Wix 에디터: 모바일 HTML 코드
2 분
페이지 메뉴
- 모바일 사이트에 모바일 최적화 코드 추가하기
- 모바일 사이트의 HTML 코드 요소 문제 해결
코드를 추가해 사이트에 날씨 앱, 주식 또는 캘린더 등의 외부 위젯 및 삽입 요소를 표시해 보세요.
모바일 에디터 또는 데스크톱 에디터에서 사이트에 HTML 코드를 추가할 수 있습니다.
모바일 사이트에 모바일 최적화 코드 추가하기
추가 패널에서 모바일 사이트에 HTML 코드를 추가할 수 있습니다. 사이트의 모바일 최적화 위젯 및 삽입 요소로 관심을 끌 수 있는 훌륭한 방법입니다.
모바일 에디터에서 추가한 요소는 모바일 전용입니다. 따라서 사이트의 데스크톱 버전에서는 표시되지 않습니다.
모바일 전용 코드를 추가하려면:
- 모바일 에디터왼쪽에서 추가
를 클릭합니다.
- 코드 삽입을 클릭합니다.
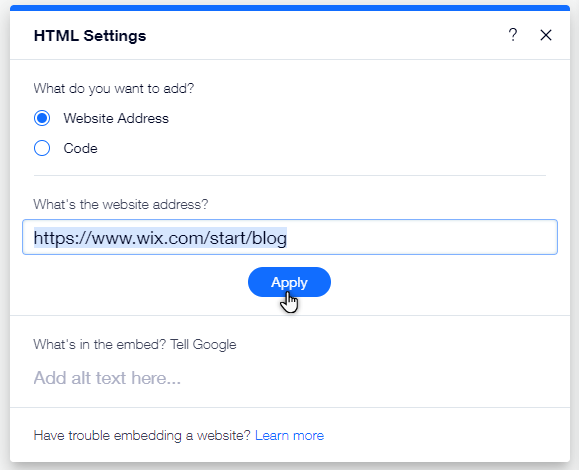
- 사이트 삽입 또는 HTML 삽입을 선택해 페이지에 iFrame을 추가합니다.
- 코드 입력/웹사이트 주소 입력을 클릭합니다.
- 입력란에 HTML 코드 또는 URL을 입력하거나 붙여넣습니다.
- 적용을 클릭합니다.

모바일 사이트의 HTML 코드 요소 문제 해결
데스크톱 에디터에서 추가한 HTML 코드가 모바일 사이트에 표시될 때 문제가 발생할 수 있습니다.
아래 옵션을 클릭해 자세한 내용을 확인하세요.
HTML 요소가 잘리거나 스크롤바가 표시됩니다.
타사 코드는 모바일 최적화가 아닙니다.
이러한 문제를 피하기 위해 데스크톱 코드를 비공개하고 사이트에 모바일 최적화 코드를 대신 추가하는 것이 좋습니다.
참고:
모바일 에디터에서 데스크톱 HTML 요소 내 코드를 편집할 수 없습니다.
중요!
Wix는 타사의 코드 스니펫과 관련된 기술적인 지원을 제공하지 않습니다. 코드 스니펫에 문제가 발생한 경우, 제공업체에 직접 문의하세요.

