Wix 예약: 서비스 페이지 사용자 지정하기
9 분
페이지 메뉴
- 동영상 튜토리얼
- 서비스 페이지 표시 사용자 지정하기
- 서비스 페이지 레이아웃 관리하기
- 서비스 페이지 디자인하기
- 서비스 페이지 텍스트 편집하기
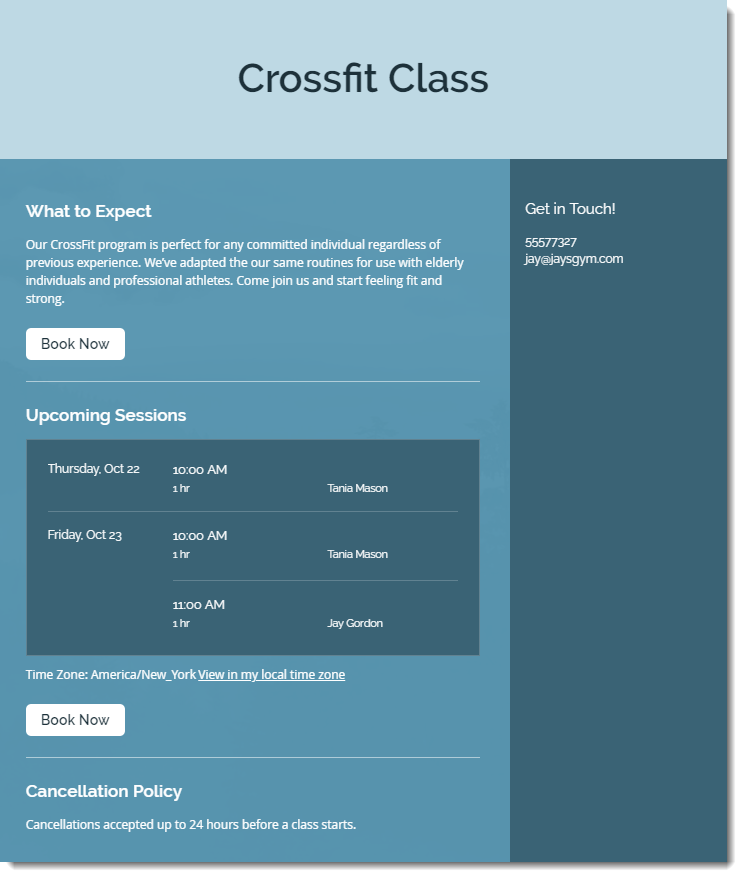
Wix 예약 서비스 페이지는 개별 서비스를 소개하는 공간입니다. 이곳에서 고객에게 예약 전에 필요한 모든 정보를 제공할 수 있습니다.
서비스 페이지는 서비스 생성 시 제공한 정보를 사용해 에디터에 자동으로 표시됩니다. 고객은 이미지, 서비스 이름 또는 서비스의 자세히 보기 링크를 클릭해 서비스 페이지에 액세스할 수 있습니다.

동영상 튜토리얼
동영상 튜토리얼을 시청하거나 아래로 스크롤해 전체 도움말을 확인하세요.
서비스 페이지 표시 사용자 지정하기
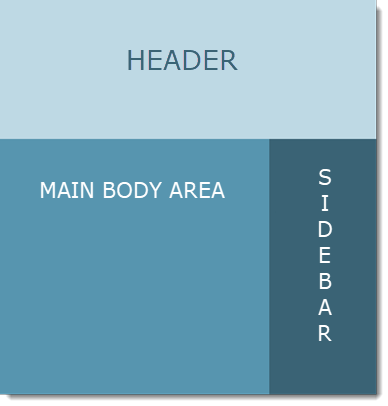
표시할 정보를 결정해 서비스 페이지가 표시되는 방식을 선택하세요. 머리글 또는 사이드바를 표시하거나 숨기는 옵션을 포함해 최대 8개의 정보 섹션의 레이아웃 및 순서를 사용자 지정할 수 있습니다.
사이드바를 사용하는 경우, 강조할 세부 정보를 선택하세요. 해당 세부 정보는 페이지 본문에 표시되지 않습니다.

Wix 에디터
Studio 에디터
- 에디터로 이동합니다.
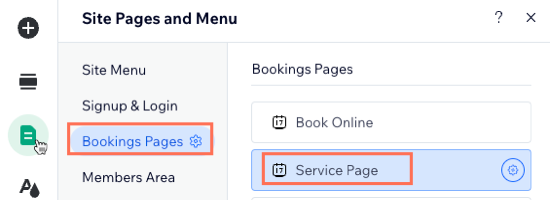
- 서비스 페이지로 이동합니다.
- 에디터 왼쪽에서 페이지 및 메뉴
 아이콘을 클릭합니다.
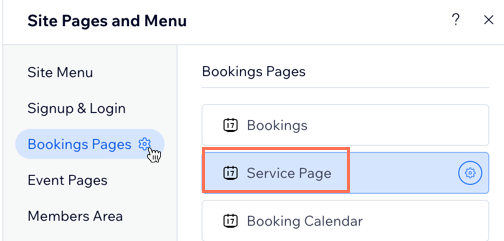
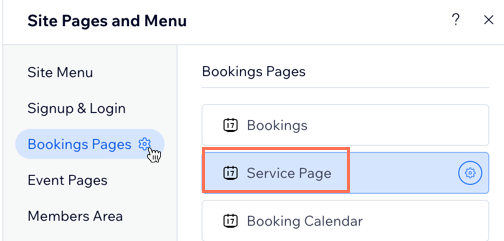
아이콘을 클릭합니다. - 예약 페이지를 클릭합니다.
- 서비스 페이지를 클릭합니다.
- 에디터 왼쪽에서 페이지 및 메뉴

- 페이지에서 서비스 페이지 요소를 클릭합니다.
- 설정을 클릭합니다.
- 표시 탭을 클릭합니다.
- 편집할 항목을 선택합니다.
- 머리글: 머리글 표시 버튼을 활성화해 머리글을 표시한 후 서비스 페이지 머리글에 표시할 요소 옆 체크상자를 선택합니다.

- 본문: 왼쪽의 파란색 그리드를 사용해 섹션을 원하는 순서로 끌어다 놓습니다. 비공개하거나 사용자 지정할 각 섹션의 다음
 아이콘을 클릭합니다. 사용 가능한 옵션은 편집하기 위해 선택한 섹션에 따라 다릅니다.
아이콘을 클릭합니다. 사용 가능한 옵션은 편집하기 위해 선택한 섹션에 따라 다릅니다.
도움말: 비공개 아이콘은 요소가 비공개되어 있음을 나타냅니다.
아이콘은 요소가 비공개되어 있음을 나타냅니다. - 사이드바: 사이드바 버튼을 활성화하고 표시할 항목을 선택합니다. 예를 들어, 비즈니스 연락처 또는 취소 정책 등이 이에 해당됩니다.
- 머리글: 머리글 표시 버튼을 활성화해 머리글을 표시한 후 서비스 페이지 머리글에 표시할 요소 옆 체크상자를 선택합니다.
참고:
관리 탭을 클릭해 사이트 대시보드에서 서비스 페이지의 특정 정보를 편집하세요.
- 서비스 제목, 부제, 설명을 편집하려면 예약 서비스로 이동합니다.
- 취소 정책을 편집하려면 예약 설정 탭에서 편집합니다.
- 연락처 정보를 변경하려면 비즈니스 정보 탭으로 이동합니다.
서비스 페이지 레이아웃 관리하기
서비스 페이지의 레이아웃을 사용자 지정해 고객이 필요한 것을 정확히 찾을 수 있도록 하세요. 레이아웃 옵션을 사용해 머리글, 본문, 사이드바의 모양과 간격을 제어하고 균형 잡힌 전문적인 디자인을 만들 수 있습니다.
Wix 에디터
Studio 에디터
- 에디터로 이동합니다.
- 서비스 페이지로 이동합니다.
- 에디터 왼쪽에서 페이지 및 메뉴
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 예약 페이지를 클릭합니다.
- 서비스 페이지를 클릭합니다.
- 에디터 왼쪽에서 페이지 및 메뉴

- 페이지에서 서비스 페이지 요소를 클릭합니다.
- 설정을 클릭합니다.
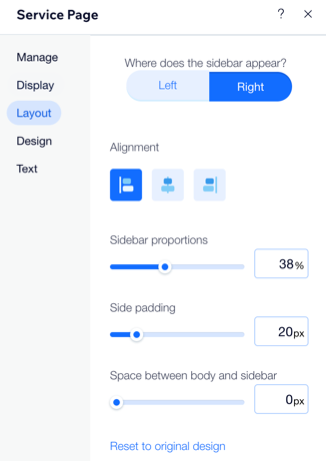
- 레이아웃을 클릭합니다.
- 사용자 지정할 항목을 선택합니다. 다시 시작하려면 언제든지 각 섹션 하단의 기본 설정으로 초기화를 클릭합니다.
- 머리글: 머리글 높이를 조정하고, 요소를 왼쪽, 오른쪽 또는 가운데로 정렬하고, 측면 여백을 설정하고, 이미지 자르기를 사용자 지정합니다.
- 본문: 간격, 여백, 단 레이아웃 및 정렬을 조정합니다. 서비스 정보 상자 여백 및 정렬을 설정하고 갤러리 표시 및 섬네일 크기를 선택합니다.
- 사이드바: 사이드바를 왼쪽 또는 오른쪽에 표시할지 여부를 선택하고 정렬을 설정하고 본문과 사이드바 사이의 비율, 측면 여백 및 간격을 조정합니다.

서비스 페이지 디자인하기
브랜드와 비즈니스에 더 잘 어울리도록 서비스 페이지의 디자인을 사용자 지정할 수 있습니다. 머리글, 본문 및 사이드바를 편집해 정보를 명확하게 표시하세요.
또한 서비스 상세정보 상자, 일정, 갤러리 등의 요소를 추가해 고객이 서비스에 대해 정확히 알 수 있도록 할 수 있습니다.
Wix 에디터
Studio 에디터
- 에디터로 이동합니다.
- 서비스 페이지로 이동합니다.
- 에디터 왼쪽에서 페이지 및 메뉴
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 예약 페이지를 클릭합니다.
- 서비스 페이지를 클릭합니다.
- 에디터 왼쪽에서 페이지 및 메뉴

- 페이지에서 서비스 페이지 요소를 클릭합니다.
- 설정을 클릭합니다.
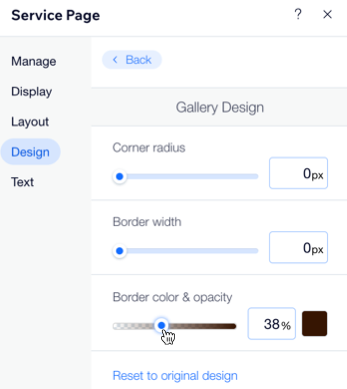
- 디자인 탭을 클릭합니다.
- 사용자 지정하고자 하는 요소를 선택합니다.
- 머리글: 서비스 페이지 머리글 배경 및 서비스 제목의 색상과 투명도를 사용자 지정합니다. 머리글 버튼의 글꼴 및 배경 색상과 투명도를 조정할 수도 있습니다.
- 본문: 사용 가능한 옵션을 사용해 서비스 페이지 본문 배경, 텍스트 및 버튼의 색상 및 투명도를 사용자 지정합니다.
- 사이드바: 사용 가능한 옵션을 사용해 서비스 페이지 사이드바 배경, 텍스트 및 버튼의 색상 및 투명도를 사용자 지정합니다.
- 서비스 상세정보 상자: 사용 가능한 옵션을 사용해 글꼴, 색상, 배경, 테두리 등을 포함한 상세정보 상자의 디자인을 조정합니다.
- 일정: 사용 가능한 옵션을 사용해 배경 색상, 투명도, 테두리 및 구분선을 포함한 일정의 디자인을 사용자 지정합니다. 일정에 표시되는 텍스트의 색상과 글꼴을 사용자 지정할 수도 있습니다.
참고: 예정된 코스의 일정은 코스 시작 7일 전에만 표시됩니다. - 갤러리: 사용 가능한 옵션을 사용해 모서리 반경, 테두리 두께, 색상 및 투명도를 조정합니다.

더 자세한 정보가 필요하다면:
Wix Learn에서 사이트를 디자인해 온라인에서 비즈니스를 구축하는 방법에 대한 전체 코스를 확인하세요. (영문)
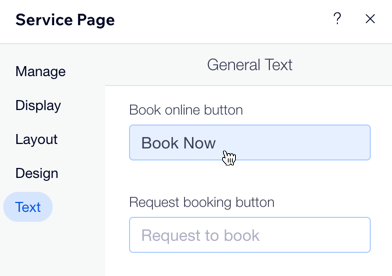
서비스 페이지 텍스트 편집하기
서비스 페이지의 텍스트를 브랜드의 어조와 보이스에 맞게 사용자 지정하세요. 이는 담당자가 특정 방법으로 서비스 및 예약 가능 시간을 설명하는 경우에 유용합니다.
예약 버튼, 예약 요청, 코스 예약 가능 여부 등의 텍스트를 사용자 지정할 수 있습니다.
Wix 에디터
Studio 에디터
- 에디터로 이동합니다.
- 서비스 페이지로 이동합니다.
- 에디터 왼쪽에서 페이지 및 메뉴
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 예약 페이지를 클릭합니다.
- 서비스 페이지를 클릭합니다.
- 에디터 왼쪽에서 페이지 및 메뉴

- 페이지에서 서비스 페이지 요소를 클릭합니다.
- 설정을 클릭합니다.
- 텍스트 탭을 클릭합니다.
- 콜 투 액션(CTA) 또는 '예약하기' 버튼을 포함해 사용 가능한 옵션의 텍스트를 클릭해 편집합니다.