Wix 에디터: Og:Image 변경하기
2 분
페이지 메뉴
- 페이지에 대한 og:image 변경하기
- 사이트에 대한 og:image 변경하기
- 자주 묻는 질문
Facebook, X, 또는 기타 SNS에 사이트 공유 시 표시될 섬네일을 선택하세요. 사이트의 각 페이지에 다른 og:image를 설정하거나, 사이트 전체에 하나의 이미지를 설정할 수 있습니다.
페이지에 대한 og:image 변경하기
사이트 각 페이지 또는 개별 페이지에 대한 고유 og:image를 설정하세요. 각 페이지를 다른 페이지와 차별화하고 맞춤형 SNS 공유 경험을 만들어 보세요.
개별 페이지에 대한 og:image 이미지를 변경하려면:
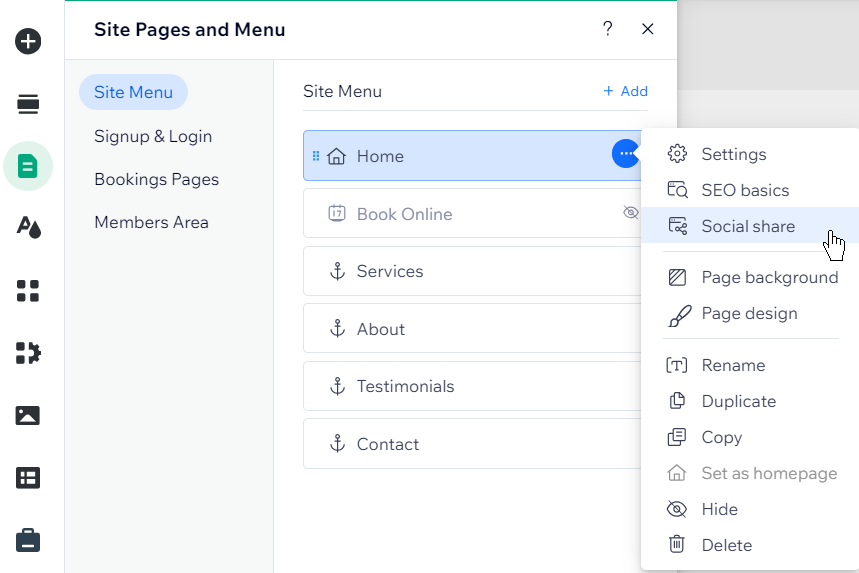
- 에디터 왼쪽에서 페이지 및 메뉴
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 해당 페이지에 마우스오버한 후 추가 작업
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - SNS 공유를 선택합니다.
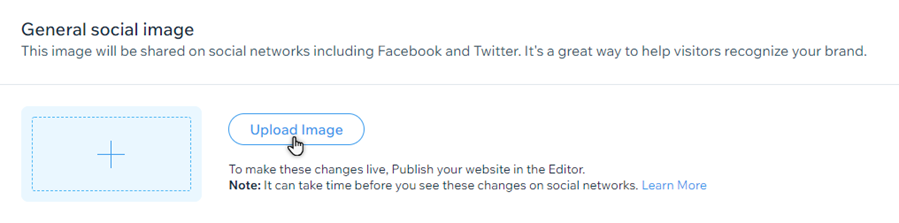
- 이미지 업로드를 클릭합니다.
- (미디어 관리자에서) 이미지를 선택하거나 + 미디어 업로드를 클릭해 새 이미지를 업로드합니다.
- 페이지 추가를 클릭합니다.
- 사이트 게시하기

알고 계시나요?
SNS 공유 설정에서 페이지의 og:title 및 og:description를 설정할 수도 있습니다.
사이트에 대한 og:image 변경하기
또한 사이트의 모든 페이지에 하나의 og:image를 설정해 브랜드 이미지를 개선하고 일관된 공유 경험을 제공할 수 있습니다.
전체 사이트에 대한 og:image 이미지를 변경하려면:

자주 묻는 질문
질문을 클릭해 og:images에 대해 자세히 알아보세요.
이미지는 특정 크기로 설정해야 하나요?
페이지에 og:image를 추가하지 않으면 어떻게 되나요?
Facebook에 블로그 게시물 공유 시 어떤 이미지가 표시되나요?

