Wix 쇼핑몰: 고객의 체크아웃 경험 사용자 지정하기
3 분
페이지 메뉴
- 제품 페이지 버튼 선택하기
- '카트에 추가' 버튼
- '구매하기' 버튼
- 익스프레스 결제 버튼
- '카트에 추가' 버튼 설정하기
- 카트 아이콘 설정하기
- 사이드 카트 버튼 선택하기
- 자주 묻는 질문
고객이 제품을 보고 주문을 완료하기까지 걸리는 경로를 선택하세요.
이 문서에서는 고객이 검색에서 결제까지 어떤 경로로 이동할 수 있는지 결정할 수 있는 선택 사항을 안내합니다.
제품 페이지 버튼 선택하기
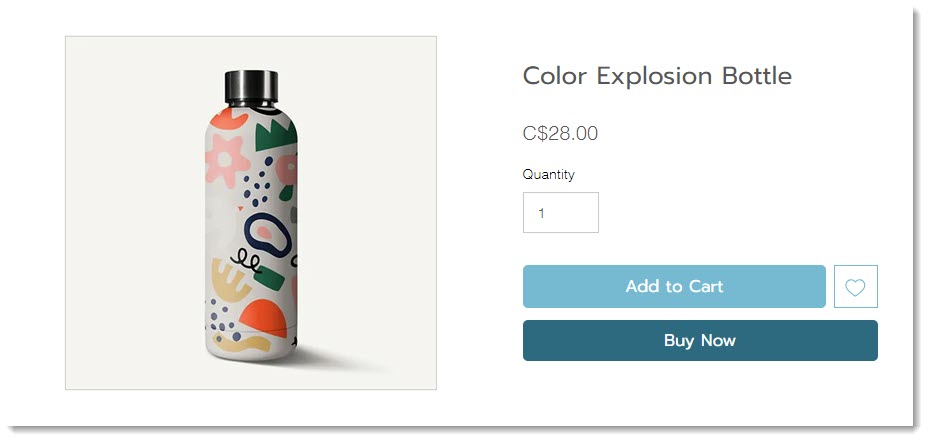
제품 페이지에 '카트에 추가' 버튼 또는 '구매하기' 버튼을 표시하거나 둘 다 표시할 수 있습니다.
도움말:
위시리스트 옵션을 추가할 수도 있습니다.

'카트에 추가' 버튼
기본적으로 쇼핑몰의 제품 페이지는 '카트에 추가' 버튼이 활성화된 상태로 제공됩니다. 카트에 제품을 추가하면 카트 아이콘에 제품 수가 표시됩니다.

'카트에 추가' 버튼을 사용하면 고객이 제품을 카트에 추가한 후에도 쉽게 쇼핑을 계속할 수 있습니다.
'구매하기' 버튼
'구매하기' 버튼은 고객을 체크아웃 페이지로 바로 안내합니다. 고객이 카트에 여러 제품을 추가해 함께 결제할 수는 없습니다. 고객이 한 제품만 구매하는 경우가 많다면, 이 버튼을 표시하는 것이 합리적일 수 있습니다.
익스프레스 결제 버튼
PayPal, Apple Pay 또는 Google Pay와 같은 다양한 익스프레스 결제 옵션을 추가할 수 있습니다. 버튼 클릭 시 고객은 결제 페이지로 바로 이동합니다.
'카트에 추가' 버튼 설정하기
고객이 카트에 제품을 추가할 때는 작업이 성공적으로 완료되었다는 일종의 표시가 필요합니다.
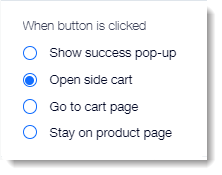
다음 옵션 중에서 선택할 수 있습니다.

성공 팝업창 표시하기
고객이 "카트에 추가" 버튼을 클릭하면, 아이템이 카트에 추가되었다는 메시지와 함께 작은 팝업창이 표시됩니다. 성공 팝업창에는 하나의 아이템만 표시됩니다.

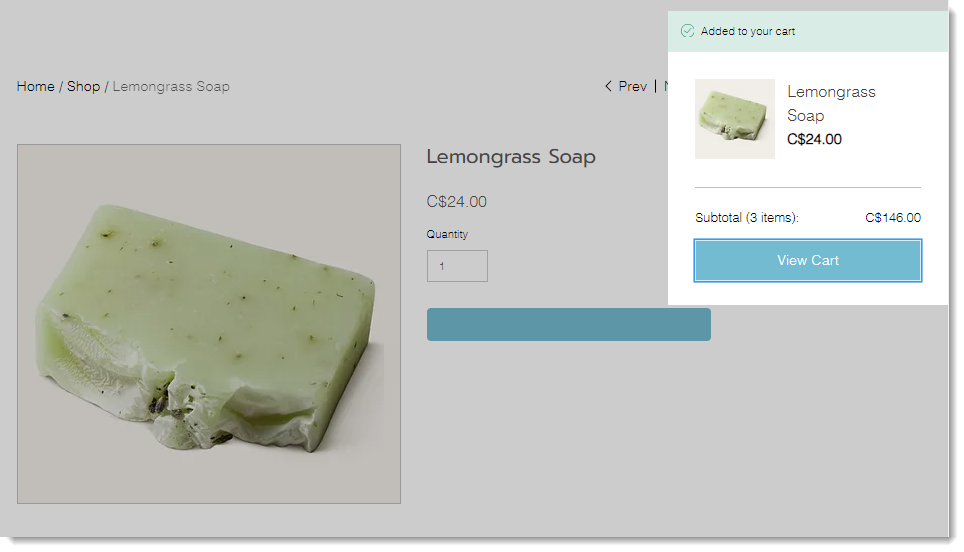
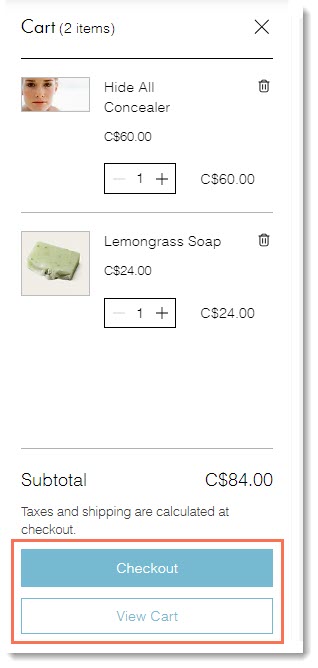
사이드 카트 열기
클릭하면 사이드 카트가 화면 측면에 열립니다. 하단에 표시할 버튼을 선택할 수 있습니다.

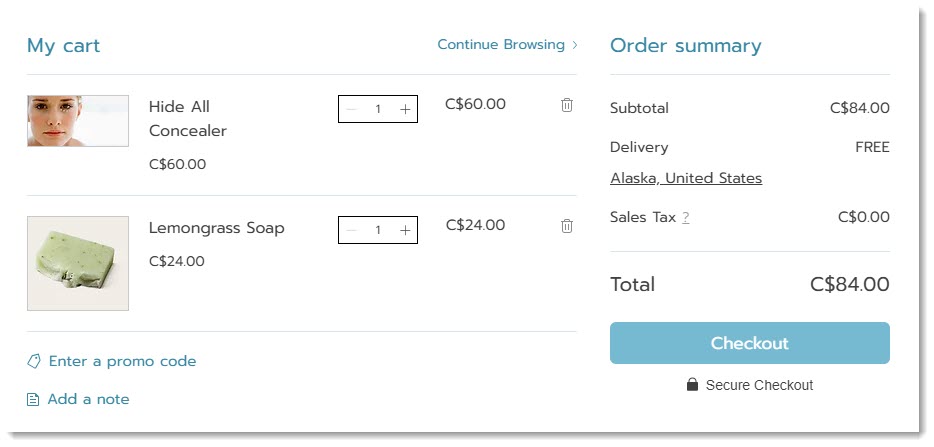
카트 페이지로 이동
고객은 바로 카트 페이지로 이동해 카트에 추가한 모든 아이템을 확인할 수 있습니다. 여기에서 고객은 쇼핑을 계속하거나 체크아웃으로 이동할 수 있습니다.

제품 페이지에 남기
'제품 페이지에 남기' 옵션을 선택하면 '카트에 추가' 버튼 텍스트가 체크마크로 잠시 변경되어 카트에 성공적으로 추가되었음을 나타냅니다.
고객이 제품 옵션이 다른 동일한 아이템을 여러 개 구매하는 경우가 많은 경우에 비즈니스에 좋은 옵션이 될 수 있습니다.

카트 아이콘 설정하기
고객은 사이트의 여러 페이지를 탐색하고 하나 이상의 아이템을 추가할 수 있습니다. 주문을 완료할 준비가 되면 카트 아이콘을 클릭합니다.

버튼 클릭 시 수행되는 작업을 선택할 수 있습니다. 카트를 열거나 고객을 카트 페이지로 바로 이동하도록 선택할 수 있습니다.
사이드 카트 버튼 선택하기
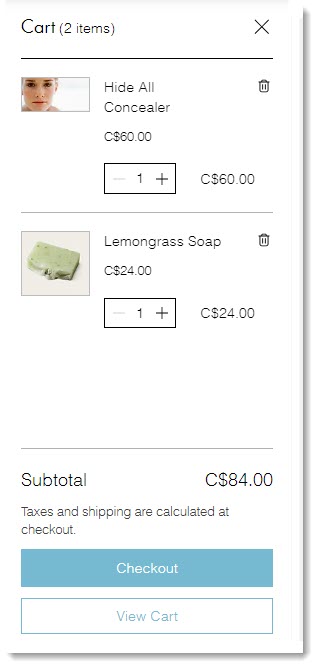
사이드 카트에서는 다음 버튼 중 하나 또는 둘 다를 표시할 수 있습니다.
- 체크아웃: 주문을 완료할 수 있도록 고객을 체크아웃 페이지로 바로 이동합니다.
- 카트 보기: 고객을 카트 페이지로 안내합니다. 여기에서 결제를 진행하거나 쇼핑을 계속하거나 체크아웃으로 이동할 수 있습니다.

자주 묻는 질문
아래 질문을 클릭해 체크아웃에 대한 자세한 내용을 확인하세요.
"카트에 추가" 버튼에 다른 옵션이 표시되는 경우가 있나요?
성공 메시지 팝업을 사용자 지정하려면 어떻게 해야 하나요?

