Wix 에디터: 다양한 브라우저에서 사이트가 올바르게 보이도록 정렬하기
2 분
페이지 메뉴
- 칼럼 사용하기
- 목록에 반복 레이아웃 요소 사용하기
- 컨테이너 상자 사용하기
Wix 사이트는 오늘날 가장 많이 사용되는 브라우저 및 기기에 올바르게 표시되도록 최적화되어 있습니다.
사이트 요소가 브라우저마다 다르게 정렬되는 현상은 브라우저마다 각각의 고유한 렌더링 엔진을 사용하면서 미묘한 차이가 발생했기 때문입니다.
예를 들어, 동일한 높이로 정렬되어 있는 이미지 및 텍스트 요소가 다른 브라우저에서 잘못 정렬되는 경우가 발생할 수 있습니다.
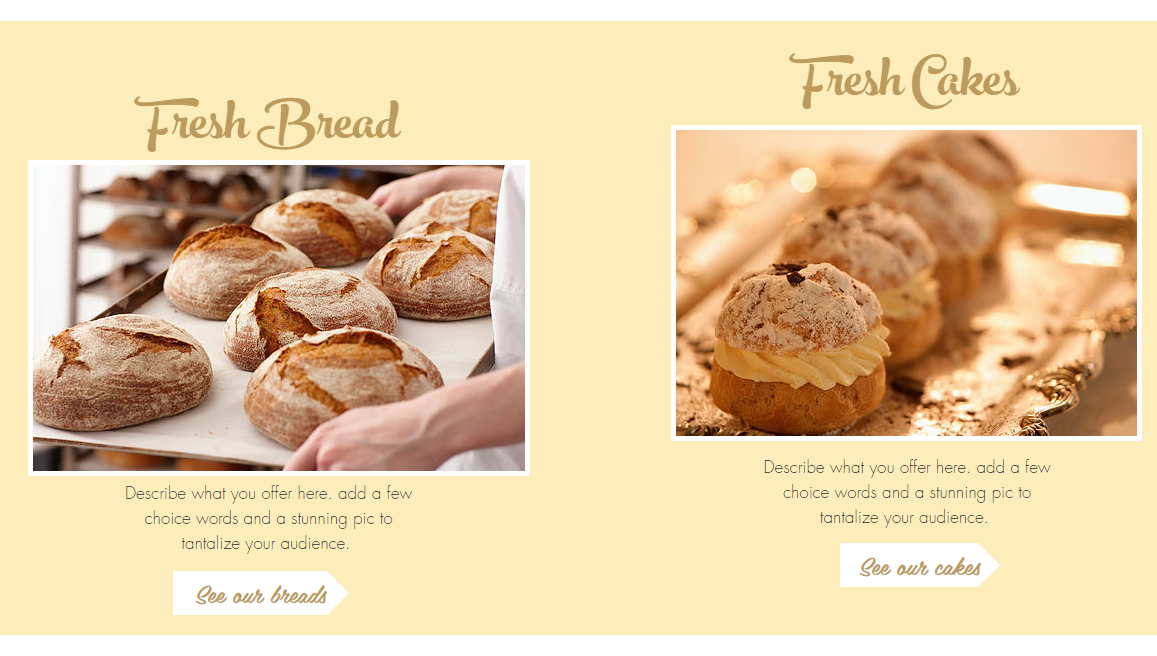
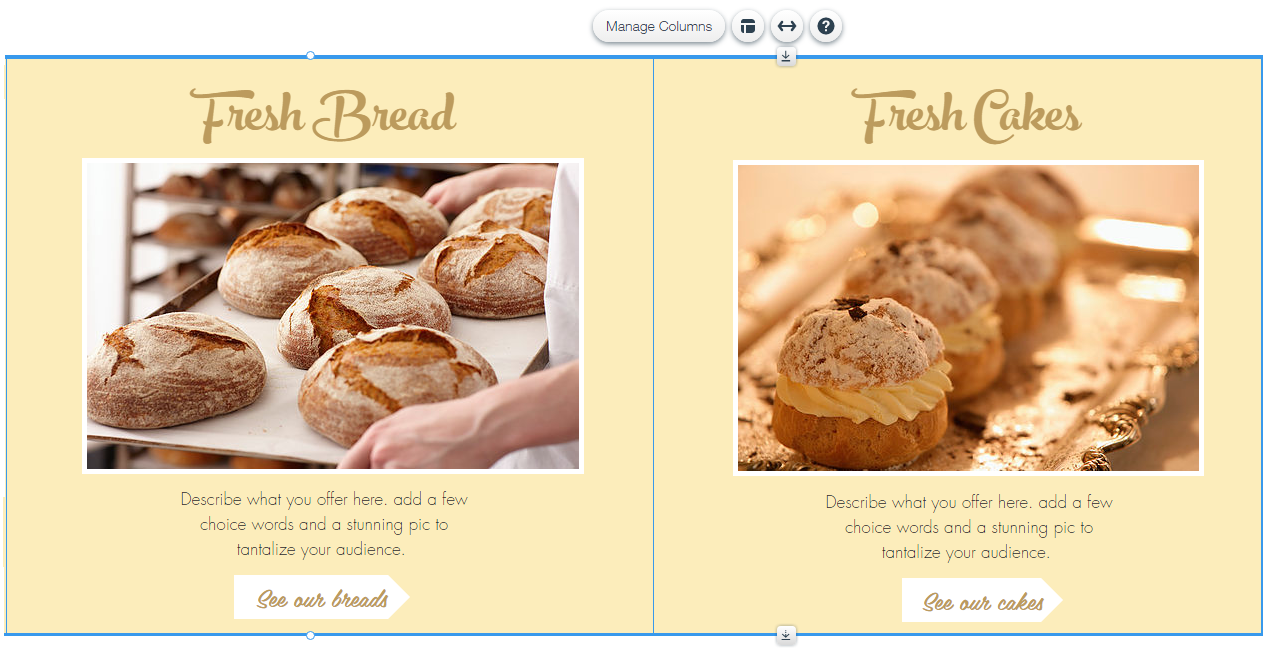
아래의 이미지는 가로 정렬 오류의 예입니다.

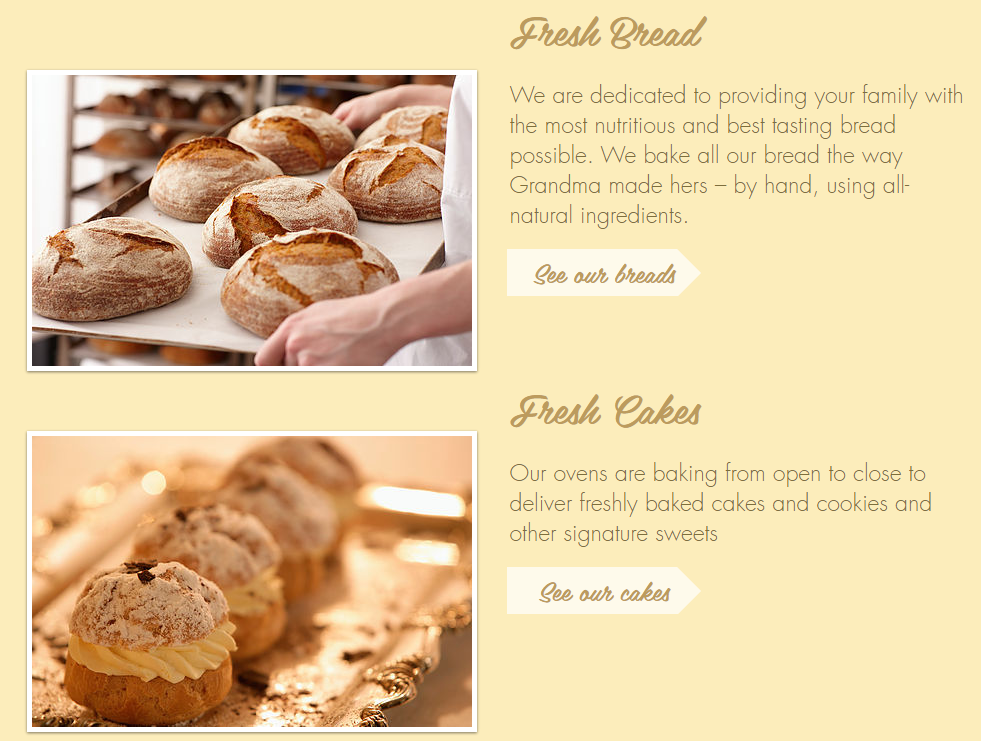
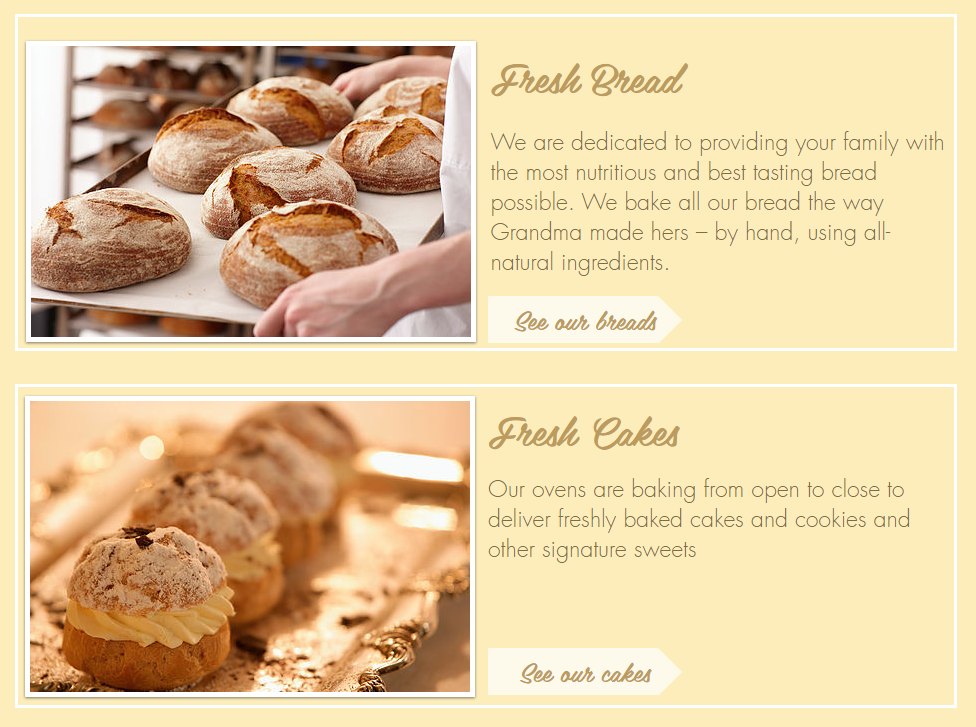
아래의 이미지는 세로 정렬 오류의 예입니다.

칼럼 사용하기

모든 컨테이너 상자를 제거하고 대신 칼럼 그리드라인을 사용해 요소를 정렬하도록 하세요.
도움말:
칼럼 요소가 반응형이며 모든 화면 크기에서 멋지게 보이는 만큼, 정렬 문제에 가장 적합한 옵션입니다.
목록에 반복 레이아웃 요소 사용하기
디자인과 레이아웃이 동일하지만, 콘텐츠는 다른 멋진 템플릿으로 콘텐츠를 구성하는 아이템 목록인 반복 레이아웃 요소를 사용하세요. 배경, 이미지, 텍스트 등을 포함한 각 아이템의 콘텐츠를 개별적으로 사용자 지정할 수 있습니다.
컨테이너 상자 사용하기
콘텐츠를 세로로 정렬하려면, 컨테이너 상자를 추가한 후 상자에 요소를 추가하세요. 먼저 상자를 요소 뒤로 이동해야 할 수 있습니다. 또한, 글꼴 문제를 방지를 위해 상자 내부에 텍스트를 위한 추가 공간을 두는 것이 좋습니다. 이 작업을 완료하면, 상자를 투명하게 만들거나 원하는 경우 테두리를 추가할 수 있습니다.

위 도움말은 현재 겪고 있는 정렬 문제를 해결하고 향후 사이트를 훨씬 쉽게 업데이트할 수 있도록 합니다.
Wix는 이러한 요인에 의한 영향을 최소화하고, 동시에 다양한 기능의 사이트를 제작할 수 있는 유연성을 제공하기 위해 최선을 다하고 있습니다.
Wix Studio를 확인하세요.
Wix Studio는 프리랜서 및 에이전시를 위한 최고의 플랫폼입니다. 이 유연한 엔드-투-엔드 솔루션에는 스마트 디자인 기능 및 유연한 개발 도구가 포함되어, 모든 업계의 고객에게 뛰어난 결과를 제공할 수 있습니다.
Wix Studio에 대한 자세한 도움말을 확인하세요.
- 새로운 Studio 에디터를 소개하는 가이드 투어를 확인하세요.
- Wix Studio 아카데미에서 Wix Studio 필수 과정을 수강하고, 제공되는 다양한 동영상 및 웨비나를 시청하세요. (영문)
- 커뮤니티 게시판에 가입해 Studio와 관련된 모든 것을 질문하고 토론하세요.
- Wix Studio 도움말 센터에서 필요한 모든 지침 및 설명을 확인하세요.

