Wix 예약: 예약 양식 생성 및 설정하기
9 분
페이지 메뉴
- 1 단계 | 예약 양식 설정하기
- 3 단계 | 양식 디자인 사용자 지정하기
- 자주 묻는 질문
예약 양식은 고객이 예약 시 중요한 세부 정보를 수집하는 데 필수적입니다. 기본 양식으로 시작해 일반 고객 정보를 수집한 후, 필요에 따라 다른 서비스에 대한 새로운 양식을 사용자 지정하거나 새로운 양식을 추가할 수 있습니다. 예약 양식을 사용자 지정하면 예약 과정이 더 원활해지고, 필요한 모든 세부 정보를 미리 수집할 수 있습니다.
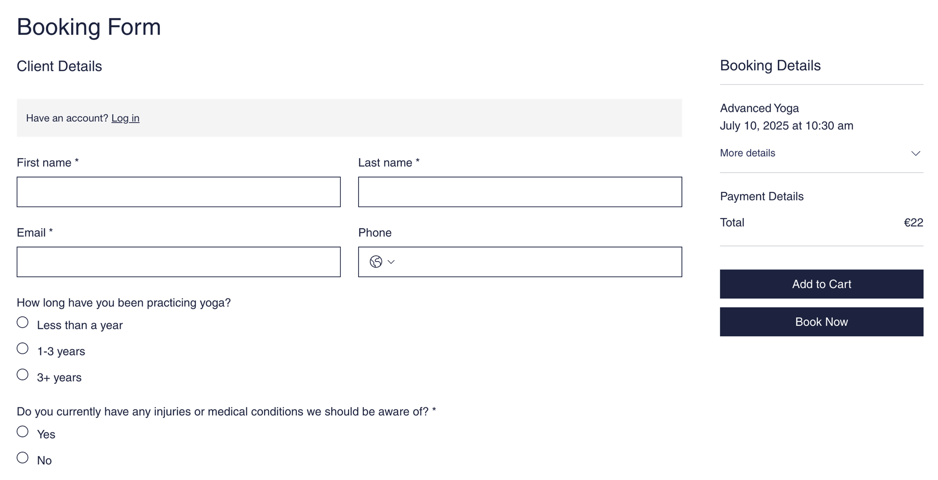
예를 들어, 요가 강사는 일반 예약에는 기본 양식을, 고급 클래스에는 사용자 지정 양식을 사용해 경험 수준 및 건강 문제와 같은 추가 세부 정보를 수집할 수 있습니다.

1 단계 | 예약 양식 설정하기
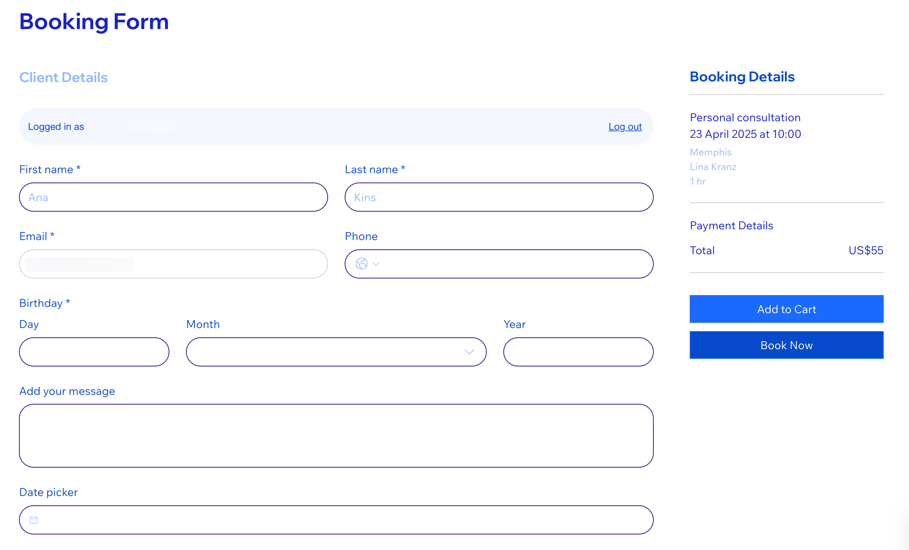
기본 예약 양식은 고객이 사이트에서 서비스 예약 시 작성하는 기본 양식입니다. 필요한 입력란을 추가하고 중요한 입력란을 필수 입력란으로 표시해 이 양식을 사용자 지정할 수 있습니다.
특정 서비스에 추가 정보가 필요한 경우, 해당 서비스에 대한 사용자 지정 양식을 생성할 수 있습니다. 이렇게 하면 일반 예약의 기본 양식을 사용하면서 필요한 세부 정보를 수집할 수 있습니다.
변경 사항이 있으신가요?
예약 양식 입력란에 대한 변경 사항은 과거 및 향후 예약 모두에 적용되며, 동일한 입력란 텍스트를 사용하는 모든 양식에 영향을 미칩니다. 예를 들어, 입력란 제목을 업데이트하면 이전 제출 양식의 입력란 제목 또한 업데이트됩니다.
예약 양식을 설정하려면:
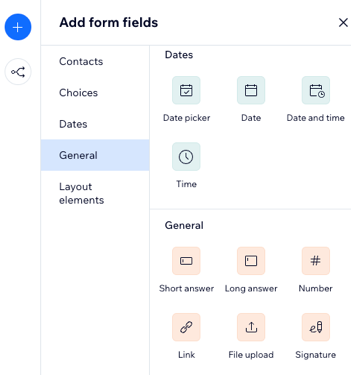
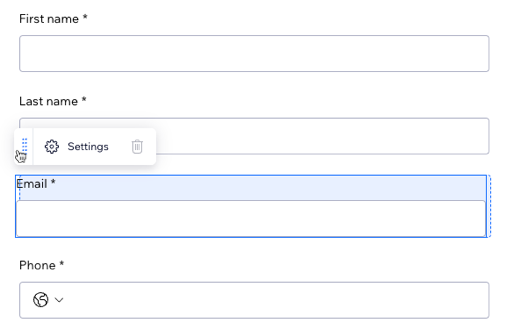
양식 입력란 추가
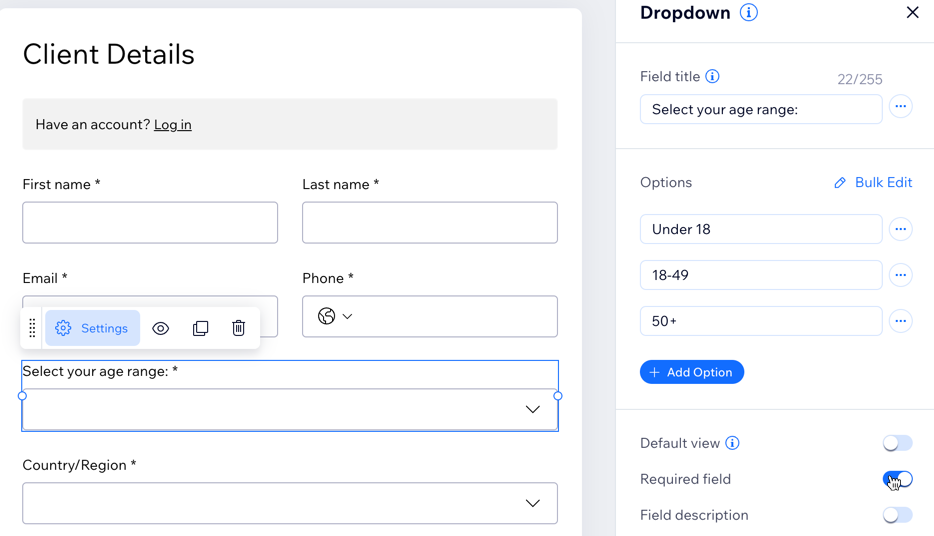
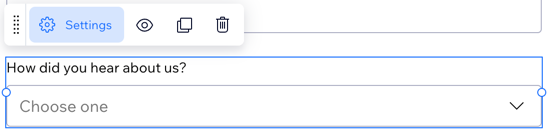
입력란 편집하기
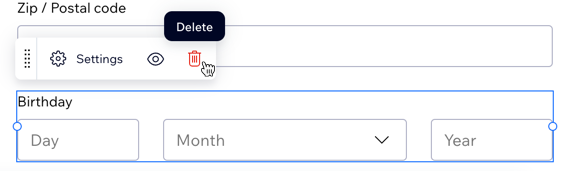
입력란 제거하기
입력란 순서 변경
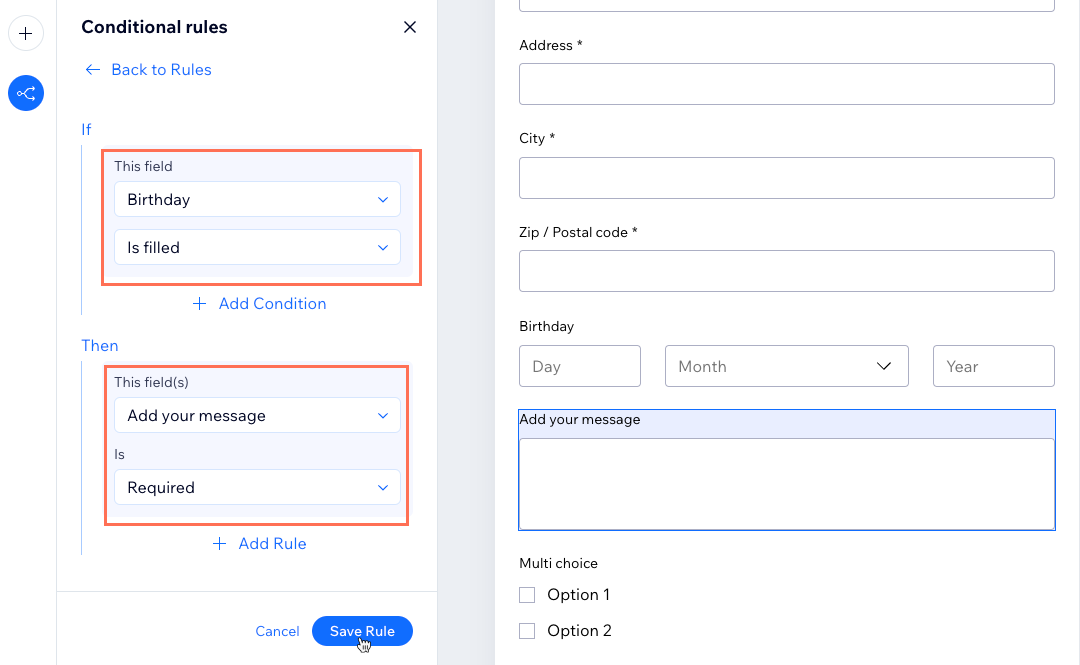
조건부 규칙 설정
6. 저장을 클릭합니다.
3 단계 | 양식 디자인 사용자 지정하기
사이트와 브랜드에 어울리도록 예약 양식의 레이아웃, 표시 디자인 및 텍스트를 사용자 지정할 수 있습니다. 디자인과 레이아웃을 최대한 명확히 유지하면 고객이 예약 시 더 나은 경험을 제공할 수 있습니다.

Wix 에디터
Studio 에디터
- 에디터로 이동합니다.
- 예약 양식 페이지로 이동합니다.
- 에디터 왼쪽에서 페이지 및 메뉴
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 예약 페이지를 클릭합니다.
- 예약 양식 페이지를 클릭합니다.
- 에디터 왼쪽에서 페이지 및 메뉴
- 페이지에서 예약 양식을 클릭합니다.
- 설정을 클릭합니다.
- 사용자 지정할 요소를 선택합니다.
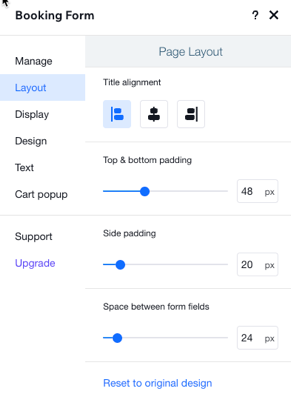
레이아웃
표시옵션
디자인
텍스트
카트 팝업
서비스 연결하기:
예약 양식을 추가한 후에는 고객에게 올바른 양식이 표시될 수 있도록 관련 서비스에 연결하세요. 기본적으로 모든 서비스는 기본 예약 양식을 사용합니다.
- 사이트 대시보드의 예약 양식으로 이동합니다.
- 해당 양식 옆 추가 작업
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 연결된 서비스 관리를 클릭합니다.
- 해당 서비스 옆 체크상자를 클릭합니다.
- 저장을 클릭합니다.
자주 묻는 질문
아래 질문을 클릭해 예약 양식에 대한 자세한 내용을 확인하세요.
각 서비스에 고유한 예약 양식을 설정할 수 있나요?
예약 양식에 추가할 수 있는 입력란 유형은 무엇인가요?
예약 양식의 입력란을 필수 입력란으로 설정할 수 있나요?
예약 양식을 삭제하려면 어떻게 해야 하나요?
예약 양식을 변경하면 모든 서비스에 영향을 미치나요?
사이트에 새 서비스를 추가하는 동안 새 예약 양식을 생성할 수 있나요?
고객이 예약 양식에 중요한 파일 또는 서명을 업로드할 수 있나요?
예약 양식을 미리보기하려면 어떻게 해야 하나요?
예약 양식을 편집하면 이전 예약은 어떻게 되나요?
예약 양식 응답은 어떻게 확인하나요?
고객이 체크아웃 시 작성해야 하는 사용자 지정 양식을 추가할 수 있나요?


 아이콘을 클릭합니다.
아이콘을 클릭합니다.
 아이콘을 클릭합니다.
아이콘을 클릭합니다.

 아이콘을 클릭합니다.
아이콘을 클릭합니다.