Wix Blocks: Blocks 대시보드 페이지 생성 및 관리하기
5 분 분량
Wix Blocks는 모든 Wix Studio 사용자가 사용할 수 있습니다. Blocks에 액세스하려면, Wix Studio에 가입하세요.
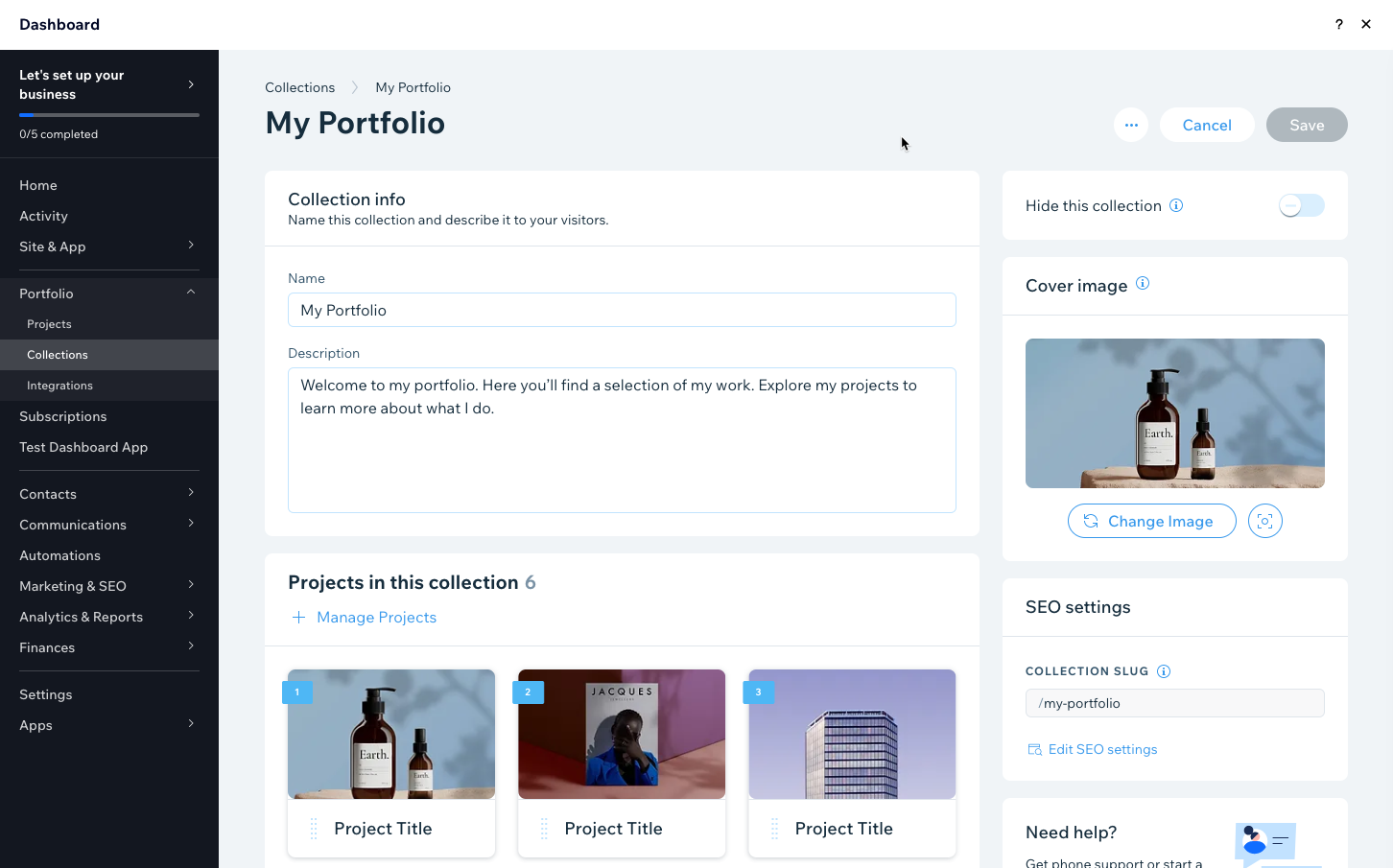
Blocks를 사용하면 앱에 대시보드 페이지를 추가할 수 있습니다. 대시보드 페이지는 앱의 백오피스로, 사이트 제작자가 앱의 데이터 및 설정을 관리할 수 있도록 합니다. Wix 앱에서 대시보드 페이지의 예시를 확인할 수 있습니다. 예를 들어, 다음은 Wix 포트폴리오 앱의 대시보드 페이지입니다.

사이트 제작자가 사이트에 Blocks 앱을 설치하면 사이트 대시보드에 대시보드 페이지가 표시되며 앱 이름에 따라 이름이 지정됩니다.

대시보드 페이지 생성하기
앱 구조 메뉴의 앱 대시보드
메뉴의 앱 대시보드 메뉴를 통해 Blocks 앱에 대시보드 페이지를 추가하세요.
메뉴를 통해 Blocks 앱에 대시보드 페이지를 추가하세요.
 메뉴의 앱 대시보드
메뉴의 앱 대시보드 메뉴를 통해 Blocks 앱에 대시보드 페이지를 추가하세요.
메뉴를 통해 Blocks 앱에 대시보드 페이지를 추가하세요. 대시보드 페이지에는 다음이 포함됩니다.
- 레이아웃 도구, 버튼, 입력 텍스트 입력란 등과 같은 요소를 추가할 수 있는 캔버스가 포함됩니다. Blocks는 일반적으로 사용되는 대시보드 UI(사용자 인터페이스)에 대한 템플릿을 제공합니다. 물론, 이 템플릿을 사용자 지정할 수 있습니다. Blocks에서 위젯을 디자인하는 것처럼 대시보드 페이지를 디자인합니다.
- 대시보드에 코드를 추가하는 코드 섹션이 포함됩니다.
중요!
현재는 Blocks 앱에 대해 하나의 대시보드 페이지만 생성할 수 있습니다.
대시보드 페이지에서 다중 상태 상자 사용하기
액션 버튼에 대시보드 페이지 지정하기
대시보드 페이지를 여는 가장 일반적인 방법 중 하나는 위젯의 액션 버튼 중 하나의 메인 액션 버튼으로 여는 것입니다. 이렇게 하려면 다음을 수행합니다.
- 구성 탭으로 이동합니다.
- 구성하고자 하는 위젯 또는 요소를 클릭합니다.
- 액션바 편집을 클릭합니다.
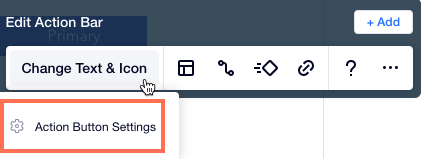
- 메인 작업 버튼에 마우스오버합니다(왼쪽 버튼).
- 액션 버튼 설정을 클릭합니다.

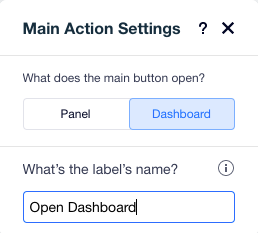
- 대시보드를 선택합니다.
- 대시보드 페이지를 선택합니다.

사용자 지정 패널에서 대시보드 페이지 열기
Blocks 패널 빌더로 사용자 지정 패널을 구축한 경우, 해당 패널에서 대시보드를 열 수 있습니다 (Blocks 패널 자세히 보기). 이렇게 하려면 다음을 수행합니다.
먼저 대시보드 URL을 가져옵니다.
- 앱 대시보드
 로 이동해 메뉴를 선택합니다.
로 이동해 메뉴를 선택합니다. - 대시보드 페이지 이름에 마우스오버한 후 추가 작업
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 링크 복사를 클릭합니다.
이제 패널 코드에 이 URL을 사용하세요.
- 패널 탭으로 이동합니다.
- 내 패널 메뉴에서 패널을 선택합니다.
- 패널의 코드 섹션으로 이동합니다. 코드 섹션이 보이지 않는 경우 최대화
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - wix-editor 모듈을 가져옵니다.
1import wixEditor from 'wix-editor';- 대시보드 URL을 매개변수로 openDashboardPanel() 함수를 사용해 패널에서 대시보드 페이지를 엽니다. 예:
1wixEditor.openDashboardPanel('app/771680a8-ad76-4a3c-8bfc-4e2873de96c9'); 대시보드 페이지에 코드 추가하기
대시보드 페이지의 코드 섹션을 사용해 대시보드 페이지에 코드를 추가하세요. 코드에는 다음이 포함될 수 있습니다.
- 위젯과 유사한 비즈니스 로직(위젯 코드 자세히 보기).
- 앱의 컬렉션에 저장된 데이터로 작업하기(Blocks 컬렉션 자세히 보기)
- 대시보드 페이지에 대한 고유 작업(wix-dashboard 함수 자세히 보기)
대시보드 페이지에 코드를 추가하려면:
- 앱 대시보드 메뉴에서 대시보드
 를 엽니다.
를 엽니다. - 대시보드의 코드 섹션으로 이동합니다. 코드 섹션이 보이지 않는 경우 최대화
 아이콘을 클릭합니다.
아이콘을 클릭합니다.
대시보드 페이지 및 Wix 개발자 센터
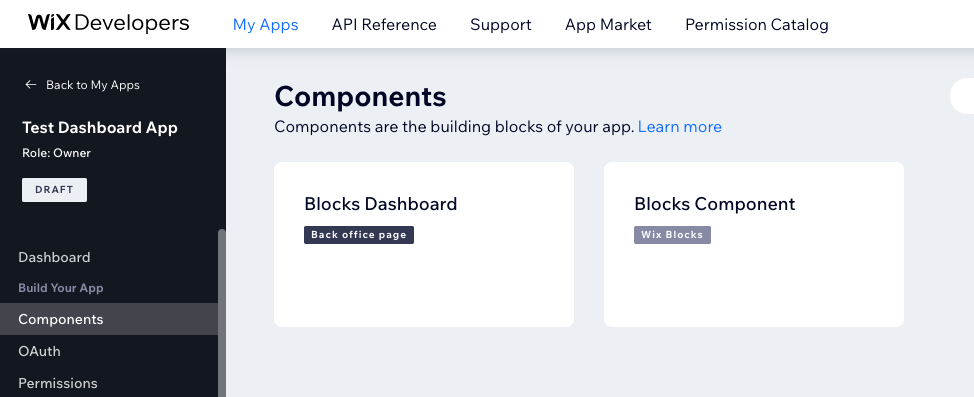
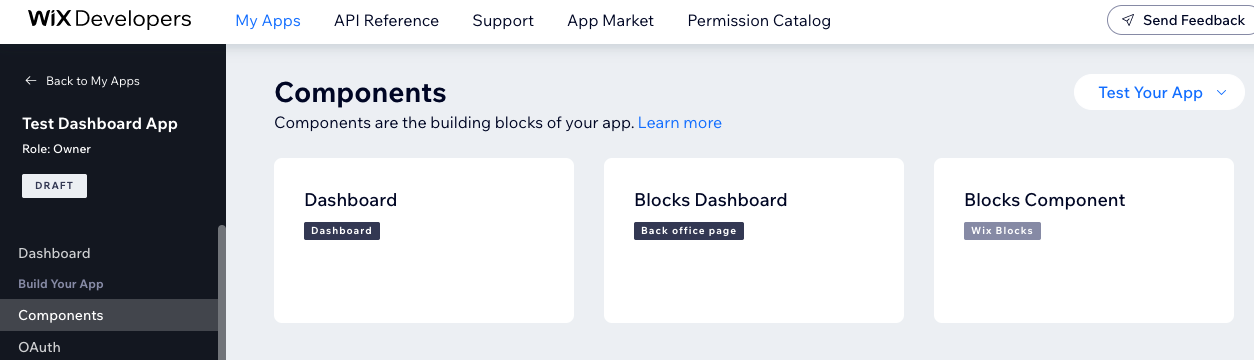
Blocks에서 생성된 모든 대시보드 페이지는 Wix 개발자 센터의 앱 구성 요소에도 표시됩니다. Blocks 대시보드 구성 요소로 표시됩니다.
중요!
Wix 개발자 센터를 통해 Blocks 대시보드 페이지를 편집하지 마세요.

또한, Wix 개발자 센터를 사용해 앱에 대한 대시보드 페이지를 생성할 수 있습니다. 이러한 대시보드 페이지는 Blocks에서 생성한 페이지와 다르며, 제공한 iFrame URL로 구성됩니다. 이 도움말에서 설명하는 모든 기능을 갖추고 있는 것은 아닙니다. Wix 개발자 센터에 일반 대시보드 구성 요소로 표시됩니다.

앱이 사이트에 설치되면, 사이트 대시보드에서 두 종류의 페이지를 모두 볼 수 있습니다.

