Wix 앱: Instagram 피드 앱 추가 및 설정하기
8 분
페이지 메뉴
- 1 단계 | 사이트에 Instagram 피드 앱 추가하기
- 2 단계 | 계정 연결하기
- 3 단계 | 표시되는 요소 사용자 지정하기
- 4 단계 | 레이아웃 사용자 지정하기
- 5 단계 | 디자인 사용자 지정하기
- 자주 묻는 질문
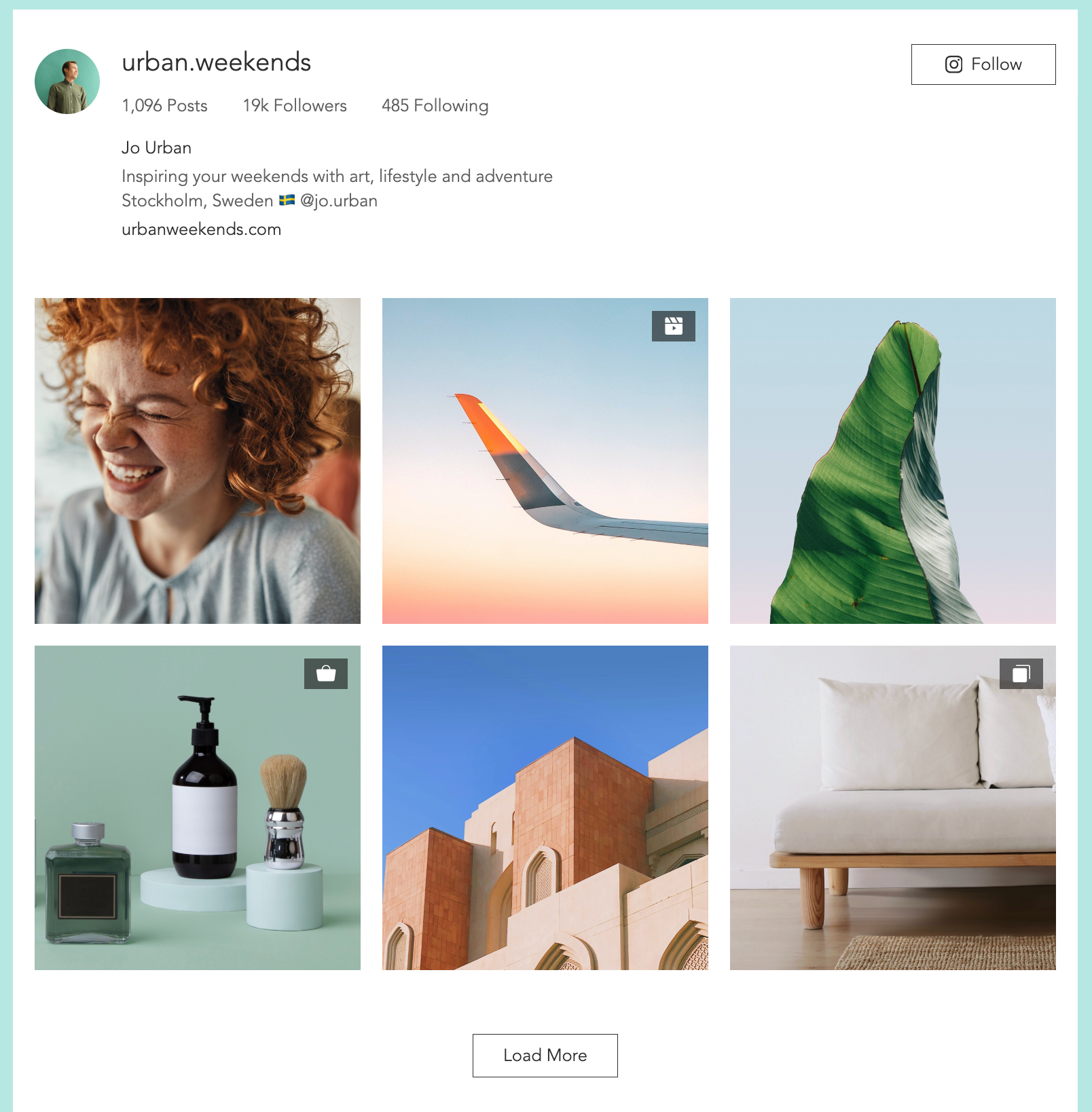
Wix의 Instagram 피드 앱을 사용하면 최신 Instagram 게시물을 시각적으로 매력적인 사용자 지정 가능한 피드에 표시할 수 있어, 동적 콘텐츠로 참여도를 높이고 사이트를 최신 상태로 유지할 수 있습니다.
브랜드 및 제품을 홍보하든 최신 업데이트를 공유하 Instagram 피드 앱은 내 SNS와 사이트를 연결해 방문자에게 더욱 상호 작용적이고 연결된 경험을 제공하는 데 도움이 됩니다.
중요!
2024년 12월 4일부터 Instagram은 사이트에서 Instagram 피드 앱을 계속 사용하려면 크리에이터 또는 비즈니스 계정을 요구합니다. 계정을 변경하려면, 에디터에서 계정을 다시 연결해야 합니다. 이 도움말의 2단계로 바로 이동해 기존 계정을 다시 연결하는 방법을 확인하세요.

참고:
2024년 8월, Wix는 Instagram 피드 앱의 업데이트된 버전을 출시했습니다. 이전 버전을 사용 중이며 새로운 기능을 탐색하고자 한다면, 쉽게 새 Instagram 피드 앱으로 전환할 수 있습니다.
1 단계 | 사이트에 Instagram 피드 앱 추가하기
사이트에 앱을 추가해 시작하세요. 앱은 Wix 앱 마켓에서 직접 추가할 수 있습니다.
Wix 에디터
Studio 에디터
- 에디터로 이동합니다.
- 에디터 왼쪽에서 앱 추가
 를 클릭합니다.
를 클릭합니다. - 검색창에서 Instagram 피드 앱을 검색합니다.
- 사이트에 추가를 클릭합니다.

참고:
Instagram 로그인 팝업이 열리지 않으면 팝업 차단을 해제하거나 브라우저 버전을 업데이트하세요.
2 단계 | 계정 연결하기
사이트에 앱을 추가한 후에는 계정을 연결할 수 있습니다. 사이트에 이미 최신 Instagram 피드 앱이 있다면, 이 단계에 따라 계정을 다시 연결할 수 있습니다.
Wix 에디터
Studio 에디터
- 에디터에서 앱을 클릭합니다.
- 계정 설정을 클릭합니다.
- 연결하기를 클릭합니다.
- 변경을 클릭합니다.
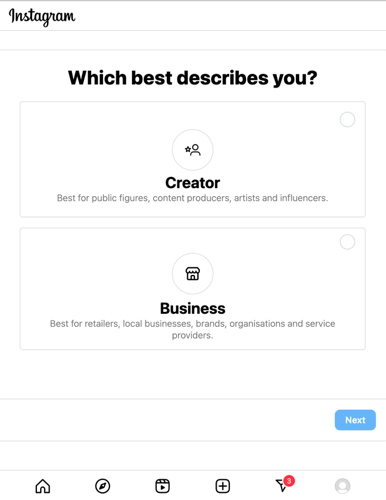
- 나를 설명하는 프로필을 선택합니다.
- 크리에이터: 개별 공인, 콘텐츠 제작자, 아티스트 또는 인플루언서에게 적합합니다.
- 비즈니스: 소매업체, 지역 비즈니스, 브랜드, 단체 및 서비스 제공업체에 적합합니다.

- 다음을 클릭합니다.
- 선택한 프로필의 기능을 검토한 후 다음을 클릭합니다.
- 내 직업을 가장 잘 설명하는 카테고리를 선택합니다.
- (선택사항) 상단에서 프로필에 카테고리 표시 체크 상자를 선택해 프로필에 카테고리를 표시합니다.
- 완료를 클릭합니다.
- 팝업에서 계속을 클릭합니다.
- 제공된 입력란에 연락처 정보를 입력합니다.
- (선택사항) 프로필에 연락처 정보 표시 체크 상자를 선택해 프로필에 연락처 정보를 표시합니다.
- 저장을 클릭합니다.
- 완료를 클릭합니다.
3 단계 | 표시되는 요소 사용자 지정하기
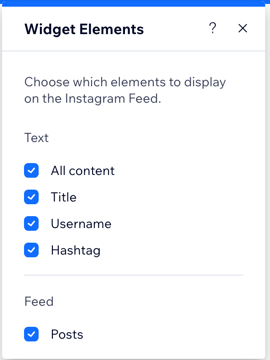
선호도에 따라 특정 요소를 표시하거나 숨겨 앱을 사용자 지정할 수 있습니다. 예를 들어, 설정에서 관련 상자를 선택 또는 선택 해제해 사용 가능한 모든 콘텐츠를 표시하거나 사용자 이름과 같은 특정 세부 정보를 비공개할 수 있습니다.
Wix 에디터
Studio 에디터
- 에디터에서 Instagram 피드 앱을 클릭합니다.
- 요소
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 해당 체크상자를 선택 또는 선택 해제합니다.

참고:
"전체 콘텐츠" 체크상자를 선택하면 제목, 사용자 이름, 해시태그, 게시물 등을 선택하지 않더라도 사용 가능한 모든 콘텐츠를 표시합니다.
4 단계 | 레이아웃 사용자 지정하기
섹션에는 텍스트 레이아웃 및 피드 레이아웃의 2 가지 사용자 지정 가능한 아이템이 있습니다.
텍스트 레이아웃의 경우, 한 줄의 텍스트 또는 여러 줄의 텍스트를 선택할 수 있습니다. 텍스트의 정렬을 변경하고 왼쪽, 가운데, 또는 오른쪽으로 설정할 수도 있습니다. 피드 레이아웃을 사용하면 피드 주변의 여백 수준을 조정할 수 있습니다.
Wix 에디터
Studio 에디터
- 에디터에서 Instagram 피드 앱을 클릭합니다.
- 레이아웃
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 한 줄 또는 여러 줄 레이아웃 중 선택합니다.
- 정렬을 왼쪽, 가운데, 오른쪽 중 선택합니다.
- 상단 및 하단 여백 슬라이더를 끌어 텍스트 사이의 여백을 변경합니다.
- 측면 여백 슬라이더를 끌어 텍스트 측면의 여백을 변경합니다.
- 피드 아래: 측면 여백 슬라이더를 끌어 피드 각 측면의 여백을 변경합니다.
- 표시할 이미지 설정 버튼을 활성화 또는 비활성화해 피드에 대한 이미지를 표시하거나 숨깁니다.
5 단계 | 디자인 사용자 지정하기
먼저, 가장 마음에 드는 프리셋 디자인 옵션을 선택합니다. 마음에 드는 프리셋을 찾았다면, 디자인으로 이동해 프리셋을 추가로 사용자 지정하세요.
Wix 에디터
Studio 에디터
- 에디터에서 Instagram 피드 앱을 클릭합니다.
- 프리셋
 아이콘을 클릭하고 가장 마음에 드는 프리셋을 선택합니다.
아이콘을 클릭하고 가장 마음에 드는 프리셋을 선택합니다. - 디자인
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 사용자 지정할 항목을 선택합니다.
- 위젯 배경:
- 채우기 색상 및 투명도: 앱 배경의 색상과 투명도를 설정합니다. 앱 배경에 유리 효과를 추가할지 여부를 선택합니다.
- 테두리: 프레임 테두리의 색상, 너비 및 간격을 변경해 이미지를 돋보이게 합니다.
- 모서리: 모서리를 둥글게 만들어 이미지 프레임을 더 원형으로 만듭니다.
- 음영: 이미지에 음영을 추가해 3D 효과를 제공합니다. 음영의 다양한 측면을 사용자 지정해 드라마틱한 연출을 할 수도 있습니다.
- 텍스트 컨테이너:
- 채우기 색상 및 투명도: 앱 배경의 색상과 투명도를 설정합니다.
- 테두리: 프레임 테두리의 색상, 너비 및 간격을 변경해 이미지를 돋보이게 합니다.
- 모서리: 모서리를 둥글게 만들어 이미지 프레임을 더 원형으로 만듭니다.
- 음영: 이미지에 음영을 추가해 3D 효과를 제공합니다. 음영의 다양한 측면을 사용자 지정해 드라마틱한 연출을 할 수도 있습니다.
- 위젯 배경:
자주 묻는 질문
아래 질문을 클릭해 Instagram 피드 앱을 추가하고 설정하는 방법에 대해 자세히 알아보세요.
Instagram 피드 앱에는 2가지 버전이 있습니다. 어떤 버전인지 어떻게 알 수 있나요?
이전 앱은 어떻게 되나요?
Instagram 피드 앱에 여러 계정을 연결할 수 있나요?
'유효하지 않은 매개변수' 오류를 해결하려면 어떻게 해야 하나요?


