Wix 에디터: 가로 메뉴 추가 및 설정하기
5 분
페이지 메뉴
- 1 단계 | 가로 메뉴 추가하기
- 2 단계 | 메뉴 디자인하기
- 3 단계 | 메뉴 레이아웃 조정하기
가로 메뉴는 사이트 방문자가 사이트를 탐색하는 데 도움이 될 수 있도록 아이템 및 하위 메뉴를 명확하게 표시합니다. 가로 메뉴를 일반적으로 사이트 페이지 상단에 배치됩니다.

1 단계 | 가로 메뉴 추가하기
사이트에 재미있고 유익한 콘텐츠를 제작하기 시작하려면, 가로 메뉴를 추가하세요. 다양하고 대담한 옵션이 있으며 레이아웃을 사용자 지정 및 조정할 수 있습니다.
가로 메뉴를 추가하려면:
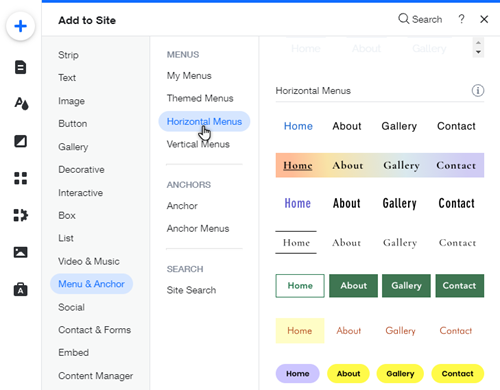
- 에디터 왼쪽에서 추가
아이콘을 클릭합니다.
- 메뉴 및 앵커를 클릭합니다.
- 가로 메뉴를 클릭합니다.
- 메뉴를 페이지로 끌어다 놓습니다.

2 단계 | 메뉴 디자인하기
메뉴를 추가한 후에는 원하는 대로 디자인하기 위해 사용자 지정을 시작할 수 있습니다. 메뉴 아이템은 개별적으로 조정할 수 있는 세 가지 상태를 가집니다.
- 기본: 방문자가 아이템/텍스트 위로 커서를 이동하기 전의 아이템/텍스트가 표시되는 방식입니다.
- 마우스오버: 방문자가 아이템/텍스트 위에 커서를 놓았을 경우 아이템/텍스트가 표시되는 방식입니다.
- 클릭: 방문자가 메뉴를 클릭해 현재 보고있는 페이지일 경우 아이템/텍스트가 표시되는 방식입니다.
텍스트, 색상, 테두리 등의 각 상태 디자인을 개별적으로 사용자 지정할 수 있습니다.

메뉴 디자인을 사용자 지정하려면:
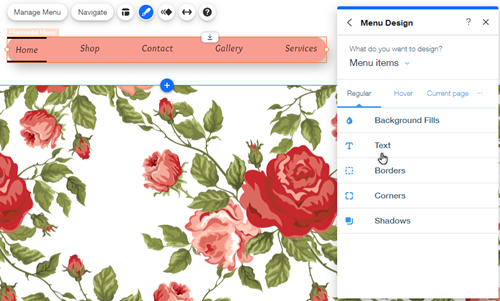
- 메뉴를 클릭합니다.
- 디자인
아이콘을 클릭합니다.
- 디자인 사용자 지정을 클릭해 사용 가능한 옵션으로 메뉴를 조정합니다.
자세히 보기
도움말:
디자인 사용자 지정 패널에서 하위 메뉴를 클릭해 하위 메뉴 아이템 및 텍스트를 조정하세요.
3 단계 | 메뉴 레이아웃 조정하기
사이트의 요구 사항에 맞게 사이트 메뉴 레이아웃을 조정할 수 있습니다. 메뉴 및 하위 메뉴 레이아웃 설정을 별도로 편집하고 텍스트, 간격, 정렬 등의 설정을 조정할 수 있습니다.

레이아웃을 조정하려면:
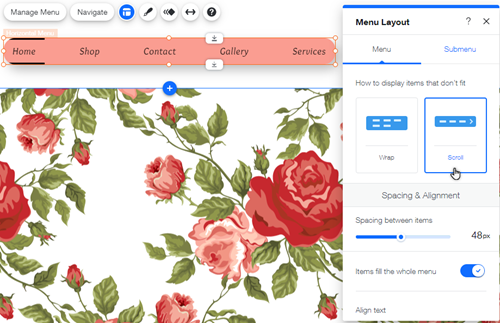
- 레이아웃
아이콘을 클릭합니다.
- 메뉴 또는 하위 메뉴 탭을 클릭해 옵션을 사용자 지정합니다.
메뉴 레이아웃 옵션
하위 메뉴 레이아웃 옵션
다음은?
메뉴에 아이템을 추가해 방문자들을 흥미롭고 관련성 높은 콘텐츠로 안내하세요. 자세히 보기

