Wix Blocks: Blocks 앱 업무 흐름
6 분 분량
Wix Blocks는 모든 Wix Studio 사용자가 사용할 수 있습니다. Blocks에 액세스하려면, Wix Studio에 가입하세요.
Wix Blocks를 통해 원하는 만큼 Wix 사이트에서 반복 사용할 수 있는 앱을 제작할 수 있습니다. 또는 Wix 앱 마켓에 앱을 게시해 수백만 명의 사용자에게 선보일 수 있습니다.
앱 기획하기
앱 제작하기
사이트 작업 시 앱 마켓 에서 Wix Blocks를 열어 새 앱을 제작할 수 있습니다.
에서 Wix Blocks를 열어 새 앱을 제작할 수 있습니다.
 에서 Wix Blocks를 열어 새 앱을 제작할 수 있습니다.
에서 Wix Blocks를 열어 새 앱을 제작할 수 있습니다. 도움말:
앱을 제작하게 되면 Wix Blocks가 자동으로 새 창에서 열립니다. 앱을 제작한 후에는 사이트로 돌아가 앱을 가져올 수 있습니다.
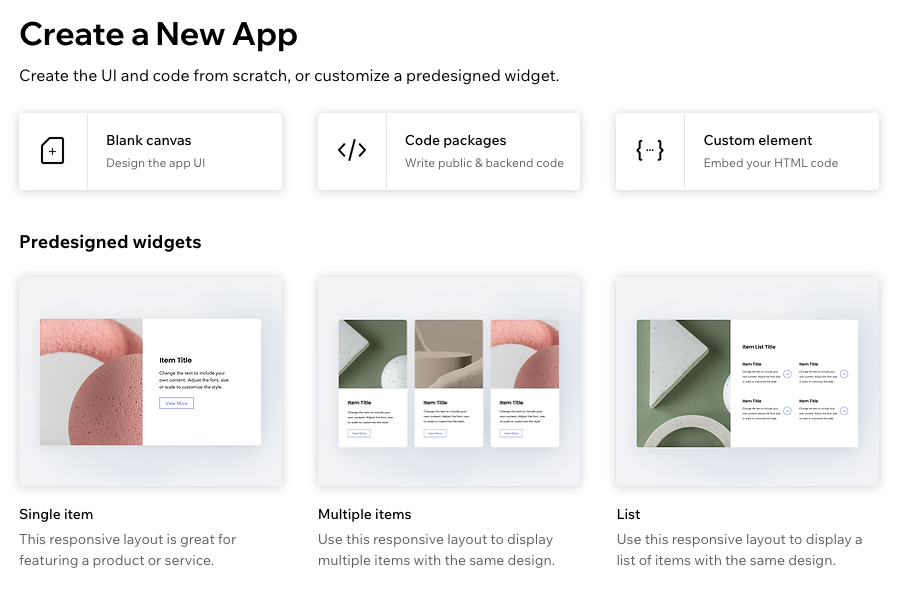
앱 유형 선택하기
다음 중에서 시작할 방법을 선택합니다.
- 빈 캔버스: 앱에 UI 위젯 추가하기
- 코드 패키지: 앱에 코드 파일 및 폴더 추가하기
- 사용자 지정 요소: HTML 코드 삽입하기
- 사전 디자인 위젯

위젯 추가하기
위젯을 사용하면 앱에 UI를 추가할 수 있습니다.
- 앱 구조
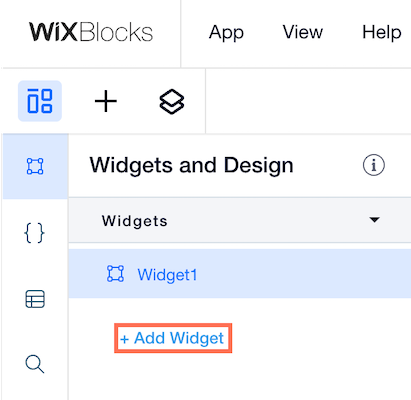
 메뉴의 위젯 및 디자인 패널로 이동합니다.
메뉴의 위젯 및 디자인 패널로 이동합니다. - + 위젯 추가를 클릭해 첫 번째 위젯을 추가합니다.
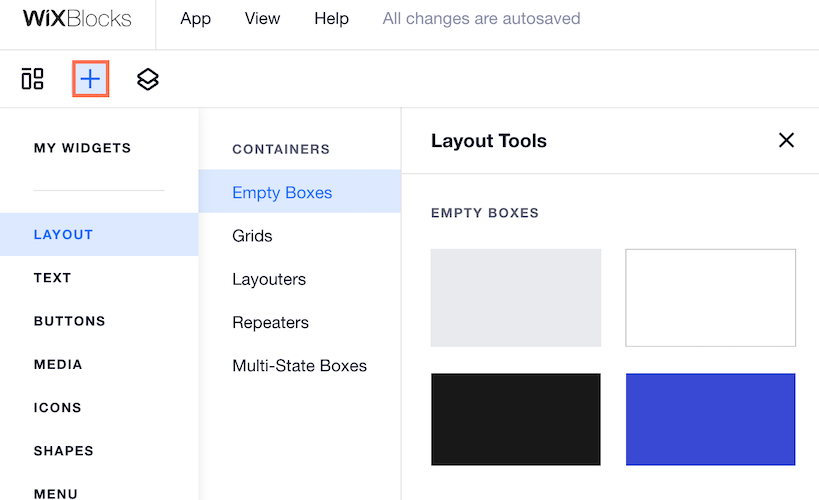
요소 추가하기
디자인 요소는 위젯의 기본 구성 요소로, 텍스트 요소, 버튼, 이미지, 사용자 입력란 등이 있습니다. Wix Blocks는 최고의 사용자 경험을 제공하기 위해 보고 있는 화면 또는 기기에 맞게 자동으로 조정되는 앱을 제작할 수 있는 반응형 워크스페이스입니다.
Blocks 요소 추가 패널은 위젯에 디자인 요소(UI 요소라고도 함)를 추가하기 위한 다양한 옵션을 제공합니다.
앱에 요소를 추가하는 방법에 대한 자세한 도움말을 확인하세요.

요소에 속성 및 이벤트 추가하기
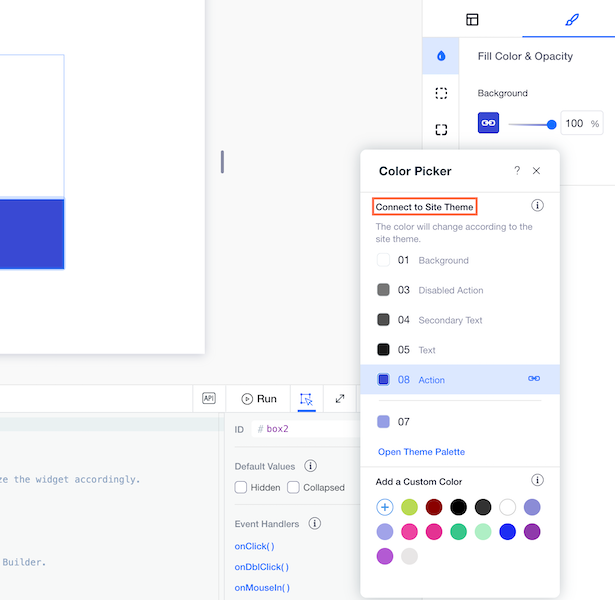
사이트 테마에 위젯 요소 연결하기
위젯은 결국 Wix 사이트에 설치되므로 사이트 테마에 정의된 사이트 색상 및 글꼴과 조화를 이루는지 확인하는 것이 중요합니다. 모든 요소를 색상 테마 및 텍스트 (글꼴) 테마에 연결하세요.

위젯에 Velo 코드 추가하기
Wix 사이트에 추가하는 것과 유사한 방식으로 Velo 코드를 위젯에 추가할 수 있습니다(Velo by Wix 자세히 보기). 위젯에 코드를 추가하려면 디자인 탭에서 하단의 코드 에디터를 사용하세요.

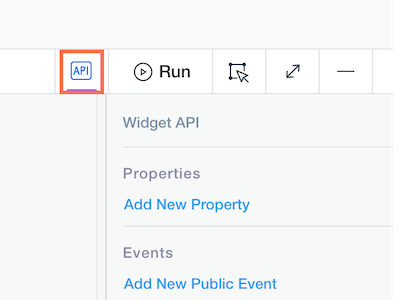
위젯 API 정의하기
위젯 API를 사용하면 전체 위젯에 속성, 이벤트 및 기능을 추가할 수 있습니다. 추가한 모든 속성, 이벤트 또는 기능은 Wix 에디터 또는 에디터 X에서 위젯으로 작업하는 사이트 제작자가 액세스할 수 있습니다. 속성은 에디터의 위젯 기본 설정 패널에 표시됩니다.
예를 들어, 카운터 위젯 튜토리얼에서는 카운터의 증분을 제어하는 'step' 속성을 정의합니다 (예: 1,2,3,4 또는 2,4,6,8).
위젯 API에 속성, 이벤트 및 기능을 추가하려면 하단의 위젯 공개 API 아이콘을 클릭합니다.
아이콘을 클릭합니다.
 아이콘을 클릭합니다.
아이콘을 클릭합니다. 위젯 API 정의에 대한 자세한 도움말을 확인하세요.
사이트 편집 시 위젯 API 사용에 대한 자세한 도움말을 확인하세요.

위젯 미리보기 및 테스트하기
위젯 구성 및 사용자 지정 패널 추가하기
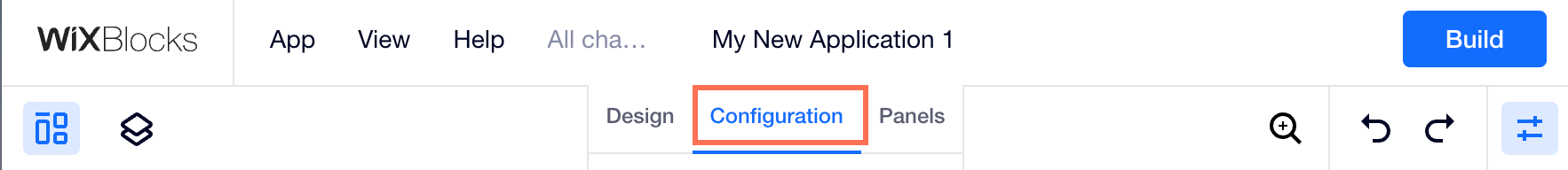
구성 탭에서는 위젯 및 해당 요소가 사이트에 설치될 때 표시되고 동작하는 방식을 정의할 수 있습니다. 표시 이름을 수정하고, 액션바에 버튼을 추가 및 제거하고, 버튼 설정을 변경할 수 있습니다. 요소를 선택, 복제 또는 삭제할 수 있는지 여부를 결정할 수도 있습니다.
위젯 구성에 대한 자세한 도움말을 참고하세요.

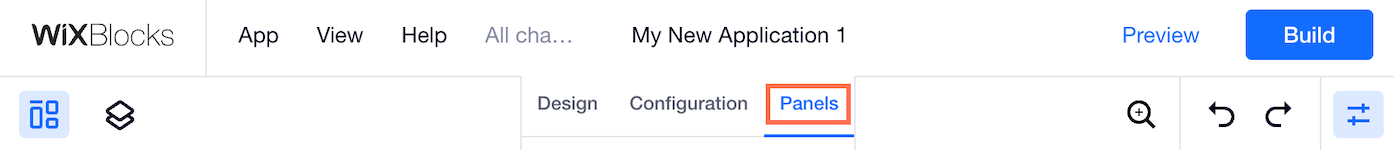
패널 탭에서는 사이트 제작자가 위젯의 기본 패널(예: 설정 또는 디자인) 대신 에디터에서 위젯을 편집할 때 열리는 사용자 지정 패널을 추가할 수 있습니다.
Blocks에서 사용자 지정 패널 추가에 대한 자세한 도움말을 확인하세요.

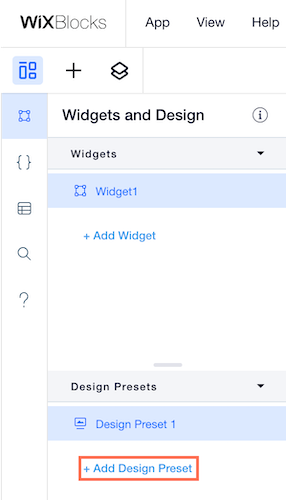
디자인 프리셋 제작하기
디자인 프리셋을 사용해 위젯에 대해 둘 이상의 레이아웃 및 스타일을 생성할 수 있습니다. 디자인 프리셋 제작 시 위젯은 동일한 요소와 기능을 유지하지만 색상, 레이아웃 등은 변경할 수 있습니다.
디자인 프리셋은 위젯 및 디자인 패널에서 찾을 수 있습니다. 디자인 탭에서 작업하는 경우, 앱 구조 아이콘을 클릭한 후 위젯 및 디자인
아이콘을 클릭한 후 위젯 및 디자인 아이콘을 클릭합니다.
아이콘을 클릭합니다.
 아이콘을 클릭한 후 위젯 및 디자인
아이콘을 클릭한 후 위젯 및 디자인 아이콘을 클릭합니다.
아이콘을 클릭합니다. Blocks의 디자인 프리셋에 대한 자세한 도움말을 확인하세요.

앱에 위젯 추가하기
앱 구조를  열고 위젯 및 디자인
열고 위젯 및 디자인 을 선택한 다음 + 위젯 추가를 클릭해 앱에 위젯을 더 추가하세요.
을 선택한 다음 + 위젯 추가를 클릭해 앱에 위젯을 더 추가하세요.
 열고 위젯 및 디자인
열고 위젯 및 디자인 을 선택한 다음 + 위젯 추가를 클릭해 앱에 위젯을 더 추가하세요.
을 선택한 다음 + 위젯 추가를 클릭해 앱에 위젯을 더 추가하세요.현재 디자인 탭에 있는지 확인합니다.

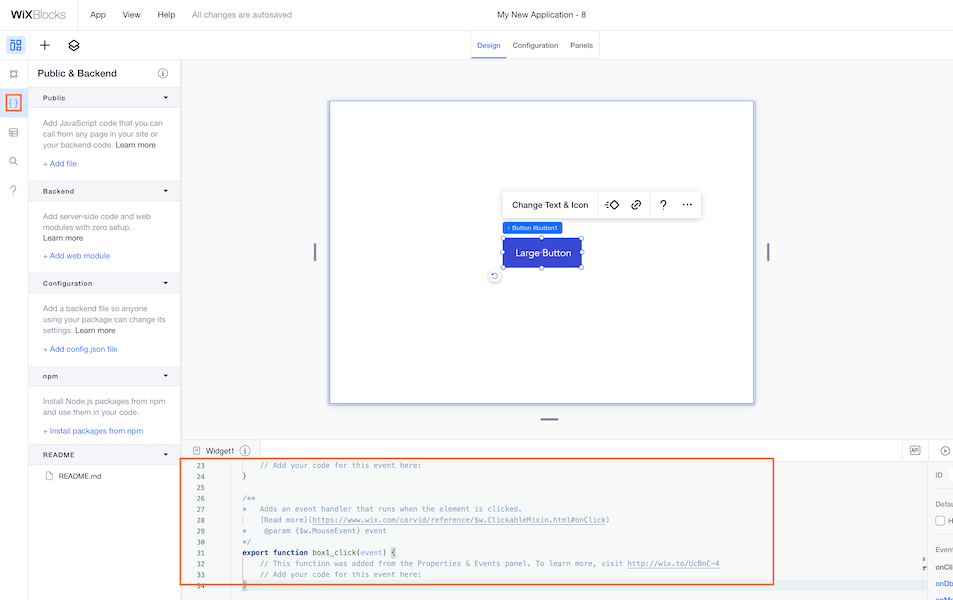
앱에 코드 파일 추가하기
앱에 코드 파일을 추가하려면 앱 구조 메뉴에서 공개 및 백엔드
메뉴에서 공개 및 백엔드 패널로 이동합니다. 그 다음 추가하고자 하는 코드 유형을 선택합니다.
패널로 이동합니다. 그 다음 추가하고자 하는 코드 유형을 선택합니다.
 메뉴에서 공개 및 백엔드
메뉴에서 공개 및 백엔드 패널로 이동합니다. 그 다음 추가하고자 하는 코드 유형을 선택합니다.
패널로 이동합니다. 그 다음 추가하고자 하는 코드 유형을 선택합니다. Blocks의 코드 파일에 대한 자세한 도움말을 확인하세요.
 아이콘을 클릭해 이를 수행할 수 있습니다.
아이콘을 클릭해 이를 수행할 수 있습니다.