Wix 프로 갤러리: 갤러리 섬네일 사용자 지정하기
3 분
페이지 메뉴
- 섬네일 크기 변경하기
- 섬네일 크기 조정 방법 설정하기
- 섬네일 간격 사용자 지정하기
- 섬네일 배치 조정하기
Wix 프로 갤러리의 일부 레이아웃에서는 미디어가 섬네일로 표시되어 방문자가 클릭해 열거나 확장할 수 있습니다. 사이트의 디자인에 맞게 섬네일 크기, 간격 및 비율을 사용자 지정할 수 있습니다.

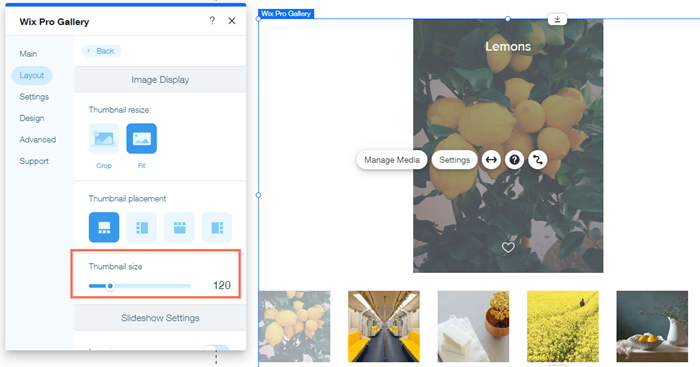
섬네일 크기 변경하기
섬네일을 원하는 크기로 조정할 수 있습니다.
섬네일 크기를 변경하려면:
- 에디터로 이동합니다.
- 페이지에서 프로 갤러리 요소를 클릭합니다.
- 설정을 클릭합니다.
- 레이아웃 탭을 클릭합니다.
- 레이아웃 사용자 지정을 클릭합니다.
- 섬네일 크기 슬라이더를 끌어 섬네일 크기를 조정합니다.

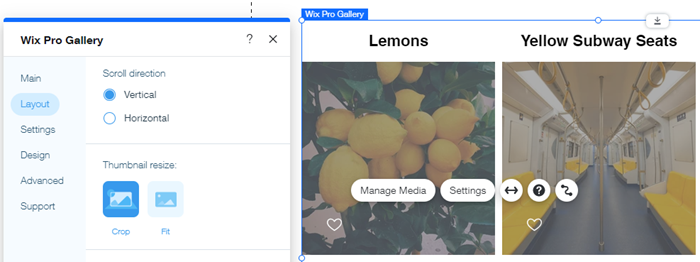
섬네일 크기 조정 방법 설정하기
프로 갤러리의 미디어는 섬네일로 표시될 때 자동으로 크기가 조정됩니다. 섬네일 크기 조정 방법을 다음과 같이 선택할 수 있습니다.
- 자르기: 모든 섬네일의 비율이 동일해집니다. 비율에 맞지 않는 미디어 아이템은 일부 정보가 잘릴 수 있습니다.
- 맞춤 : 전체 미디어 아이템이 섬네일에 표시됩니다. 비율이 다른 아이템은 크기 및 비율이 다를 수 있습니다.

크기 조정 설정을 조정하려면:
- 에디터로 이동합니다.
- 페이지에서 프로 갤러리 요소를 클릭합니다.
- 설정을 클릭합니다.
- 레이아웃 탭을 클릭합니다.
- 레이아웃 사용자 지정을 클릭합니다.
- 섬네일 크기조정으로 스크롤해 다음 옵션을 선택합니다.
- 자르기: 아이템은 모두 섬네일과 크기 및 비율이 동일해집니다. 그 다음 섬네일 비율로 16:9, 1:1 또는 4:3 등을 선택할 수 있습니다.
- 맞춤: 아이템이 원래 비율을 유지한 채 섬네일로 표시됩니다.
참고: 테두리 두께 및 색상 및 모서리 반경 디자인 옵션은 섬네일 크기 조정 옵션으로 자르기를 선택한 경우에만 디자인 탭의 아이템 스타일 섹션에서 사용할 수 있습니다.
참고:
Wix 프로 갤러리는 특정 레이아웃을 선택하고 늘리기 아이콘을 사용해 전체 너비로 설정 시 반응형으로 작동합니다.
아이콘을 사용해 전체 너비로 설정 시 반응형으로 작동합니다.
기기 화면에서 전체 화면으로 채우기 위해 갤러리는 갤러리 아이템의 위치와 크기 및/또는 행당 아이템 수를 변경할 수 있습니다.
 아이콘을 사용해 전체 너비로 설정 시 반응형으로 작동합니다.
아이콘을 사용해 전체 너비로 설정 시 반응형으로 작동합니다. 기기 화면에서 전체 화면으로 채우기 위해 갤러리는 갤러리 아이템의 위치와 크기 및/또는 행당 아이템 수를 변경할 수 있습니다.
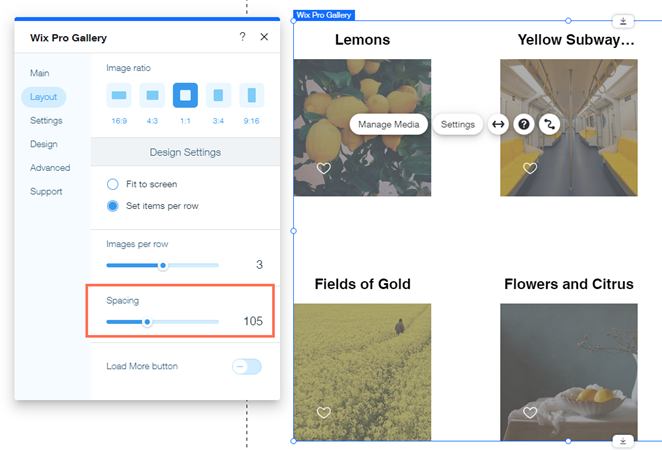
섬네일 간격 사용자 지정하기
갤러리 섬네일 간격을 조정합니다. 넓고 개방된 레이아웃을 위해 간격을 늘리거나 빽빽하게 보이도록 간격을 줄일 수 있습니다.
섬네일 간격을 사용자 지정하려면:
- 에디터로 이동합니다.
- 페이지에서 프로 갤러리 요소를 클릭합니다.
- 설정을 클릭합니다.
- 레이아웃 탭을 클릭합니다.
- 레이아웃 사용자 지정을 클릭합니다.
- 간격 슬라이더를 끌어 섬네일 간격을 조정합니다.

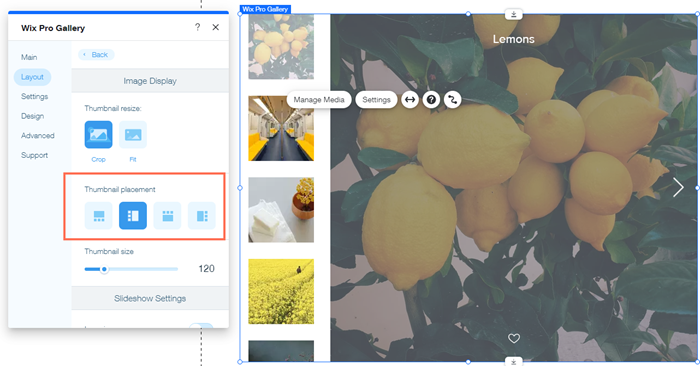
섬네일 배치 조정하기
방문자가 갤러리 아이템을 볼 때 쉽게 탐색할 수 있도록 갤러리에 있는 다른 아이템의 섬네일을 볼 수 있습니다. 현재 보고 있는 아이템을 기준으로 다른 아이템의 섬네일을 표시할 위치를 왼쪽 또는 아래 등으로 선택할 수 있습니다.
참고:
이 옵션은 섬네일 레이아웃에서만 사용할 수 있습니다.
섬네일 배치를 조정하려면:
- 에디터로 이동합니다.
- 페이지에서 프로 갤러리 요소를 클릭합니다.
- 설정을 클릭합니다.
- 레이아웃 탭을 클릭합니다.
- 레이아웃 사용자 지정을 클릭합니다.
- 섬네일 배치에서 섬네일의 위치를 클릭합니다.