 슬라이드쇼 양쪽에 표시되는 화살표로, 방문자가 자신의 속도로 슬라이드를 클릭할 수 있도록 합니다.

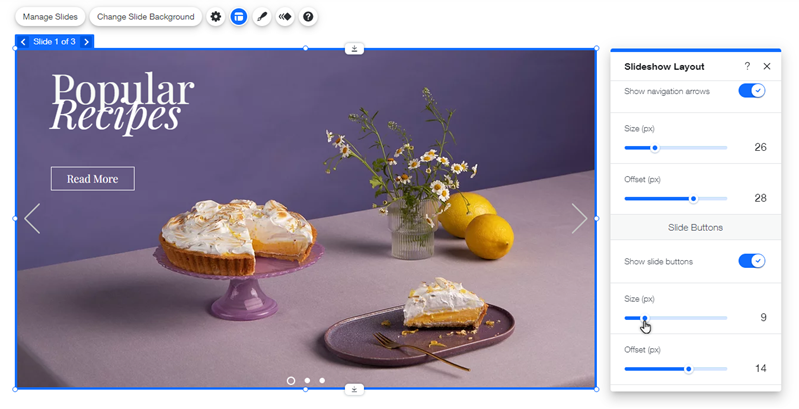
슬라이드쇼에 버튼 및 화살표 표시하기
레이아웃 옵션에서는 슬라이드쇼의 슬라이드 버튼 및 탐색 화살표 표시 여부를 선택할 수 있습니다.
슬라이드쇼에 버튼 또는 화살표를 표시하려면:
- 에디터에서 슬라이드쇼를 클릭합니다.
- 레이아웃
 아이콘을 클릭해 표시하고자 하는 항목을 선택합니다.
아이콘을 클릭해 표시하고자 하는 항목을 선택합니다.
- 탐색 화살표 표시: 버튼을 활성화해 화살표를 표시합니다.
- 슬라이더를 끌어 크기 및 간격을 사용자 지정하세요.
- 슬라이드 버튼 표시: 버튼을 활성화해 버튼을 표시합니다.
- 슬라이더를 끌어 크기, 간격 등을 사용자 지정하세요.
- 탐색 화살표 표시: 버튼을 활성화해 화살표를 표시합니다.

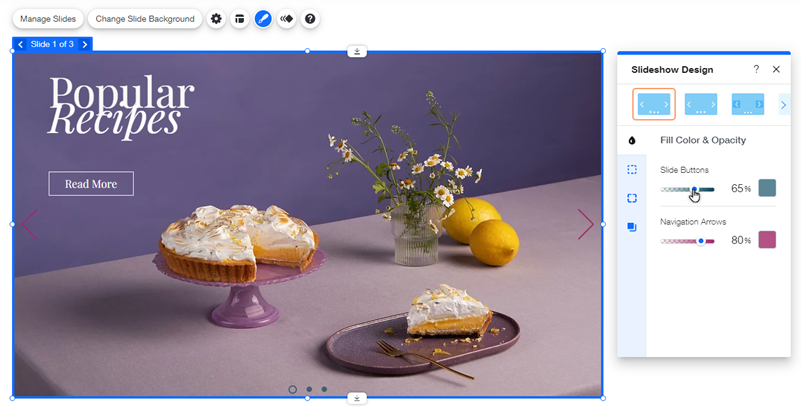
버튼 및 화살표 사용자 지정하기
색상을 선택하고 투명도를 조정해 슬라이드 버튼 및 탐색 화살표가 원하는 대로 정확하게 표시되도록 사용자 지정하세요.
슬라이드 버튼 및 화살표를 사용자 지정하려면:
- 에디터에서 슬라이드쇼를 클릭합니다.
- 디자인
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 색상 및 투명도 탭을 클릭합니다.
- 버튼 또는 화살표 디자인을 사용자 지정합니다.
- 슬라이드 버튼: 색상을 선택하고 버튼의 투명도를 설정합니다.
- 탐색 화살표: 색상을 선택하고 화살표의 투명도를 설정합니다.