Wix Blocks: 구성 및 패널에 대한 UX 가이드라인
5 분 분량
Wix Blocks는 모든 Wix Studio 사용자가 사용할 수 있습니다. Blocks에 액세스하려면, Wix Studio에 가입하세요.
요소 선택하기
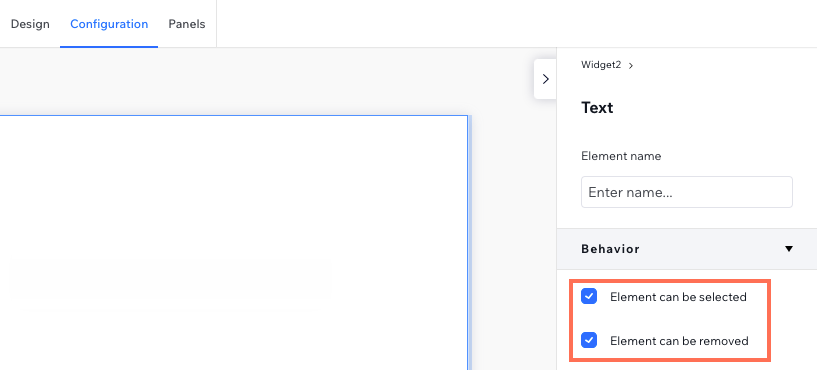
Blocks의 구성 탭에서 앱을 설치한 사이트 제작자가 위젯 요소를 선택할 수 있는지 여부를 결정할 수 있습니다. 일반적으로 레이아웃 도구(예: 스택)와 같이 보이지 않는 요소는 선택할 수 없는 요소로 정의되어야 합니다. 이는 위젯을 설치하는 사이트 제작자의 경험을 더 쉽고 명확하게 만듭니다.

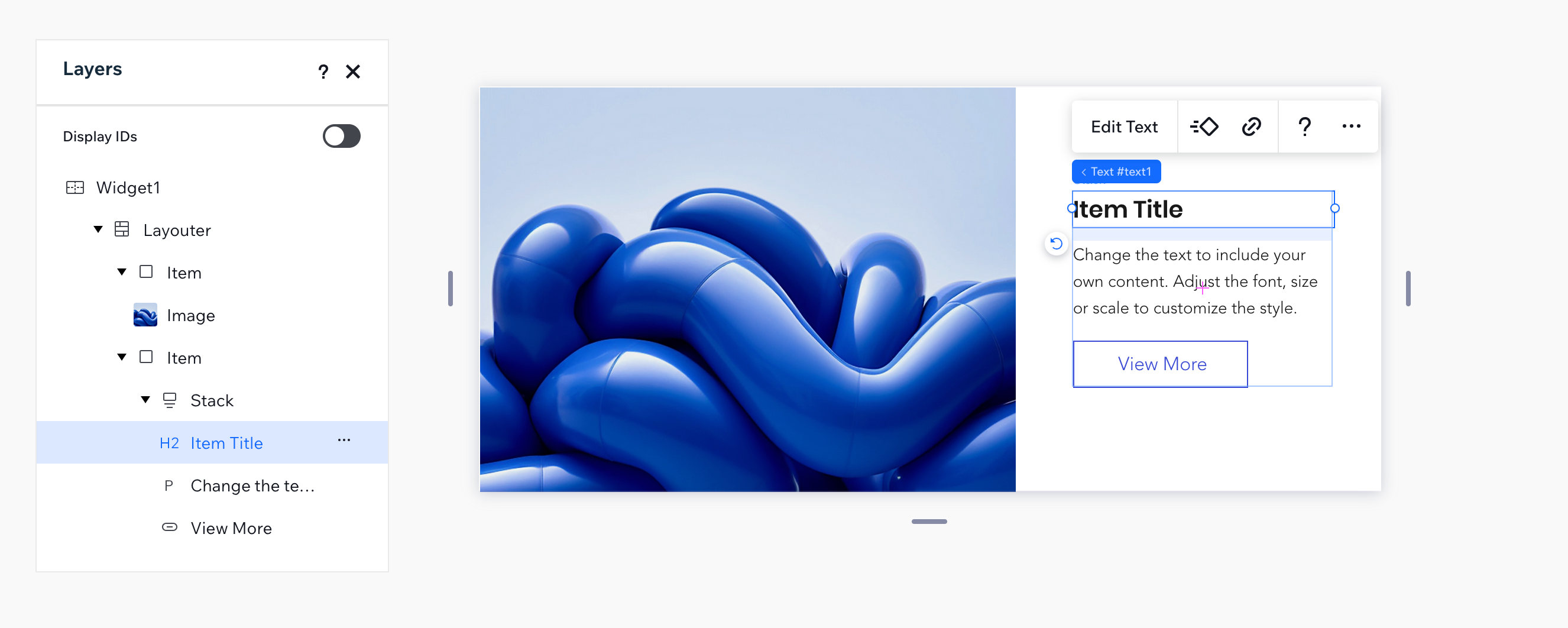
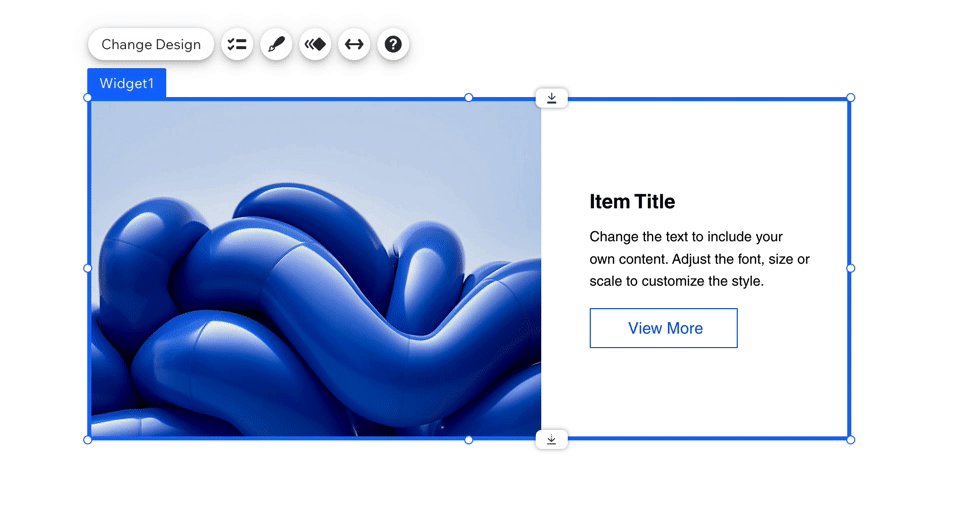
다음 위젯을 예로 들어보겠습니다. Blocks의 레이어 탭에서 레이아웃터, 이미지, 스택, 두 개의 텍스트 및 버튼이 있는 것을 확인할 수 있습니다.
예시 보기
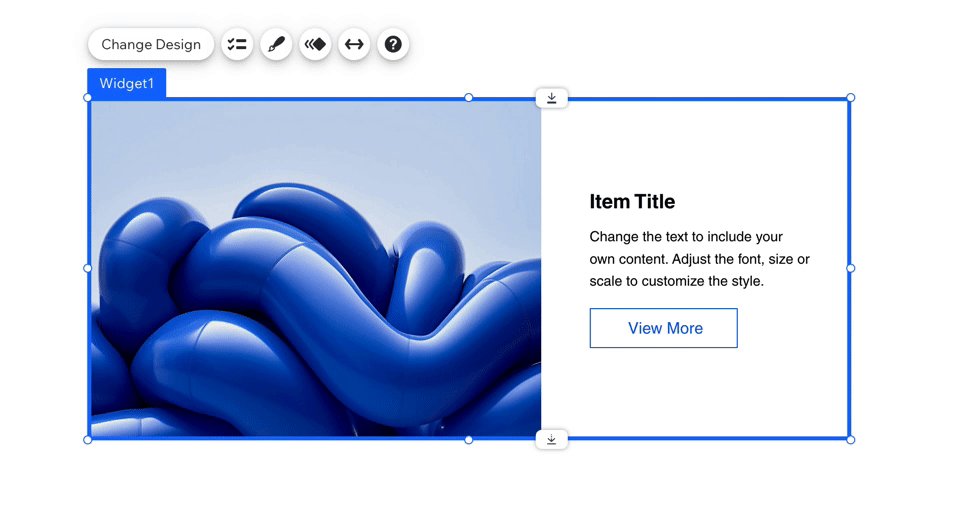
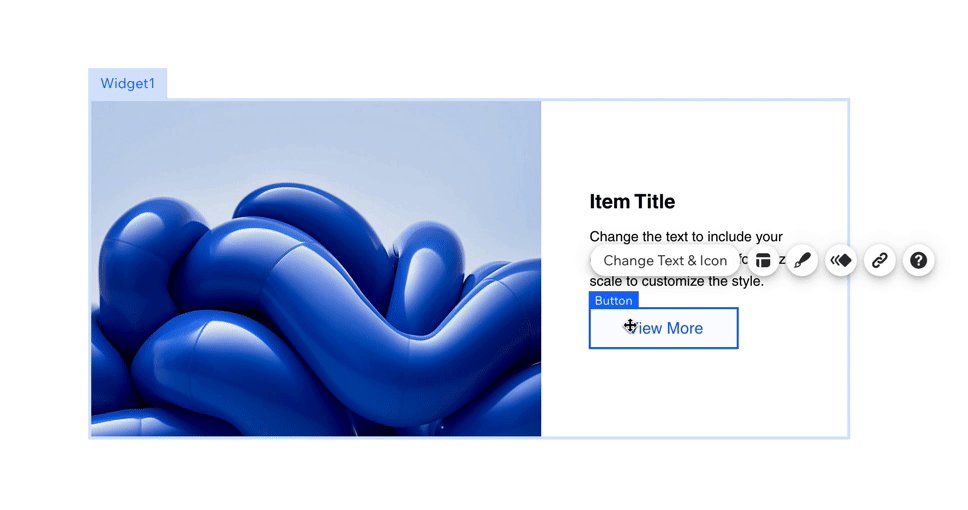
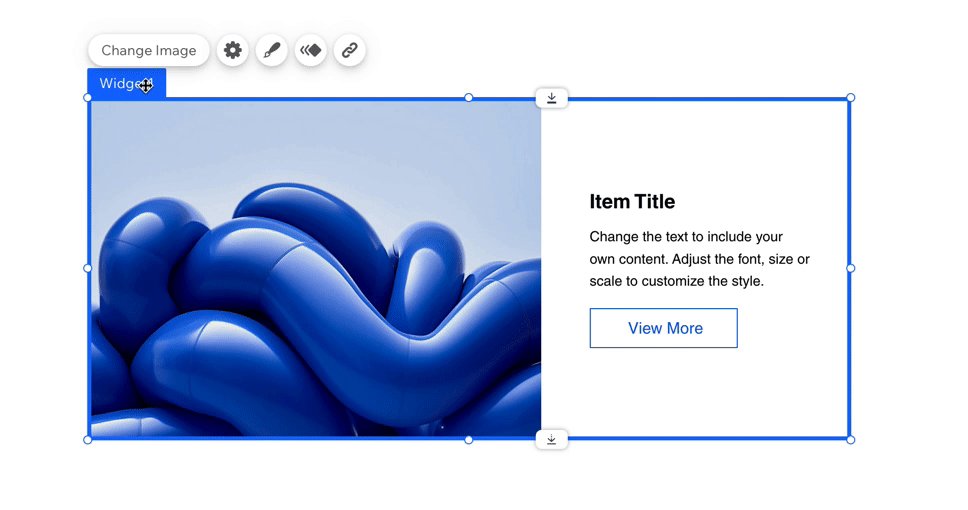
위젯에서 표시되지 않는 모든 요소를 선택 불가로 정의했습니다. 에디터에 설치된 경우, 이미지, 텍스트 및 버튼만 선택할 수 있습니다.
예시 보기
예외
경우에 따라 레이아웃 도구가 아는 요소도 선택할 수 없게 설정하고 싶을 수 있습니다.
- 위젯이 사용자 지정 요소인 경우
- 요소가 위젯에 필수적이어서 제거할 수 없는 경우 "삭제 가능" 체크 상자를 선택 해제하면 "선택 가능" 체크 상자가 자동으로 선택 해제됩니다.
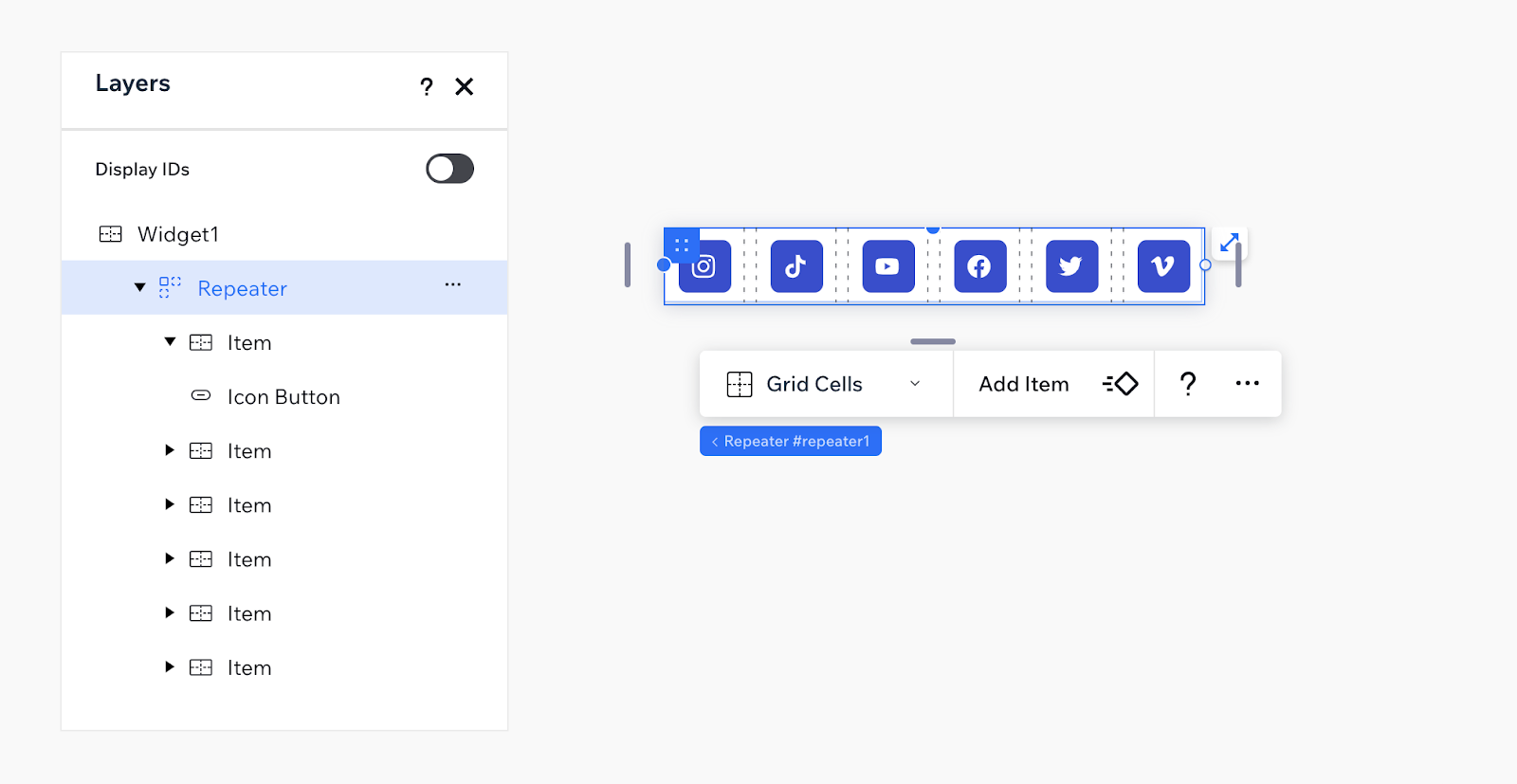
- 전체 위젯이 단일 요소로 취급되는 경우 예를 들어, SNS 모음, 작은 평점 위젯 또는 캘린더 등이 있습니다. 다음은 내부 요소 선택을 허용하지 않는 SNS 모음의 예시입니다. 반복 레이아웃, 해당 아이템 및 버튼을 선택할 수 없도록 정의했습니다. 구성에 필요한 모든 것은 위젯의 설정 패널을 통해 수행됩니다.
예시 보기
표시 이름
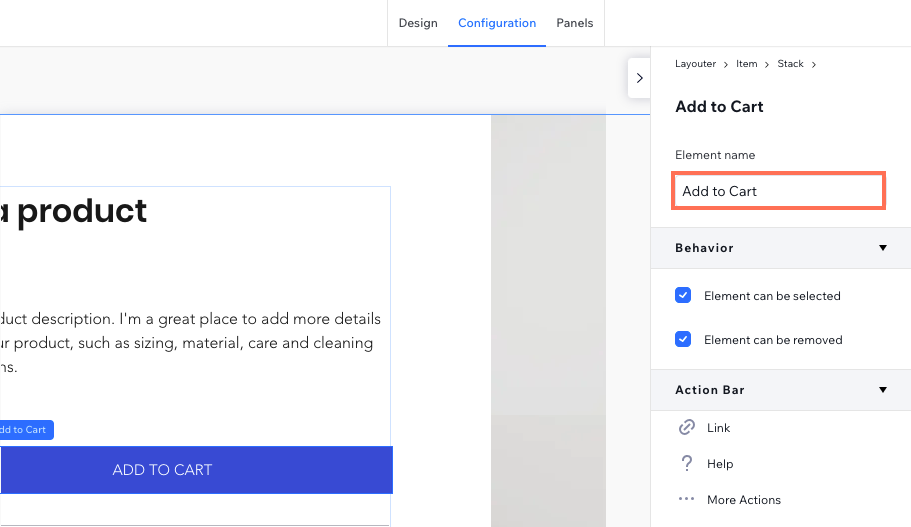
위젯 및 해당 요소의 표시 이름을 설정할 수 있습니다. 표시 이름은 사이트 제작자의 사이트 에디터에 표시됩니다. 예를 들어, 위젯의 버튼에는 "카트에 추가"와 같이 의미있는 표시 이름이 지정되었습니다.

- 위젯의 표시 이름에 "위젯"이라는 단어를 사용하지 않습니다. 또한, 위젯 이름 자체에도 사용하지 않도록 합니다.
- 위젯 요소에 의미 있는 표시 이름을 지정합니다. 예를 들어, 위젯에 사이트 방문자가 이메일 주소를 작성할 수 있는 입력 요소가 있는 경우, "입력"이 아닌 "이메일"로 이름을 지정합ㄴㅣ다.
- 제목 대/소문자를 사용해 표시 이름을 대문자로 표시합니다.
액션바 구성하기
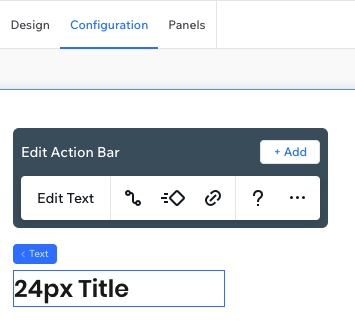
위젯 및 해당 요소는 기본 액션바(플로팅 메뉴)와 함께 제공됩니다. 액션바의 버튼을 액션 버튼이라고 합니다.

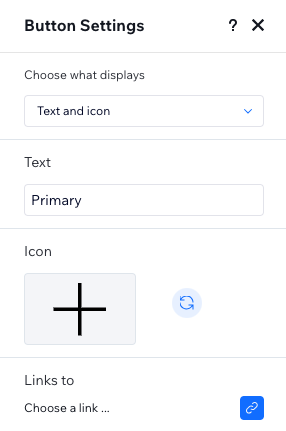
액션바 디자인
- 액션 버튼을 제거 및 추가할 수 있습니다. 기본 작업(이미지뿐만 아니라 단어가 표시된 왼쪽 작업)은 제거할 수 없습니다.
- 텍스트 입력란에 사이트 제작자가 편집해서는 안 되는 동적 텍스트가 있는 경우, 기본 작업을 "텍스트 편집"에서 "텍스트 디자인"으로 변경해야 합니다. 이러한 종류의 텍스트는 대시보드에서 변경할 수 있습니다.
액션바 텍스트
- 액션 버튼의 이름 또는 아이콘이 열리는 패널의 목표와 일치하는지 확인합니다. 예를 들어, 디자인 아이콘은 디자인 패널을 엽니다.
- 이름은 짧고 명확하게 작성해야 합니다(예: "설정"). "앱 관리"와 같은 콜 투 액션(CTA) 텍스트일 수도 있습니다.
- 버튼 이름에 제목 대/소문자를 사용합니다.
사용자 지정 패널
사용자 지정 패널을 생성해 위젯 또는 요소 액션바에 연결할 수 있습니다. 사용자 지정 패널을 생성하기 전, 다양한 유형의 Blocks 패널을 이해해야 합니다.
패널 디자인
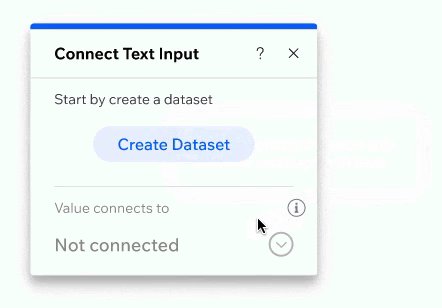
- 요소 비공개: 필요한 패널 요소만 표시합니다. 패널 코드를 사용해 불필요한 요소를 숨길 수 있습니다.
예시 보기
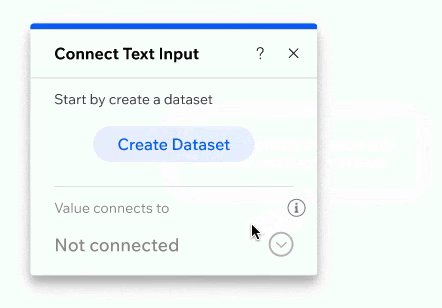
- 요소 비활성화하기: 비활성화된 요소를 숨기는 대신 표시하도록 선택한 경우 툴팁을 사용해 비활성화된 이유를 설명합니다. 모든 패널 요소에는 툴팁 및 코드로 변경할 수 있는 활성화된 속성이 있습니다. (예: 패널 버튼의 API 참조를 확인하세요).
예시 보기
- 자동 저장: "확인" 및 "취소"와 같은 확인 버튼은 변경 사항이 즉시 적용되므로 일반적으로 패널에서 사용되지 않습니다.
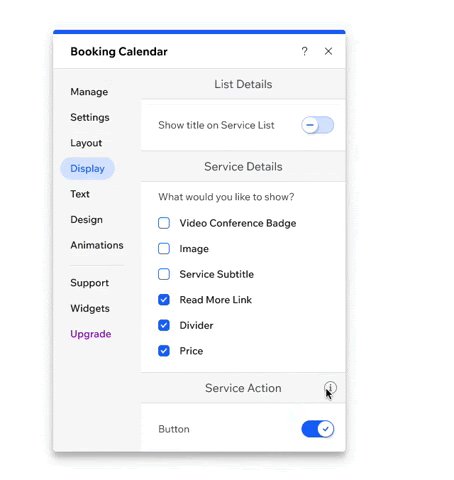
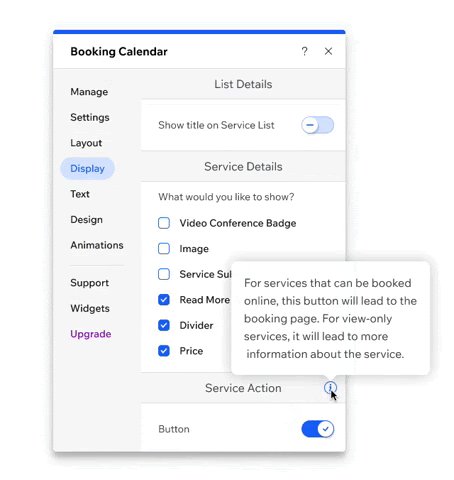
- 툴팁: 패널에 텍스트 단락을 너무 많이 입력하지 않습니다. 더 많은 정보를 추가해야 하는 경우 툴팁으로 공개합니다.
예시 보기
패널 텍스트
패널 텍스트는 사용자의 의사 결정을 돕기 위해 명확하고 간결하며 유용해야 합니다. 일관성을 유지하고 동일한 용어, 구조 및 어조를 사용합니다.
- 대/소문자: 패널 제목에 대문자를 사용하고 다른 패널 텍스트에는 소문자를 사용합니다.
- 제목 길이: 약 20자입니다.
- 제목: 먼저 위젯 또는 요소의 이름을 지정한 후 작업의 이름을 명시합니다. 예를 들어, 위젯이 제품이고 버튼이 설정인 경우 패널 이름을 제품 설정으로 지정합니다.
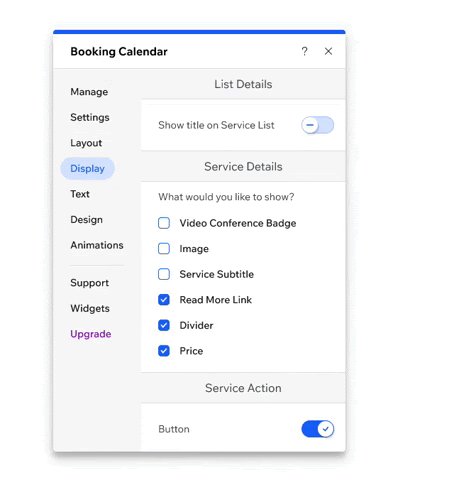
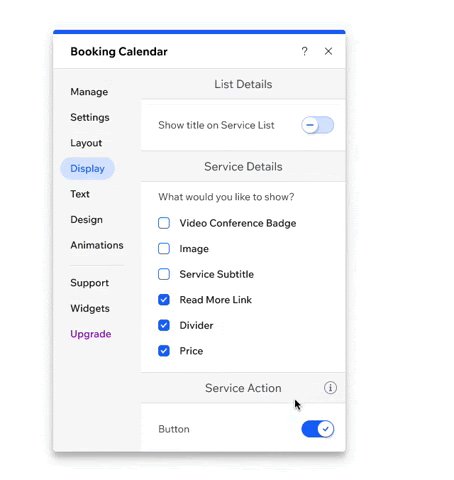
- 라벨: 라벨은 짧고 명확해야 합니다. 질문일 수 있지만 반드시 그런 것은 아닙니다. 예를 들어, "표시할 내용 선택"은 "무엇을 표시할까요?"이 될 수도 있습니다.
예시 보기
- 섹션 구분선 머리글: 섹션 구분선은 패널의 여러 주제를 구분해야 합니다. 질문으로 작성해서는 안 됩니다.
- 꼭 필요한 경우가 아니라면, 괄호를 사용하지 않습니다.
- "클릭"이라는 단어를 사용하지 않습니다. 클릭 업데이트 대신 "업데이트"라고 작성합니다.
도움이 되었나요?
|