Wix 에디터: 모바일 사이트에 삽입 요소 및 사용자 지정 요소 추가하기
3 분
페이지 메뉴
- 데스크톱 사이트에서 가져온 삽입 요소
- 모바일 사이트에 삽입 요소 및 사용자 지정 요소 추가하기
- iFrame에 대한 중요 정보
- 사용자 지정 요소에 대한 중요 정보
삽입 요소 및 사용자 지정 요소를 사용해 외부 URL, 위젯 및 애니메이션 등의 콘텐츠를 사이트에 표시하세요.
데스크톱 사이트에서 가져온 삽입 요소
데스크톱 사이트에 추가한 사용자 지정 요소 및 삽입 요소는 모바일 사이트에서 다르게 표시될 수 있습니다.
일부 iFrame이 특정 화면 크기에 맞게 디자인되었기 때문에 휴대기기에 맞지 않거나 올바르게 정렬이 되지 않을 수 있습니다.
사이트의 모바일 버전에서 요소가 올바르게 표시되지 않는다면, 데스크톱 버전을 비공개하고 모바일 에디터의 추가 패널에서 모바일 최적화 버전을 다시 추가하는 것이 좋습니다(아래 참조).
모바일 사이트에 삽입 요소 및 사용자 지정 요소 추가하기
모바일 사이트에 삽입 요소, 위젯, 사용자 지정 요소를 추가해 유익하고 재미있거나 흥미로운 콘텐츠를 표시하세요. 이를 통해 사이트에 앱, 사이트 및 애니메이션까지 추가할 수 있습니다.
중요!
모바일 에디터에서 추가한 요소는 모바일 전용입니다. 따라서, 사이트의 데스크톱 버전에서는 표시되지 않습니다.

모바일 사이트에 삽입 요소 또는 사용자 지정 요소를 추가하려면:
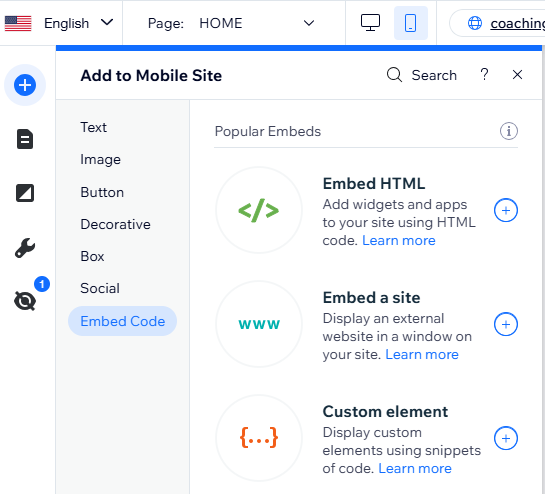
- 모바일 에디터 왼쪽에서 추가
를 클릭합니다.
- 코드 삽입을 클릭합니다.
- 해당 요소를 클릭해 페이지에 추가합니다.
- HTML 삽입: 외부 서버의 코드를 입력해 모바일 사이트에 위젯 및 앱을 표시합니다.
- 사이트 삽입: URL을 붙여넣거나 입력해 페이지에 외부 사이트를 표시합니다.
- 사용자 지정 요소: 스니펫 코드를 사용해 원하는 내용을 사이트에 표시합니다.
- 위젯에 대한 해당 정보를 입력합니다.
참고:
사이트에 사용자 지정 요소를 추가하는 경우, 소스를 선택해야 합니다. 요소에 속성을 추가할 수도 있습니다.
iFrame에 대한 중요 정보
iFrame에 코드 또는 URL을 삽입하는 경우 사이트에 제대로 표시될 수 있도록 다음 가이드라인을 참고하세요.
- 항상 삽입하는 코드가 최신 버전이고 HTML5와 호환되는지 확인합니다. 대부분의 브라우저는 페이지 및 스크립트가 이전 버전의 HTML을 사용해 작성된 경우 제대로 표시하지 않습니다.
- HTML과 사이트 삽입 요소에는 글자 수 제한이 없습니다.
- 코드에는 HTTP가 아닌 HTTPS가 포함되어야 합니다.
- HTML 문서는 HTML 태그로 설명됩니다. HTML 태그는 보통 다음과 같이 쌍을 이룹니다.
및
한 쌍의 첫 번째 태그는 시작 태그이고 두 번째 태그는 종료 태그입니다. 이 태그 형식은 삽입하려는 페이지의 구조를 유지하는 데 중요합니다. - 일부 사이트에는 외부 플랫폼(예: Wix)에 삽입되는 것을 금지하는 보안 정책이 있습니다. 따라서 URL을 붙여넣어도 iFrame에 표시되지 않을 수 있습니다. 이는 사이트의 외부 코딩에 의해 제어되며, Wix 내에서 이를 건너뛸 수 없습니다.
사용자 지정 요소에 대한 중요 정보
보안상의 이유로 사용자 지정 요소는 에디터 및 미리보기 모드의 iFrame 내에서 렌더링됩니다.
이는 구성 요소의 레이아웃에 영향을 미칠 수 있으므로 게시된 사이트로 이동해 라이브 사이트에 어떻게 표시되는지 확인하는 것이 좋습니다. 라이브 사이트 미리보기로 릴리스 후보를 사용할 수도 있습니다.
- 보안상의 이유로 사용자 지정 요소를 사용하려면 사이트를 프리미엄 플랜으로 업그레이드하고, 도메인에 연결하고, 사이트에 광고가 없어야 합니다.
- 코드에는 HTTP가 아닌 HTTPS가 포함되어야 하며 이는 라이브 사이트에 표시되지 않습니다.
- JavaScript 코드에는 페이지의 핵심 요소가 포함되지만 디자인 설정 및 복잡한 기타 기능은 별도로 저장될 수 있습니다. 따라서, 일부 요소는 관련 요소가 기본 JS 코드(예: CSS 및 기타 JS 파일) 내에 포함되어 있지 않은 경우에는 작동하지 않거나 동일하게 표시되지 않을 수 있습니다.
- 항상 코드가 최신 버전이고 HTML5와 호환되는지 확인합니다. 대부분의 브라우저는 페이지 및 스크립트가 이전 버전의 JS 또는 HTML을 사용해 작성된 경우 제대로 표시하지 않습니다.
- Velo API를 사용해 SEO를 개별적으로 정의할 수 있습니다.
- 성능은 사용자 지정 요소 자체의 구현에 따라 다를 수 있습니다.
- Velo를 사용하지 않는 경우, 사용자 지정 요소 코드는 직접 호스팅해야 합니다.

