Wix 에디터: 상자 추가 및 설정하기
2 분
페이지 메뉴
- 상자 추가하기
- 상자 디자인 사용자 지정하기
페이지에 상자를 추가해 Wix 사이트를 독창적으로 디자인할 수 있습니다. 다양한 스타일, 모양 및 색상 중에서 선택하고, 상자에 요소를 추가해 요소를 그룹화하는 데 사용해 보세요.
상자 추가하기
상자를 사용해 구조적이고 전문적인 디자인의 페이지를 쉽고 아름답게 디자인할 수 있습니다. 다양한 모양 및 스타일이 제공되므로 원하는 것을 선택하고 다양한 실험을 해보세요!
상자를 추가하려면:
- 에디터로 이동합니다.
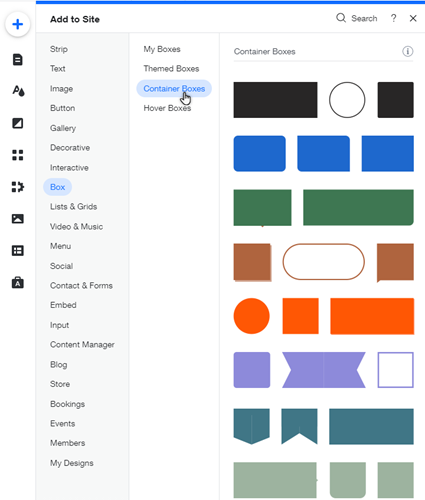
- 에디터 왼쪽에서 요소 추가
 를 클릭합니다.
를 클릭합니다. - 상자를 클릭합니다.
- 컨테이너 상자를 클릭합니다.
- 상자 요소를 페이지로 끌어다 놓습니다.

도움말:
컨테이너 상자에 거의 모든 것을 추가해 페이지 내에서 콘텐츠를 한 블록으로 이동할 수 있습니다. 텍스트 상자, 배너, 머리글, 로고 등을 추가하는 데 사용해 보세요.
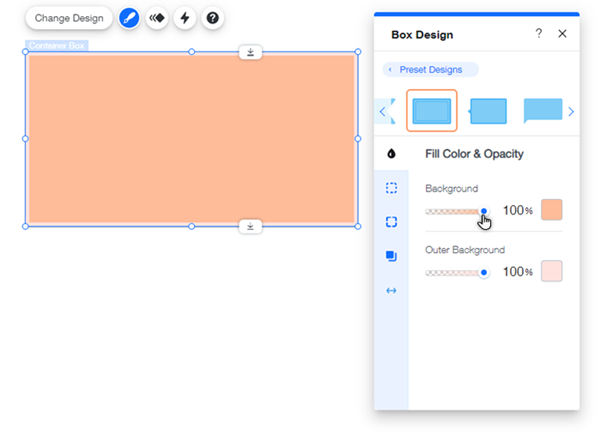
상자 디자인 사용자 지정하기
사용 가능한 다양한 모양에서 상자를 선택하고 사이트와 어울리도록 사용자 지정하세요. 배경을 흥미로운 그라데이션으로 변경하고, 테두리를 추가하고, 모서리를 둥글게 만드는 등의 작업을 수행할 수 있습니다.
상자 디자인을 사용자 지정하려면:
- 에디터에서 해당 상자를 클릭합니다.
- 디자인
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 사전 설정된 디자인을 선택하거나 디자인 사용자 지정을 클릭합니다.
- 다음 옵션을 사용해 상자를 사용자 지정합니다.
- 채우기 색상 및 투명도: 상자 색상 및 투명도를 선택합니다.
- 슬라이더를 끌어 투명도를 변경합니다.
- 색상 상자를 클릭해 색상 또는 그라데이션을 변경합니다.
- 테두리: 상자 테두리를 디자인합니다.
- 슬라이더를 끌어 투명도를 변경합니다.
- 색상 상자를 클릭해 색상을 변경합니다.
- 슬라이더를 끌어 두께를 변경합니다.
- 모서리: 상자 모서리 반경을 조정합니다.
- 음영: 상자 음영을 디자인합니다.
- 간격: 상자 테두리 간격을 사용자 지정합니다.
- 채우기 색상 및 투명도: 상자 색상 및 투명도를 선택합니다.
참고:
사용 가능한 사용자 지정 옵션은 패널 상단에서 선택한 프리셋에 따라 다릅니다.