Wix 쇼핑몰: 제품 갤러리에서 제품 더보기 설정하기
3 분
페이지 메뉴
- "더보기" 버튼 설정하기
- 페이지 번호 설정하기
- 무제한 스크롤 설정하기
- 자주 묻는 질문
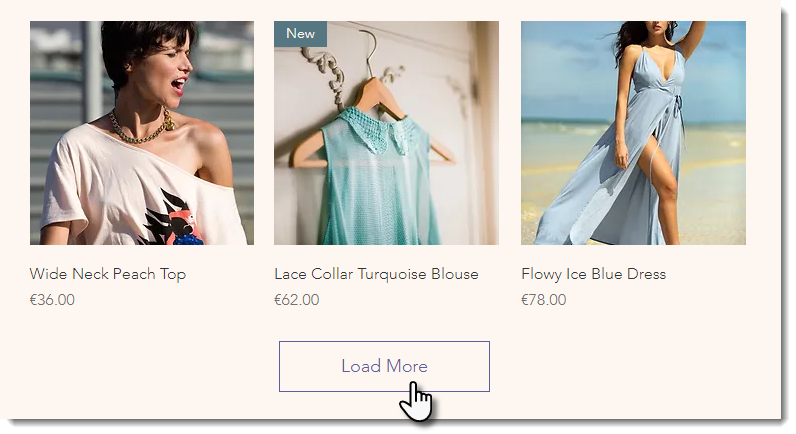
기본적으로 제품 갤러리에 많은 제품이 있는 경우 고객이 더보기 버튼을 클릭해 더 많은 제품을 볼 수 있습니다.
제품 갤러리의 "더보기" 버튼을 페이지 번호 또는 무제한 스크롤로 대체할 수 있습니다.

도움말:
갤러리 내의 행열 개수를 조정할 경우, 페이지당 표시되는 제품 수에 영향을 미칩니다. 에디터 설정의 레이아웃 탭으로 이동해 행과 열을 조정하세요.
"더보기" 버튼 설정하기
"더보기" 버튼의 색상, 글꼴, 모양을 사이트의 디자인과 어울리게 사용자 지정할 수 있습니다.
"더보기" 버튼을 활성화하고 사용자 지정하려면:
- 에디터로 이동합니다.
- 사용자 지정할 제품 갤러리가 있는 페이지로 이동합니다.
- 페이지에서 갤러리를 클릭합니다.
- 설정
 을 클릭합니다.
을 클릭합니다. - 설정 탭을 클릭합니다.
- 스크롤 동작을 선택합니다.
- 더보기 버튼을 선택합니다.
- 버튼 텍스트를 편집합니다.
- 텍스트 탭을 클릭합니다.
- "더보기" 버튼 텍스트를 편집합니다.
- "이전 제품 보기" 버튼 텍스트를 편집합니다.
- 버튼 디자인을 편집합니다.
- 디자인 탭을 클릭합니다.
- 더보기/불러오기 버튼을 클릭합니다.
- 사용자 지정하고자 하는 요소를 선택합니다.
- 텍스트 글꼴 및 색상: 텍스트 글꼴과 색상을 선택합니다.
- 스타일: 버튼 스타일을 선택합니다.
- 배경 투명도 및 색상: 배경 색상을 선택하고 투명도를 변경합니다.
- 테두리 두께(px) 및 색상: 테두리 색상을 선택한 후 두께를 변경합니다.
- 모서리 반경 (px): 모서리를 각지게 (낮은 숫자) 또는 둥글게 (높은 숫자) 변경합니다.
- 버튼 폭: 버튼의 폭을 변경합니다.
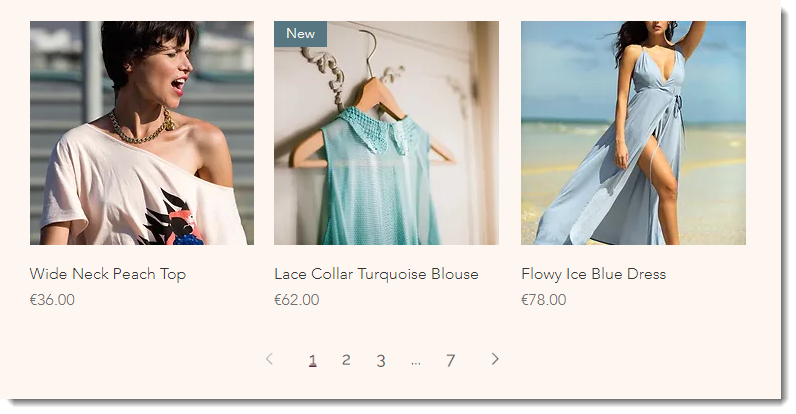
페이지 번호 설정하기
페이지 번호를 추가하고 외양을 사용자 지정하세요. 쇼핑몰에 페이지 수가 많다면 첫 페이지 및 마지막 페이지로 이동하는 화살표를 추가하세요.

페이지 번호를 활성화하고 사용자 지정하려면:
- 에디터로 이동합니다.
- 사용자 지정할 제품 갤러리가 있는 페이지로 이동합니다.
- 페이지에서 제품 갤러리를 클릭합니다.
- 설정
 을 클릭합니다.
을 클릭합니다. - 설정 탭을 클릭합니다.
- 스크롤 동작을 클릭합니다.
- 페이지 번호를 선택합니다.
- 레이아웃을 사용자 지정합니다.
- 레이아웃 탭을 클릭합니다.
- 페이지 번호를 선택합니다.
- 페이지 번호 스타일을 선택합니다.
- 첫번째/마지막 화살표 버튼을 클릭해 활성화하고 첫 페이지 및 마지막 페이지로 이동하는 화살표 세트를 추가합니다.
- 페이지 번호를 왼쪽, 가운데, 또는 오른쪽으로 정렬합니다.
- 페이지 매김 글꼴을 사용자 지정합니다.
- 디자인 탭을 클릭합니다.
- 페이지 번호를 클릭합니다.
- 화살표와 페이지 번호의 글꼴을 선택합니다.
- 고객에게 표시할 페이지의 색상을 선택합니다.
무제한 스크롤 설정하기
무제한 스크롤을 설정하면 고객은 버튼을 클릭하거나 페이지별로 이동할 필요 없이 계속 스크롤할 수 있습니다.
무제한 스크롤을 활성화하려면:
- 에디터로 이동합니다.
- 사용자 지정할 제품 갤러리가 있는 페이지로 이동합니다.
- 페이지에서 제품 갤러리를 클릭합니다.
- 설정
 을 클릭합니다.
을 클릭합니다. - 설정 탭을 클릭합니다.
- 스크롤 동작을 클릭합니다.
- 무제한 스크롤을 선택합니다.
자주 묻는 질문
제품 더보기 방법 중 SEO에 적합한 것은 무엇인가요?
모바일 사이트에 "더보기" 버튼이 표시되기 전에 표시되는 제품 수를 설정할 수 있나요?

