Wix 모바일 앱: 회원 앱에서 사이트 사용자 지정하기
23 분
페이지 메뉴
- 머리글 사용자 지정하기
- 화면에 요소 추가 및 관리하기
- 화면 추가 및 관리하기
- 회원 앱 테마 색상 변경하기
- 기본 정보 화면 사용자 지정하기
- 자주 묻는 질문
모바일 대시보드의 모바일 웹 에디터를 사용하거나 Wix 앱에서 직접 Wix 회원 앱(예: Spaces by Wix, Fit by Wix)에서 사이트가 표시되는 방식을 사용자 지정할 수 있습니다. Wix 회원 앱은 사이트 페이지와 유사한 다양한 화면으로 구성되어 있습니다. 이러한 화면은 회원에게 표시되는 내용을 표시해 온라인 프로그램, 예약 서비스 또는 제품 페이지 등과 같이 비즈니스를 나타내는 요소로 각 화면을 디자인할 수 있습니다.
버튼과 이미지로 화면을 디자인해 콘텐츠를 돋보이게 하세요. 예를 들어, 소규모 온라인 쇼핑몰을 운영하면서 언제 어디서나 제품 세부 정보를 빠르게 업데이트하거나 새 블로그 항목을 게시해야 하는 경우, Wix 앱을 통해 쉽게 수행할 수 있습니다.
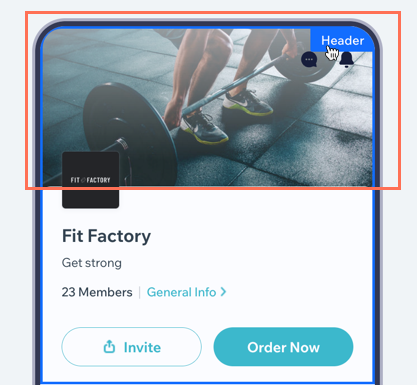
머리글 사용자 지정하기
머리글은 회원이 Wix 회원 앱에서 사이트 방문시 가장 먼저 보게 되는 요소입니다. 고유한 로고 및 커버 이미지를 추가해 비즈니스에 맞게 스타일을 지정하세요. 표시할 정보를 선택하고 사이트 방문자를 회원으로 전환할 수 있습니다.
데스크톱 및 Wix 앱에서 사이트 머리글을 사용자 지정하는 경우 일부 단계가 다를 수 있습니다.
대시보드
Wix 앱
Wix Studio 앱
사이트 대시보드의 회원 수는 모든 앱 회원을 표시합니다. 여기에는 공개 및 비공개 프로필을 가진 회원과 차단된 회원이 포함됩니다.
- 사이트 대시보드의 모바일 앱으로 이동합니다.
- 해당 탭을 클릭합니다(예: Spaces by Wix 앱, Fit by Wix 앱).
- 모바일 앱 편집을 클릭합니다.
- 웹 에디터에서 앱 머리글을 클릭해 머리글 편집 미리보기 패널을 엽니다.

- 편집할 항목을 선택합니다.
- 유형: 회원 앱의 경우 자세한 머리글만 편집할 수 있습니다. 미니멀 머리글 선택은 나만의 앱을 사용자 지정하는 경우에만 사용할 수 있습니다.
- 앱 정보: 사용자 지정할 항목을 선택합니다. 앱 이름 및 부제는 편집할 수 있습니다. 로고 표시 버튼을 활성화해 로고를 표시하고 기본 정보 표시를 활성화해 기본 비즈니스 정보가 포함된 링크를 추가합니다.
도움말: Wix 로고 메이커로 나만의 고유한 로고를 제작하세요. - 커버 이미지: 사이트의 커버 이미지를 업로드합니다. 여러 이미지를 추가하고 각 전환 사이의 지속 시간을 설정할 수 있습니다.
- 회원 정보: 해당 버튼을 활성화해 머리글에서 회원 수 및 프로필을 표시하거나 숨깁니다.
- 액션 버튼: 해당 버튼을 활성화해 초대 버튼 및 사용자 지정 버튼을 표시하거나 숨긴 후 버튼 작업 및 텍스트를 선택합니다. 예를 들어, '메시지 발송' 버튼을 누르면 회원이 실시간으로 채팅할 수 있습니다.
- 저장 및 게시를 클릭합니다.
화면에 요소 추가 및 관리하기
앱에 요소를 추가해 콘텐츠 및 제공 서비스를 표시하세요. 예를 들어, 온라인 프로그램을 추가하고 회원을 적극적인 참가자로 전환할 수 있습니다. 회원이 쉽게 확인하고 상호 작용할 수 있는 위치에 요소를 배치하세요.
요소를 추가한 후에는 표시 위치를 선택하고 개인화된 경험을 위해 쉽게 관리, 편집 또는 제거할 수 있습니다.
대시보드
Wix 앱
Wix Studio 앱
- 사이트 대시보드의 모바일 앱으로 이동합니다.
- 해당 탭을 클릭합니다(예: Spaces by Wix 앱, Fit by Wix 앱).
- 모바일 앱 편집을 클릭합니다.
- 상단에서 화면 드롭다운을 클릭해 편집할 화면을 선택합니다.
- 왼쪽에서 요소를 클릭합니다.
- 요소 추가 아래에서 카테고리를 선택합니다.
- 화면에 추가할 요소를 클릭합니다. 예를 들어, 기본 아이템 아래에서 버튼, 미디어, 제목, 단락 등과 같은 요소를 추가해 앱을 디자인하고 구성할 수 있습니다.
참고: 일부 요소는 Wix 앱에서만 사용자 지정할 수 있습니다. - 사용 가능한 옵션을 사용해 요소를 관리합니다.
요소 순서 변경하기
요소 복제하기
요소 제거하기
요소 여백 조정하기
요소 공개 설정하기
9.저장 및 게시를 클릭합니다.
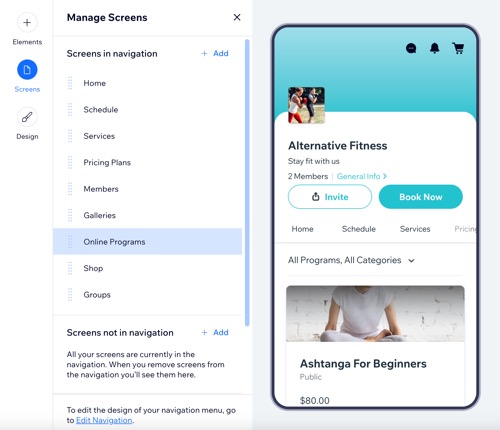
화면 추가 및 관리하기
사이트는 회원이 원하는 것을 쉽게 찾을 수 있도록 탐색 메뉴에 표시하는 화면으로 구성되어 있습니다. 또한, 앱의 기본 메뉴에서 화면을 비공개하고 각 화면에 액세스할 수 있는 사용자를 선택할 수도 있습니다.
사이트 대시보드의 웹 에디터 또는 이동 중 Wix 앱에서 화면을 관리하세요.
대시보드
Wix 앱
Wix Studio 앱
- 사이트 대시보드의 모바일 앱으로 이동합니다.
- 해당 탭을 클릭합니다(예: Spaces by Wix 앱, Fit by Wix 앱).
- 모바일 앱 편집을 클릭합니다.
- 왼쪽에서 화면을 클릭합니다.

- 수행할 작업을 선택합니다.
화면 추가하기
탐색에 표시되지 않는 화면 추가하기
화면 권한 설정하기
탐색 메뉴에서 화면 제거하기
화면 순서 변경하기
화면 이름 변경하기
화면 삭제하기
5. 저장 및 게시를 클릭합니다.
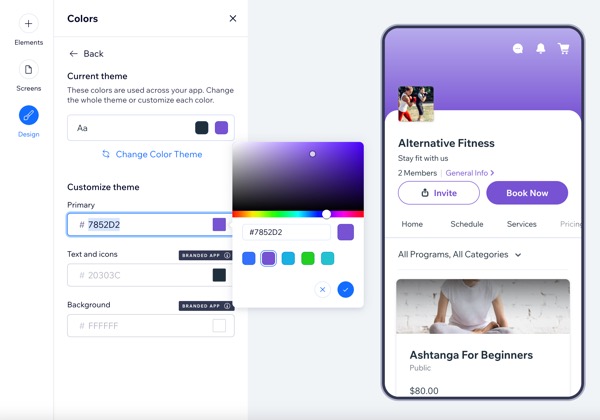
회원 앱 테마 색상 변경하기
브랜드에 맞는 사용자 지정 색상 테마를 선택해 회원 앱 경험을 개인화하세요. 선택한 색상은 머리글에서 다른 주요 요소까지 앱 전체에 통합됩니다.
대시보드
Wix 앱
Wix Studio 앱
- 사이트 대시보드의 모바일 앱으로 이동합니다.
- 해당 탭을 클릭합니다(예: Spaces by Wix 앱, Fit by Wix 앱).
- 모바일 앱 편집을 클릭합니다.
- 왼쪽에서 디자인을 클릭합니다.

- 색상 옆 편집
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 테마 사용자 지정 아래에서 기본 색상을 설정합니다.
참고: 텍스트, 아이콘 및 배경 색상 편집은 나만의 기본 앱을 구축하는 경우에만 사용할 수 있습니다. - 저장 및 게시를 클릭합니다.
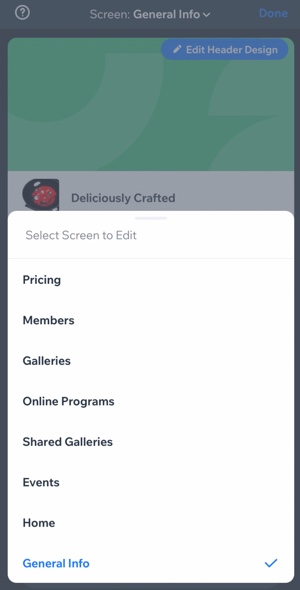
기본 정보 화면 사용자 지정하기
기본 정보 화면에서는 회원이 회원 앱에서 볼 수 있는 사이트 정보를 변경할 수 있습니다. 연락처 정보, 로고 설정, 태그라인, 회원 목록, 다양한 SNS 링크 등을 편집합니다.
참고:
현재 이 기능은 Wix 앱에서만 사용할 수 있습니다.
Wix 앱
Wix Studio 앱
- Wix 앱에서 사이트로 이동합니다.
- 하단에서 관리
 를 탭합니다.
를 탭합니다. - 모바일 앱을 탭합니다.
- (필요한 경우) 다른 모바일 앱 편집으로 전환합니다.
- 상단에서 모바일 앱 이름을 탭합니다.
- 해당 모바일 앱을 탭합니다.
도움말: 다른 모바일 앱(예: Fit by Wix)을 편집하려면, 해당 앱을 선호하는 모바일 앱으로 선택하세요.
- 편집을 탭합니다.
- 상단의 화면 드롭다운을 탭한 후 기본 정보를 탭합니다.

- 편집할 정보를 선택합니다.
연락처 정보
회원 스트립
SNS 링크
7. 저장을 탭한 후 완료를 탭합니다.
자주 묻는 질문
질문을 클릭해 회원 앱에서 사이트를 사용자 지정하는 방법에 대해 자세히 알아보세요.
대시보드의 회원 수가 앱에서 보는 회원 수와 다른 이유는 무엇인가요?
일부 요소는 실시간 데이터를 표시하는 반면 다른 요소는 데모 메시지를 표시하는 이유는 무엇인가요?
대시보드의 웹 에디터와 Wix 앱 모두에서 변경해야 하나요?
회원 앱에 사용자 지정 기능 또는 코드를 추가할 수 있나요?
사이트를 제작하지 않고도 Spaces 앱을 사용할 수 있나요?
연락처를 회원으로 전환하려면 어떻게 해야 하나요?


 아이콘을 클릭합니다.
아이콘을 클릭합니다.  아이콘을 클릭합니다.
아이콘을 클릭합니다.
 아이콘을 클릭해 여백을 개별적으로 조정합니다.
아이콘을 클릭해 여백을 개별적으로 조정합니다. 

 아이콘을 클릭합니다.
아이콘을 클릭합니다.
 아이콘을 탭합니다.
아이콘을 탭합니다. 

