Wix 쇼핑몰: 제품 카테고리 표시하기
7 분
페이지 메뉴
- 카테고리 표시 활성화하기
- 카테고리 페이지에 카테고리 표시하기
- 사이트 메뉴에 카테고리 표시하기
- 제품 갤러리를 사용해 카테고리 표시하기
- 자주 묻는 질문
중요!
이 도움말은 제품 카테고리의 새로운 버전에 대한 도움말을 제공합니다. 사이트에 활성화 버튼이 표시되지 않는다면, 기존 버전을 사용하는 것입니다. 이 경우, 이 링크를 클릭해 카테고리를 추가하고 표시하는 방법을 확인하세요.
사이트 구조는 고객의 전반적인 쇼핑 경험에서 중요한 역할을 합니다. 사용자 친화적이며 SEO에 좋은 카테고리를 표시하는 방법을 선택하세요.
카테고리 표시 활성화하기
각 카테고리는 활성 또는 비활성 상태일 수 있습니다.
중요!
사이트에 카테고리를 표시하려면, 상태가 '활성'이어야 합니다. 상태를 변경하려면 해당 카테고리를 선택한 후 오른쪽의 사이트에서 활성화 버튼을 클릭해 활성화하세요.
아래를 클릭해 활성화 및 비활성화 카테고리의 차이점을 확인하세요.
활성화된 카테고리
비활성화된 카테고리
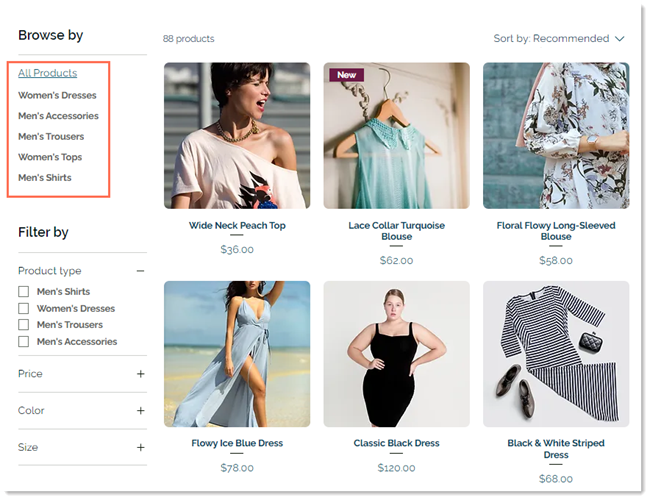
카테고리 페이지에 카테고리 표시하기
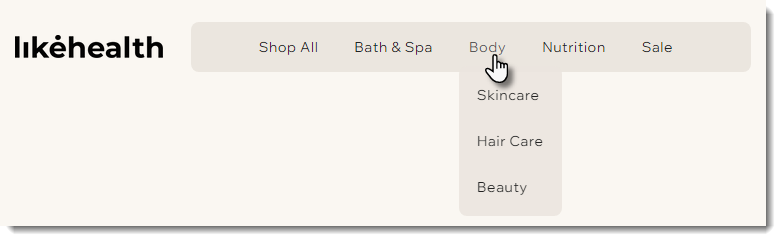
카테고리 페이지는 기본 쇼핑몰 페이지입니다. 고객은 카테고리 메뉴에 표시되는 카테고리를 클릭해 관심 있는 제품을 확인할 수 있습니다.
활성화된 카테고리는 추가 시 자동으로 카테고리 메뉴에 표시되지만, 표시를 원치 않는 카테고리는 비공개로 설정할 수 있습니다. 또한, 표시되는 카테고리의 순서를 변경할 수 있습니다.

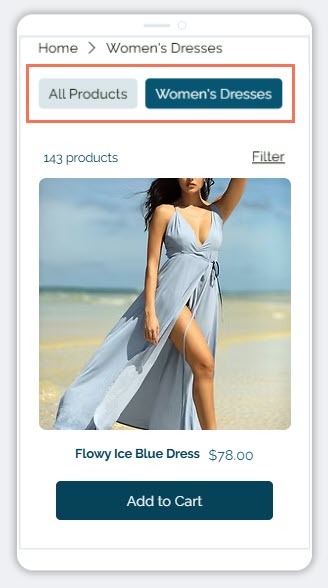
세로 메뉴는 모바일에서는 표시되지 않지만, 모바일에서 가로 메뉴에 카테고리를 표시할 수 있습니다. 모바일에 카테고리를 표시하는 방법에 대한 자세한 도움말을 확인하세요.

표시할 카테고리를 선택하려면:
Wix 에디터
Studio 에디터
- 에디터로 이동합니다.
- 카테고리 페이지로 이동합니다.
- 에디터 왼쪽에서 페이지 및 메뉴
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 쇼핑몰 페이지를 클릭합니다.
- 카테고리 페이지를 클릭합니다.
- 에디터 왼쪽에서 페이지 및 메뉴
- 페이지에서 카테고리 페이지 요소를 두 번 클릭합니다.
- 설정을 클릭합니다.
- 비공개할 사항을 선택합니다.
- 전체 메뉴 비공개:
- 표시 옵션 탭을 클릭합니다.
- 카테고리 메뉴 옆 체크상자 선택을 해제합니다.
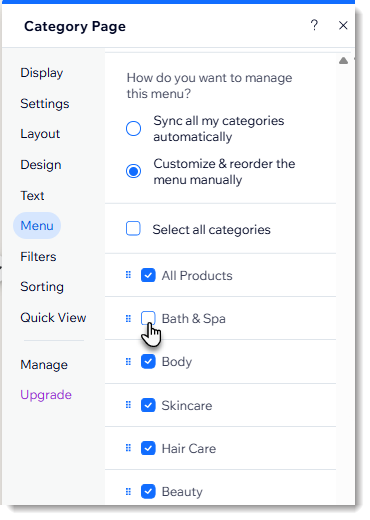
- 개별 카테고리 비공개:
- 메뉴 탭을 클릭합니다.
- 수동으로 메뉴 사용자 지정 및 순서 변경을 선택합니다.
- 비공개하고자 하는 카테고리 옆 체크 상자를 선택 해제합니다.
- 전체 메뉴 비공개:

도움말:
여기에서 메뉴의 카테고리의 순서를 변경할 수도 있습니다.
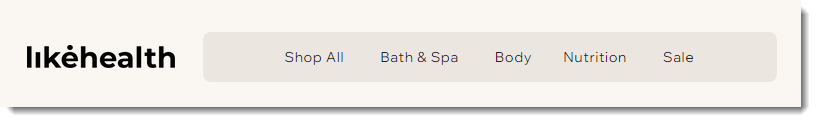
사이트 메뉴에 카테고리 표시하기
사이트 메뉴에 카테고리를 추가하면 고객이 사이트를 쉽게 탐색할 수 있습니다. 이는 고객이 어떤 페이지를 보고 있든 상관없이 카테고리에 직접 접근할 수 있는 가장 좋은 방법입니다.

메뉴에 여러 카테고리를 추가하고 하위 메뉴에 표시할 수 있습니다.

도움말:
- 카테고리는 메뉴에 링크로 추가되며 해당 링크는 카테고리의 URL을 공개합니다.
- 사이트 메뉴에 카테고리를 표시하면 카테고리 페이지의 SEO가 향상됩니다.
메뉴에 카테고리를 추가하려면:
Wix 에디터
Studio 에디터
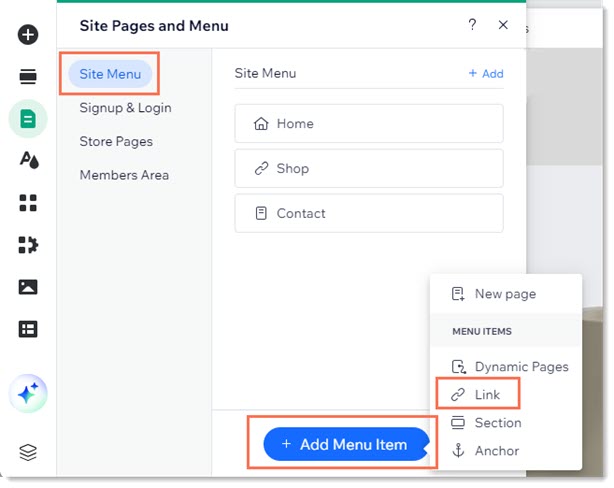
- 에디터 왼쪽에서 페이지 및 메뉴
 를 클릭합니다.
를 클릭합니다. - 사이트 메뉴를 클릭합니다.
- 하단에서 +메뉴 아이템 추가를 클릭합니다.
- 링크를 선택합니다.

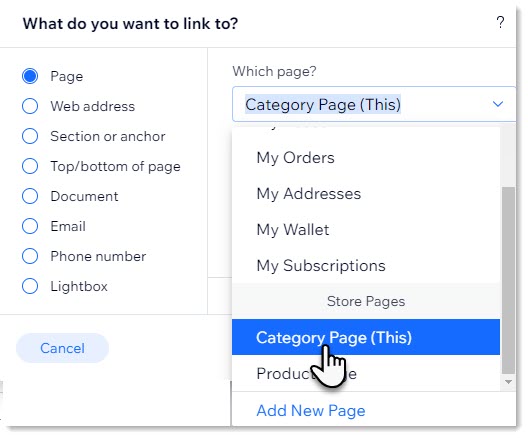
- 왼쪽에서 페이지를 선택합니다.
- 페이지 드롭다운에서 카테고리 페이지를 선택합니다.

- 아이템 옵션 드롭다운 메뉴에서 표시하고자 하는 카테고리를선택합니다.
- 완료를 클릭합니다.
- (선택사항) 카테고리 이름을 변경한 후 완료를 클릭합니다.
- (선택사항) 추가한 카테고리를 하위 카테고리로 설정합니다.
- 에디터 왼쪽에서 페이지 및 메뉴
 를 클릭합니다.
를 클릭합니다. - 사이트 메뉴를 클릭합니다.
- 해당 메뉴 아이템을 카테고리의 오른쪽 하단으로 끌어다 놓습니다.
- 에디터 왼쪽에서 페이지 및 메뉴
제품 갤러리를 사용해 카테고리 표시하기
활성화된 카테고리는 모든 사이트 페이지에 추가할 수 있으며, 이는 다른 콘텐츠가 있는 카테고리도 마찬가지입니다. 이를 통해 고객이 제품에 대한 콘텐츠를 접한 직후 제품을 구매하기 쉽게 만들 수 있습니다.
예를 들어, 스킨케어 제품의 장점을 설명하는 사이트 페이지를 만들고 해당 페이지에 제품 갤러리를 추가한 후 스킨케어 카테고리를 선택해 표시할 수 있습니다.
갤러리에서 카테고리를 표시하려면:
Wix 에디터
Studio 에디터
- 에디터에서 해당 페이지로 이동합니다.
- 에디터 왼쪽에서 추가
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 쇼핑몰을 클릭합니다.
- 제품 갤러리 또는 슬라이더 갤러리를 페이지에 끌어다 놓습니다.
- 갤러리를 선택합니다.
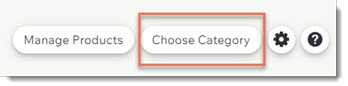
- 카테고리 선택을 클릭합니다.

- 표시할 카테고리를 선택합니다.
자주 묻는 질문
아래의 질문을 클릭해 제품 카테고리 표시에 대한 자세한 내용을 확인하세요.
카테고리가 비활성화되면 어떻게 되나요?
카테고리 페이지는 어떻게 디자인할 수 있나요?

