Wix 예약: 모바일 앱에서 건강 상태 확인서 표시하기
3 분
페이지 메뉴
- 모바일 앱에 건강 상태 확인서 추가하기
- 자주 묻는 질문
건강 상태 확인서는 비즈니스를 보호하고 회원이 활동 또는 서비스에 가입하기 전 중요한 정책을 이해하도록 합니다.
Spaces by Wix 또는 나만의 모바일 앱에 건강 상태 확인서를 추가해 회원이 휴대폰에서 바로 확인하고 서명할 수 있도록 할 수 있습니다.

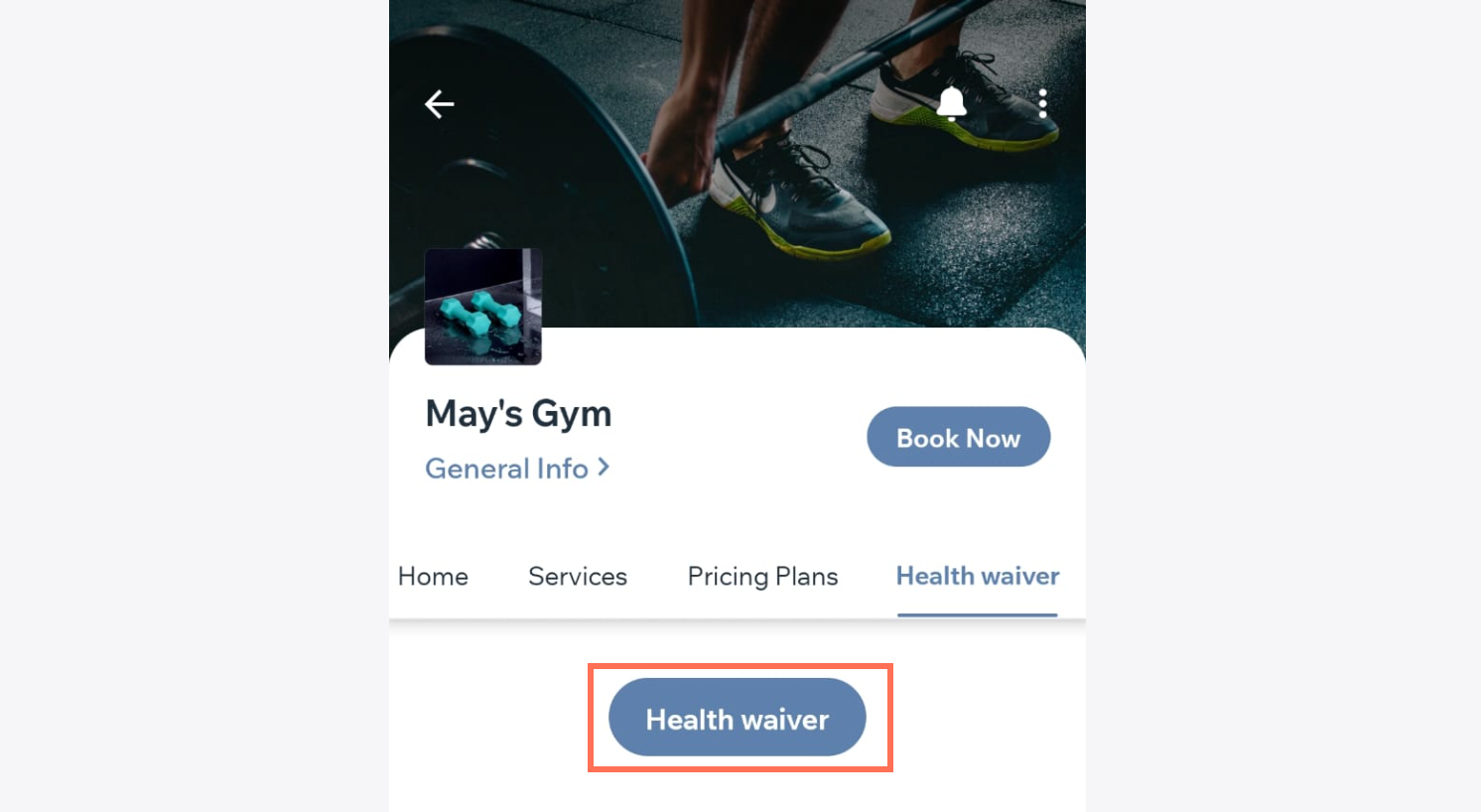
모바일 앱에 건강 상태 확인서 추가하기
앱 사용자가 양식에 액세스하고 작성할 수 있도록 모바일 앱에 건강 상태 확인서 버튼을 추가하세요. 확인서 양식의 URL을 입력하고 브랜드에 맞게 버튼의 모양을 사용자 지정할 수 있습니다.
대시보드
Wix 앱
Wix Studio 앱
- 사이트에 건강 상태 확인서를 추가하고 건강 상태 확인서의 URL 링크를 복사합니다.
- 사이트 대시보드의 모바일 앱으로 이동합니다.
- 해당 탭을 선택합니다(예: Spaces by Wix 앱, 나만의 모바일 앱).
- 모바일 앱 편집을 클릭합니다.
- 상단에서 화면 드롭다운을 클릭해 편집할 화면을 선택합니다.
- 왼쪽에서 요소를 클릭합니다.
- 버튼을 선택한 후 해당 버튼을 제 위치로 끌어다 놓습니다.
- (선택사항) 버튼을 사용자 지정합니다.
- 동작 섹션으로 스크롤해 작업 선택 드롭다운을 클릭한 후 URL 열기를 선택합니다.
- 버튼 URL 아래 건강 상태 확인서 양식 URL을 붙여넣습니다.
- (선택사항) 버튼 텍스트 아래 버튼에 표시할 텍스트를 입력합니다.
- 게시를 클릭합니다.
자주 묻는 질문
아래를 클릭해 건강 상태 확인서 표시에 대한 일반적인 질문에 대한 답변을 확인하세요.
앱의 새 화면에 건강 상태 확인서 버튼을 추가할 수 있나요?
앱에 두 개 이상의 확인서 또는 여러 버튼을 추가할 수 있나요?
앱을 사용하거나 예약하기 전 확인서를 필수로 설정할 수 있는 방법이 있나요?

