Wix 에디터: 마우스오버 상자 정보
3 분 분량
마우스오버 상자는 방문자가 상자에 커서를 올렸을 때 모양이 변해 방문자의 관심을 끌 수 있는 좋은 방법입니다. 방문자가 마우스오버 상자 위에서 커서를 움직이면 상자가 변하면서 다양한 색상, 요소 및 애니메이션을 드러냅니다.
마우스오버 상자는 사이트를 생동감 있게 만들 뿐만 아니라 방문자와의 상호작용을 이끌어 낼 수 있습니다.
다음 지침을 참고하세요.
기본 및 마우스오버 보기 간 전환하기
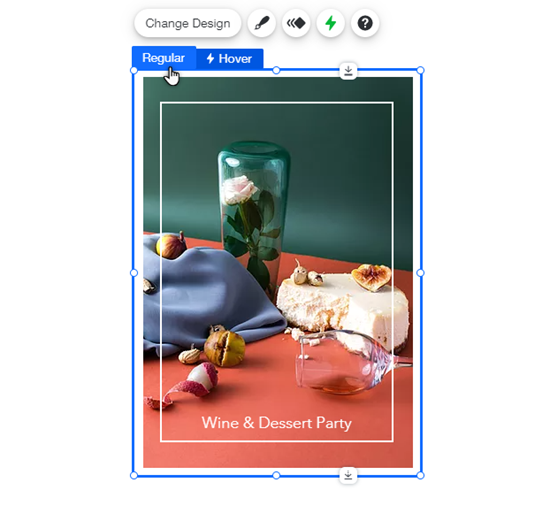
에디터에서 마우스오버 상자를 보면 두 가지 탭이 있습니다.
- 기본: 사용자가 상자 위로 커서를 이동하기 전에 상자가 표시되는 방식입니다.
- 마우스오버: 상자 위에 커서를 올렸을 때 상자가 표시되는 방식입니다.
기본 및 마우스오버 보기 간 전환을 통해 상자를 각 보기별로 간편히 편집할 수 있습니다.
각 보기 사이에서 전환하려면 기본 또는 마우스오버 탭을 클릭합니다.

마우스오버 상자 사용자 지정하기
마우스오버 상자를 사용자 지정해 원하는 대로 표시할 수 있습니다. 상자를 조정하고 요소 추가 및 디자인 사용자 지정을 통해 나만의 상자를 만들어 보세요.
아래 옵션을 클릭해 상자 디자인 사용자 지정하기에 대한 자세한 도움말을 확인하세요.
요소 추가하기
상자 디자인 사용자 지정하기

마우스오버 상자 효과
효과는 마우스오버 상자를 생동감 있게 만들어 줍니다. 다양한 종류의 선택이 가능하므로, 눈에 띄고 재미있는 효과를 만들 수 있습니다.
상자의 마우스오버 보기를 연 다음 효과 선택을 클릭해 시작합니다. 효과를 선택한 후 사용자 지정을 클릭해 조정합니다. 자세히 보기
아래 옵션을 클릭해 각 효과에 대한 자세한 도움말을 확인하세요.
축소
기울기
회전
콤보(효과 조합)

모바일 마우스오버 상자
마우스오버 상자는 모바일 에디터에서 숨기도록 선택하지 않는 한 모바일 사이트에 표시됩니다.
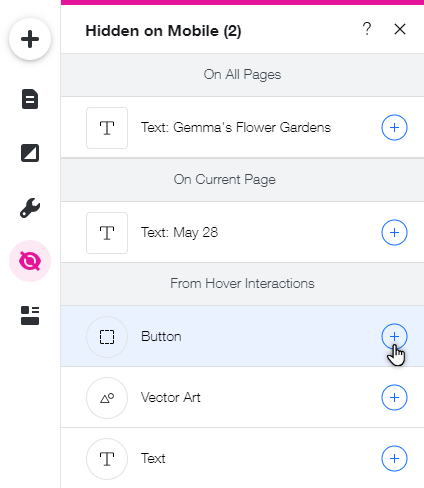
방문자가 휴대기기에서 커서를 올릴 수는 없으므로 기본 모드가 자동으로 표시되며 이는 변경할 수 없습니다. 그러나 비공개 요소 패널에서 마우스오버에 추가했던 요소를 다시 추가할 수 있습니다.
지침 보기

도움이 되었나요?
|
 아이콘을 클릭합니다.
아이콘을 클릭합니다. 아이콘을 클릭해 마우스오버 상자에 다시 추가합니다.
아이콘을 클릭해 마우스오버 상자에 다시 추가합니다.