Wix 에디터: 눈금자 및 가이드라인 정보
2 분
페이지 메뉴
- 눈금자를 사용해 사이트 콘텐츠 균형 유지하기
- 가이드라인을 사용해 요소를 정확하게 배치하기
- 자주 묻는 질문
눈금자는 에디터의 상단과 측면을 따라 표시되어 요소를 배치하는 데 사용할 수 있는 선입니다. 눈금자에 가이드라인을 추가해 사이트 콘텐츠의 정확성과 대칭성을 높일 수도 있습니다. 에디터에서 눈금자와 가이드라인을 사용하면 정보와 요소를 정확하게 정렬할 수 있습니다.
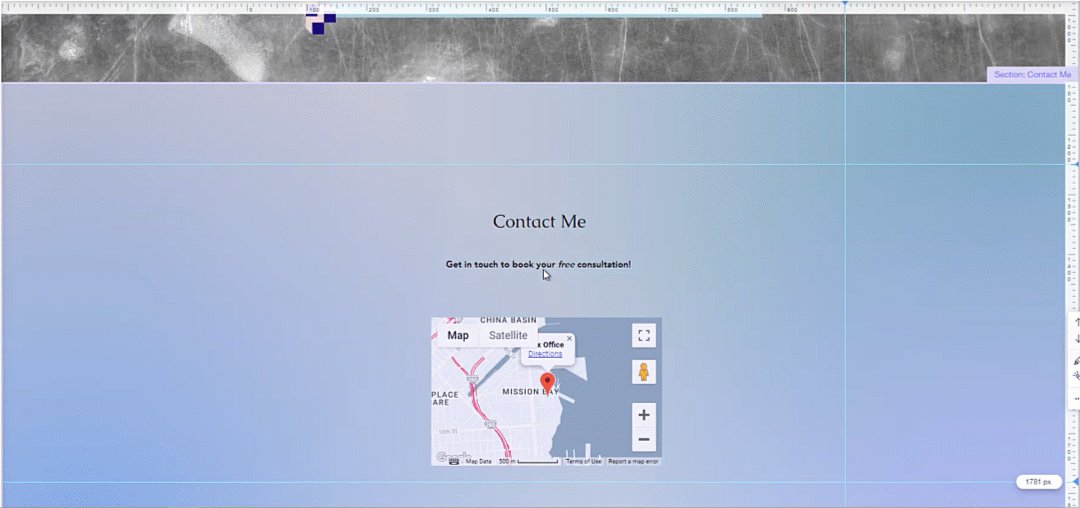
눈금자를 사용해 사이트 콘텐츠 균형 유지하기
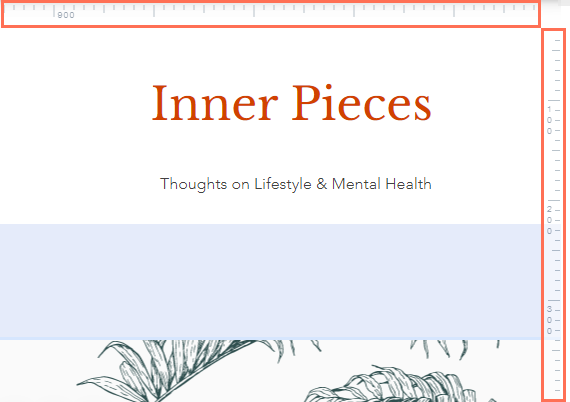
에디터에는 화면 상단과 오른쪽 하단을 따라 표시되는 세로 및 가로 눈금자가 있습니다. 눈금자를 사용하면 에디터의 특정 위치(픽셀)에 요소를 배치할 수 있으므로 페이지에 요소를 정확하게 배치하는 데 도움이 됩니다. 에디터에서 눈금자 표시 방법에 대한 자세한 도움말을 확인하세요.

가이드라인을 사용해 요소를 정확하게 배치하기
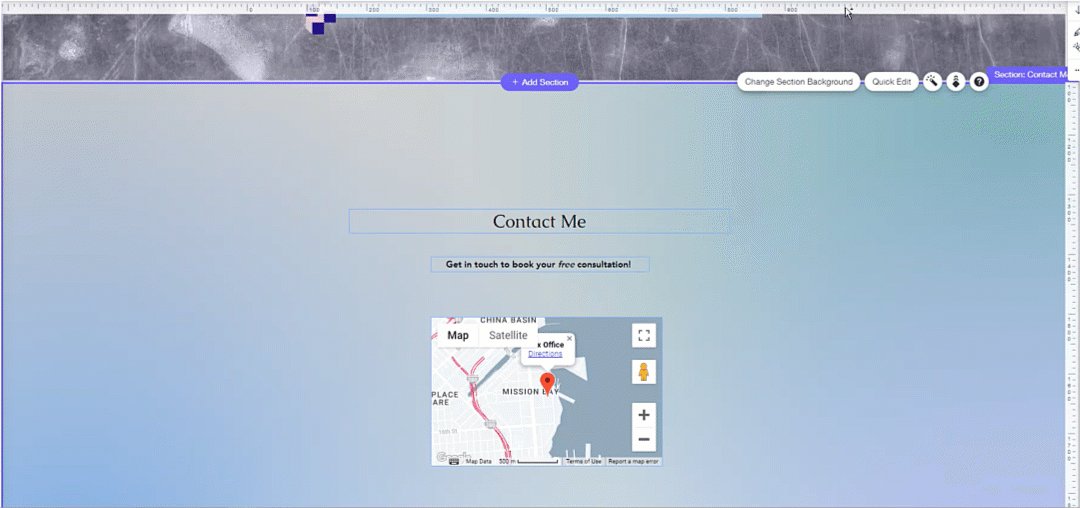
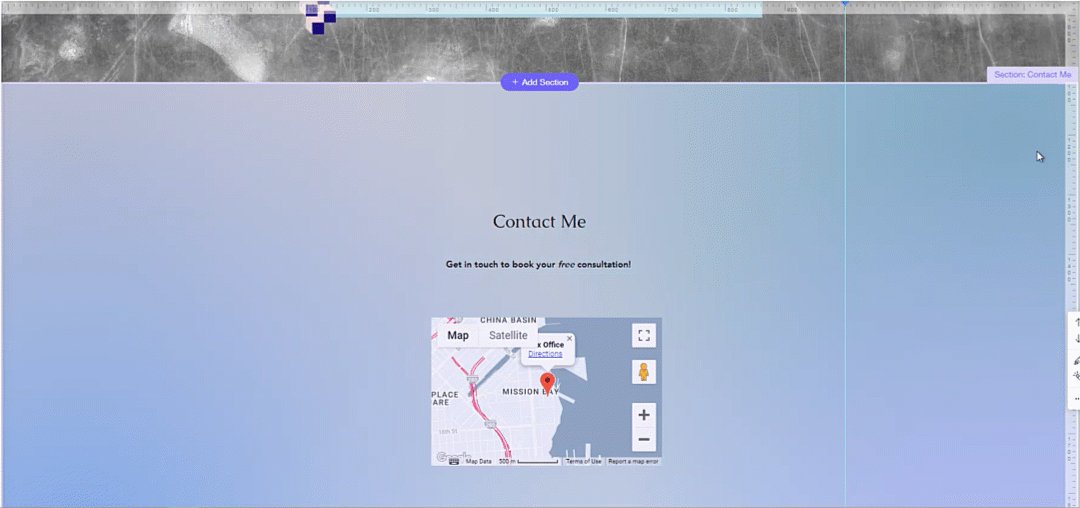
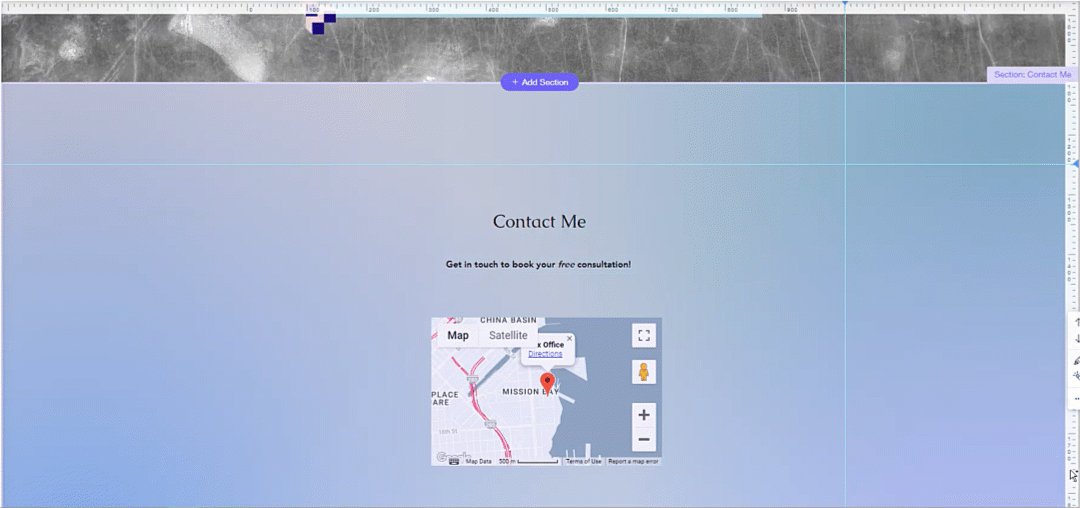
가이드라인을 사용하면 요소를 사이트에서 원하는 정확한 위치에 배치할 수 있어 좋습니다. 눈금자에 추가되는 개인적인 위치 마커이므로 요소를 정확하게 구성하고 정렬하는 데 사용할 수 있습니다.
또한, 요소를 이동하거나 크기를 조정할 때 요소가 가이드라인에 자동으로 맞춰지므로 페이지 콘텐츠의 위치를 훨씬 쉽게 변경할 수 있습니다. 눈금자에 가이드라인 추가 방법에 대한 자세한 도움말을 확인하세요.

자주 묻는 질문
눈금자에는 무엇이 표시되나요?
라이브 사이트에 눈금자와 가이드라인이 표시되나요?
에디터에서 눈금자 또는 가이드라인을 삭제할 수 있나요?
눈금자를 숨기면 가이드라인이 삭제되나요?


