Wix 쇼핑몰: 카테고리 페이지 사용자 지정하기
9 분
페이지 메뉴
- 카테고리 페이지 설정 액세스하기
- 표시할 페이지 요소 선택하기
- 카테고리 페이지 설정 조정하기
- 제품 페이지 레이아웃 선택하기
- 카테고리 페이지 디자인하기
- 카테고리 페이지의 텍스트 편집하기
- 카테고리 메뉴 사용자 지정하기
- 필터 사용자 지정하기
- 정렬 옵션 사용자 지정하기
- '제품 보기' 사용자 지정하기
- 자주 묻는 질문
중요!
카테고리 페이지는 아직 모든 사용자에게 공개되지 않았습니다.
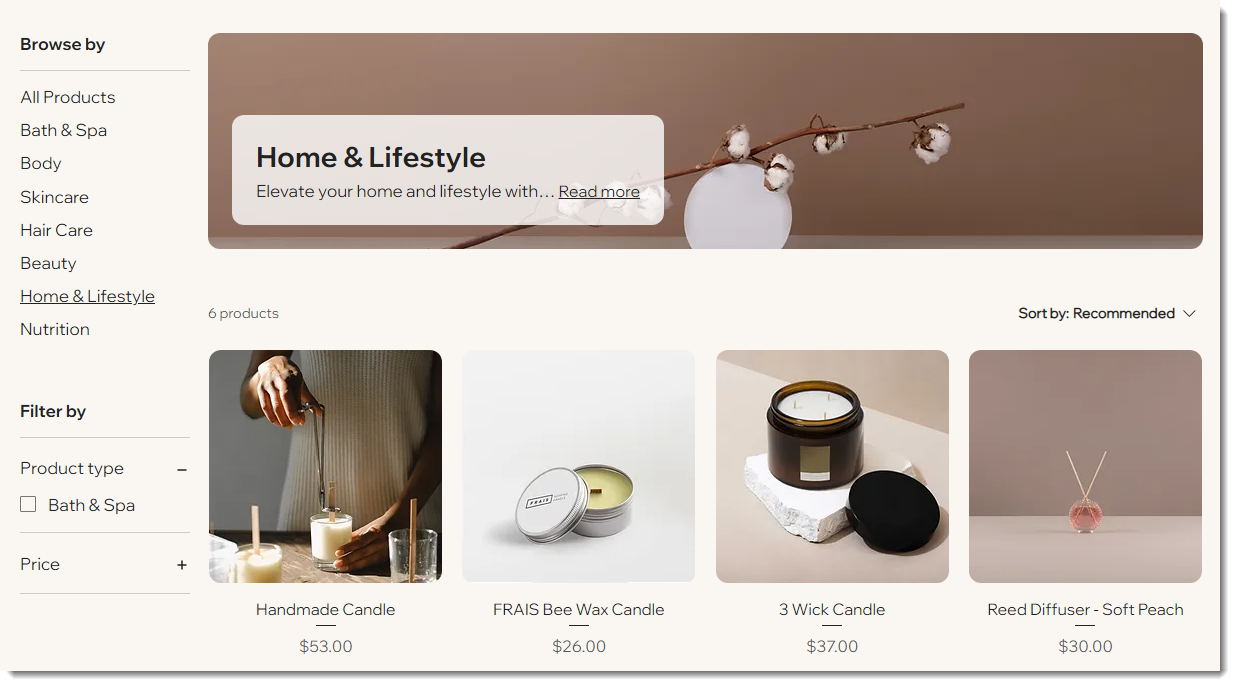
카테고리 페이지는 메인 쇼핑몰 페이지입니다. 페이지의 모든 부분을 디자인하고, 원하는 레이아웃을 선택하고, 어떤 정보를 표시할지 등의 다양한 작업이 가능합니다.

도움말:
- 카테고리 페이지는 한 번만 사용자 지정하면 됩니다. 사용자 지정 사항은 각 카테고리에 자동으로 적용됩니다.
- 오른쪽 상단의 카테고리 미리보기 선택기를 사용해 카테고리를 선택하고 미리보기를 확인할 수 있습니다.
카테고리 페이지 설정 액세스하기
Wix 에디터
Studio 에디터
- 에디터로 이동합니다.
- 카테고리 페이지로 이동합니다.
- 에디터 왼쪽에서 페이지 및 메뉴
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 쇼핑몰 페이지를 클릭합니다.
- 카테고리 페이지를 클릭합니다.
- 에디터 왼쪽에서 페이지 및 메뉴
- 페이지에서 카테고리 페이지 요소를 두 번 클릭합니다.
- 설정을 클릭합니다.
표시할 페이지 요소 선택하기
표시 옵션 탭에서는 카테고리 페이지에 표시할 요소를 선택하고 필요하지 않은 요소는 비공개할 수 있습니다.
카테고리 페이지 요소 표시 여부를 설정하려면:
- 표시옵션 탭을 클릭합니다.
- 요소 옆 체크상자를 선택 또는 선택 해제해 표시 여부를 선택합니다.
도움말:
- 또한, 다음을 수행할 수 있습니다.
- 필터 탭으로 이동해 필터 표시를 비공개합니다.
- 정렬 탭으로 이동해 정렬 옵션을 비공개합니다.
- 제품 옵션을 표시하면 2개의 옵션만 표시됩니다. 예를 들어, 제품에 색상, 사이즈, 소재 옵션이 있는 경우 처음 생성한 2개 옵션만 표시됩니다. 제품 옵션이 3개 이상인 경우, 고객은 '카트에 추가' 버튼 클릭 시 제품 보기 창으로 이동되어 필요한 모든 옵션을 선택할 수 있습니다.
카테고리 페이지 설정 조정하기
설정 탭에서는 방문자가 페이지 끝에 도달 시 발생하는 동작을 사용자 지정하고, 고객이 제품 이미지에 마우스오버 시 발생하는 동작 선택, '카트에 추가' 버튼의 동작을 사용자 지정할 수 있습니다.
카테고리 페이지 설정을 선택하려면:
- 설정 탭을 클릭합니다.
- 다음 요소를 사용자 지정합니다.
- 스크롤 동작:
- 고객이 페이지 하단으로 스크롤 시 발생하는 작업을 선택합니다. 자세히 보기
- 스티키 사이드바 버튼을 활성화해 스크롤하는 동안 필터를 계속 표시합니다. 활성화한 경우 상단으로부터 사이드바까지의 거리를 사용자 지정하세요.
- 이미지 마우스오버 효과: 고객이 제품에 마우스오버 시 나타나는 효과를 설정합니다.
- 카트에 추가 버튼: 표시 옵션 탭에서 버튼을 활성화한 경우, 버튼 클릭 시 발생하는 동작을 사용자 지정합니다.
- 성공 팝업창 표시: 팝업 알림이 표시됩니다.
- 사이드 카트 열기: 화면 측면에 사이드 카트가 열립니다.
- 쇼핑카트 페이지로 이동: 고객을 쇼핑카트 페이지로 이동시킵니다.
- 현재 페이지에 남기: 고객이 동일한 페이지에 머무릅니다. 제품이 성공적으로 표시되었다는 것을 알리는 체크마크가 버튼에 표시됩니다.
- 스크롤 동작:
제품 페이지 레이아웃 선택하기
머리글(표시되는 경우) 및 제품 표시 옵션에 대해 원하는 레이아웃을 선택합니다.
도움말:
카테고리 페이지를 전체 폭으로 늘이려면 늘이기 아이콘을 클릭한 후 버튼을 클릭해 활성화합니다.
아이콘을 클릭한 후 버튼을 클릭해 활성화합니다.

 아이콘을 클릭한 후 버튼을 클릭해 활성화합니다.
아이콘을 클릭한 후 버튼을 클릭해 활성화합니다.
레이아웃 옵션을 선택하려면:
- 레이아웃 탭을 클릭합니다.
- 다음 요소를 사용자 지정합니다.
사이트 이동 경로
머리글 섹션
카테고리 메뉴
제품 그리드
제품 이미지
카트에 추가 버튼
제품 정보
제품 옵션 및 수량
리본
카테고리 페이지 디자인하기
카테고리 페이지를 사용자 지정해 브랜드의 전반적인 디자인과 어울리게 만드세요.
카테고리 페이지를 디자인하려면:
- 디자인 탭을 클릭합니다.
- 아래의 단계를 따라 카테고리 페이지의 모든 요소를 디자인합니다.
기본
머리글 섹션
카테고리 메뉴
필터
제품 카드
제품 정보
수량 및 제품 옵션
리본
이름 및 가격 구분선
카트에 추가 버튼
더보기/불러오기 버튼 또는 페이지 번호
제품 보기 버튼
카테고리 페이지의 텍스트 편집하기
텍스트 탭에서 사용 가능한 텍스트를 편집해 사이트와 어울리게 만들 수 있습니다. 페이지에 표시되는 버튼의 텍스트와 (예: 카트에 추가, 사전 주문) 제품이 품절일 때 표시되는 메시지를 사용자 지정할 수 있습니다.
도움말:
요소를 비공개하면 요소 내 텍스트 편집 옵션이 표시되지 않습니다.
텍스트를 편집하려면:
- 텍스트 탭을 클릭합니다.
- 제공된 텍스트 옵션을 편집합니다.
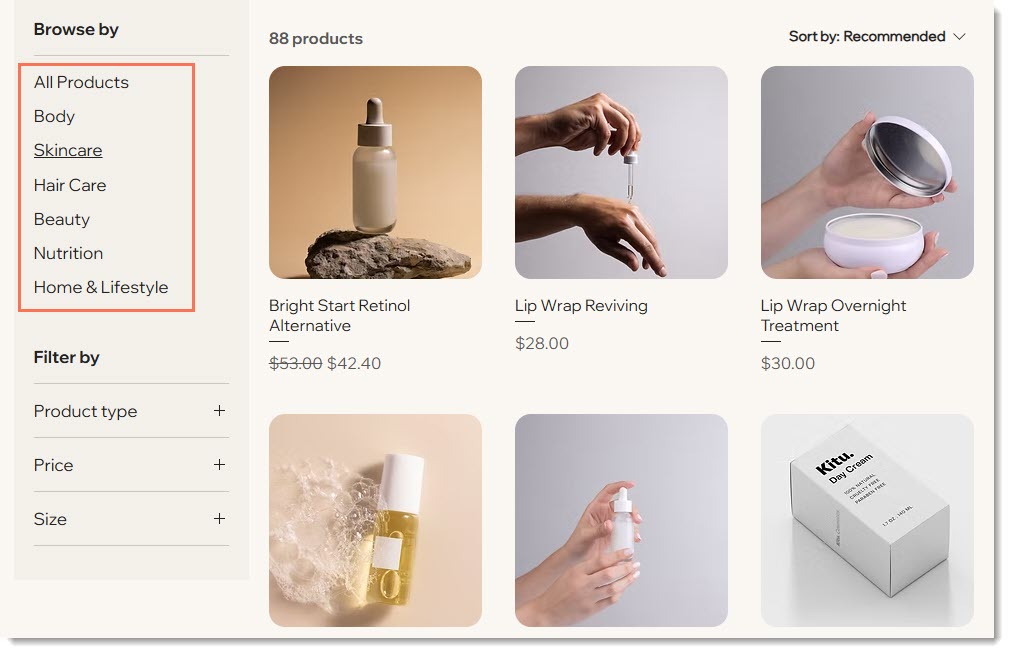
카테고리 메뉴 사용자 지정하기
활성화된 카테고리는 추가 시 자동으로 카테고리 메뉴에 표시되지만, 표시를 원치 않는 카테고리는 비공개로 설정할 수 있습니다. 표시하는 카테고리의 순서를 변경할 수도 있습니다.

중요!
세로 카테고리 메뉴는 모바일에서는 표시되지 않습니다. 모바일에서는 가로 메뉴를 표시하는 것이 좋습니다. 모바일에 카테고리를 표시하는 방법에 대한 자세한 도움말을 확인하세요.
사이드바를 사용자 지정하려면:
- 메뉴 탭을 클릭합니다.
- 카테고리 표시 옵션 관리 방법을 선택합니다.
- 자동으로 전체 카테고리 동기화: 모든 활성화된 카테고리가 자동으로 알파벳순으로 표시됩니다.
- 수동으로 목록 사용자 지정 및 순서 변경: 특정 카테고리를 비공개하고 메뉴의 순서를 변경할 수 있는 옵션입니다.
- 비공개하고자 하는 카테고리 옆 체크 상자를 선택 해제합니다.
- 카테고리를 끌어 순서를 변경합니다.
필터 사용자 지정하기
버튼을 클릭해 필터 표시 여부를 선택하세요. 사이트에 표시되는 필터가 있다면, 사용자 지정할 수 있습니다.
필터를 사용자 지정하려면:
- 필터 탭을 클릭합니다.
- 다음 필터 옵션을 사용자 지정합니다.
- 필터 옵션 표시: 버튼을 클릭해 모든 필터를 표시하거나 비공개합니다.
- 필터 이름 표시: 체크 상자를 선택 해제해 "필터" 이름을 비공개합니다.
- 필터 이름: 이름을 표시하는 경우 이름 텍스트를 편집할 수 있습니다.
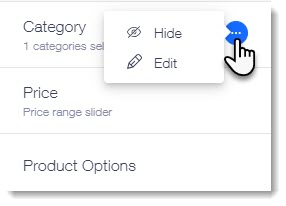
- 고객이 선택 가능한 필터 기준: 필터에 마우스오버한 후 더보기
 아이콘을 클릭해 비공개하거나 편집합니다.
아이콘을 클릭해 비공개하거나 편집합니다.
- 카테고리: 카테고리 필터를 비공개하거나 편집을 클릭해 표시할 카테고리를 선택할 수 있습니다.
- 가격: 가격 필터를 비공개하거나 편집을 클릭해 필터 이름을 편집할 수 있습니다.
- 제품 옵션: 제품 옵션 필터를 비공개합니다.
도움말: 제품 옵션을 표시하는 경우 해당 옵션이 각 페이지마다 표시됩니다. - 할인: 이 옵션을 비공개하거나 삭제할 수 있습니다. 이 옵션을 표시하는 경우 세일이 적용되는 카테고리를 선택할 수 있습니다.

정렬 옵션 사용자 지정하기
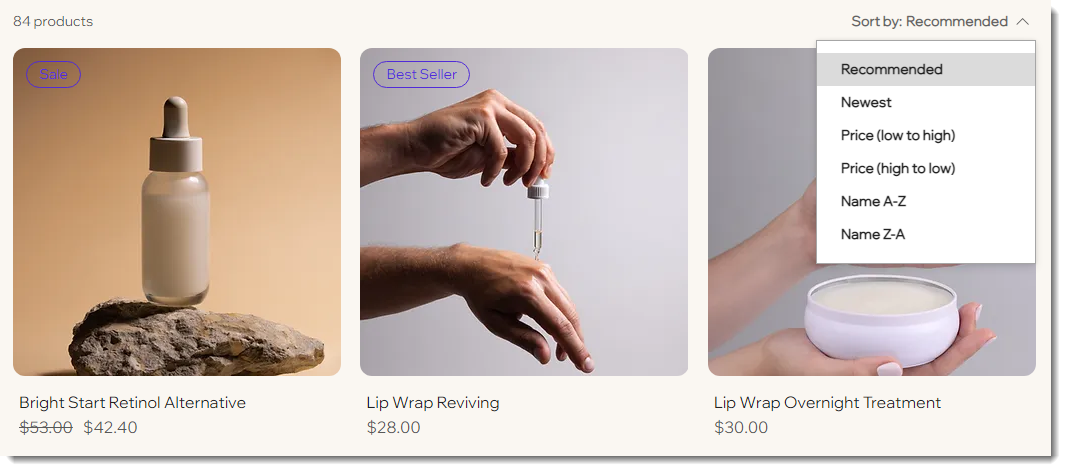
카테고리 페이지에는 정렬 옵션이 있어 고객이 관련 제품을 더욱 쉽게 확인할 수 있습니다. 옵션을 비활성화하거나 정렬을 완전히 비공개할 수 있습니다.

제품 정렬을 사용자 지정하려면:
- 정렬 탭을 클릭합니다.
- 제품 주문 드롭다운에서 제품이 표시되는 순서를 선택합니다. 고객이 제품을 정렬할 수 있도록 허용할 경우, 이 설정을 재정의할 수 있습니다.
참고: 기본적으로 카테고리의 제품 순서는 대시보드에 설정한 순서에 따라 다릅니다. - 다음 설정을 사용자 지정합니다.
- "정렬 기준" 옵션 표시 버튼을 클릭해 활성화 여부를 선택합니다.
- "정렬 기준" 라벨을 편집합니다.
- 비공개할 정렬 옵션 옆 체크 상자를 선택 해제합니다.
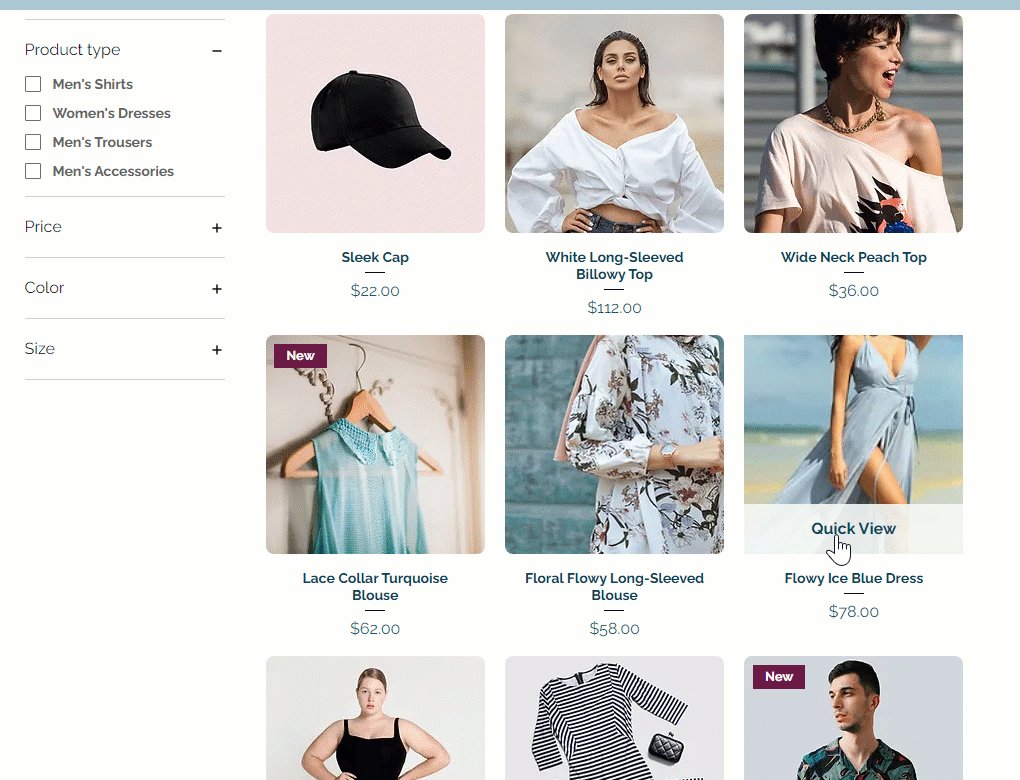
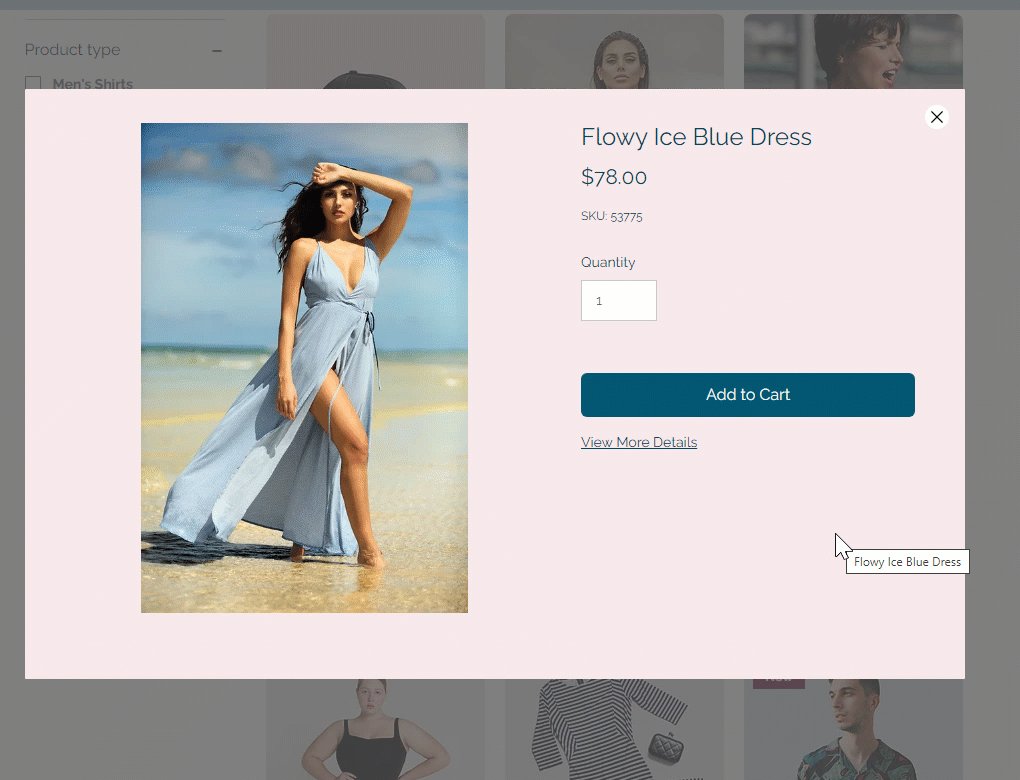
'제품 보기' 사용자 지정하기
제품 보기를 통해 고객이 카테고리 페이지에서 벗어나지 않고 팝업으로 제품의 상세 정보를 확인할 수 있습니다.
중요!
'카트에 추가' 버튼이 활성화되어 있으며 제품 이미지 상단에 배치되어 있는 경우, 제품 보기 버튼이 표시되지 않습니다.

빠르게 보기를 활성화 또는 비활성화 및 사용자 지정하는 방법에 대한 자세한 도움말을 확인하세요.
자주 묻는 질문
카테고리 페이지의 접근성을 높이려면 어떻게 해야 하나요?
카테고리 페이지는 사이트 SEO에 어떤 도움이 되나요?








