Wix 에디터: 햄버거 메뉴 추가 및 설정하기
4 분
페이지 메뉴
- 1 단계 | 사이트에 햄버거 메뉴 추가하기
- 2 단계 | 메뉴 버튼 설정하기
- 3 단계 | 메뉴 아이템 관리하기
- 4 단계 | 컨테이너 설정하기
햄버거 메뉴는 라이브 사이트에 버튼으로 표시되는 메뉴입니다. 방문자가 버튼 클릭 시에는 컨테이너에서 메뉴가 열립니다. 즉, 방문자가 공간이나 레이아웃에 영향을 받지 않고 사이트를 탐색할 수 있는 좋은 방법입니다.

참고 사항:
햄버거 및 모바일 사이트 메뉴의 아이콘은 유사하지만, 별도의 메뉴입니다. 햄버거 메뉴는 모바일 에디터에 추가할 수 없으며, 데스크톱에서 추가한 메뉴는 모바일 버전의 사이트로 이전되지 않습니다.
1 단계 | 사이트에 햄버거 메뉴 추가하기
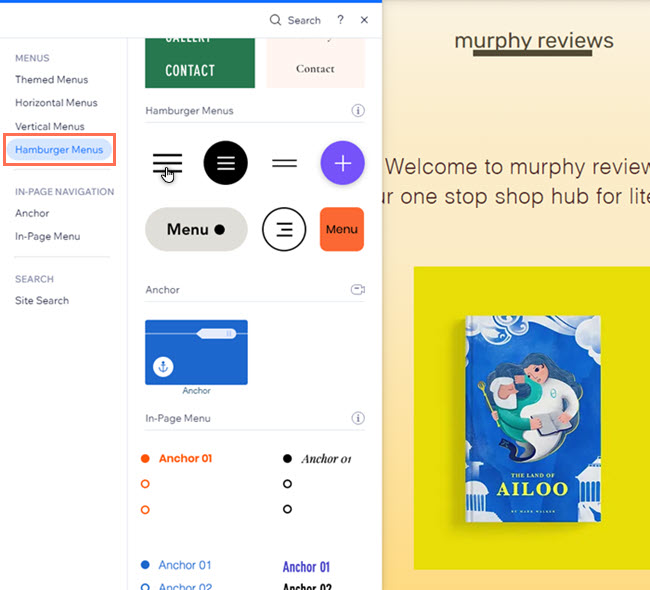
사이트에 햄버거 메뉴를 추가해 시작하세요. 사전 디자인된 다양한 옵션이 있으므로 사이트의 테마와 디자인에 맞는 옵션을 선택할 수 있습니다.
햄버거 메뉴를 추가하려면:
- 에디터 왼쪽에서 요소 추가
를 클릭합니다.
- 메뉴 및 앵커를 선택합니다.
- 햄버거 메뉴를 클릭합니다.
- 원하는 메뉴 아이콘을 클릭해 페이지로 끌어다 놓습니다.

2 단계 | 메뉴 버튼 설정하기
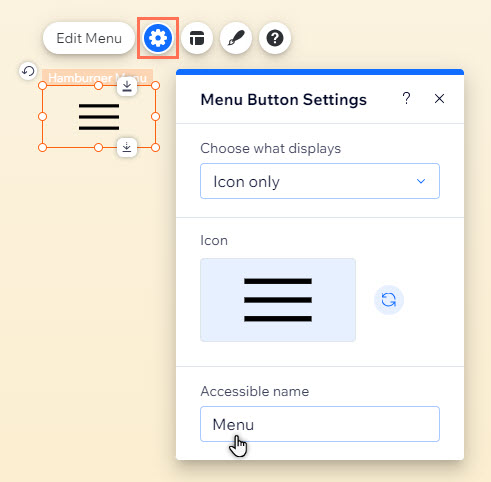
사이트에 메뉴를 추가한 후에는 텍스트, 아이콘 또는 둘 다 중 버튼에 표시할 항목을 선택하세요. 필요한 경우 새 아이콘을 선택하거나 원하는 대로 텍스트를 편집할 수 있습니다.
버튼을 설정하려면:
- 페이지에서 햄버거 메뉴 버튼을 클릭합니다.
- 설정
아이콘을 클릭합니다.
- 표시할 항목 선택을 클릭해 라이브 사이트에서 방문자에게 표시될 요소를 설정합니다.
- 아이콘: 아이콘만 표시됩니다.
- 아이콘 변경: 변경
아이콘을 클릭해 메뉴 버튼에 대한 새 아이콘을 선택합니다. Wix의 다양한 무료 옵션 중 선택하거나 직접 업로드할 수 있습니다.
- 접근 가능한 이름: 입력란에 아이콘의 접근 가능한 이름을 입력합니다.
참고: 이 텍스트는 스크린 리더가 이름을 "읽고" 버튼의 목적을 이해할 수 있도록 합니다. 이는 라이브 사이트에는 표시되지 않습니다.
- 아이콘 변경: 변경
- 텍스트: 버튼에 텍스트만 표시됩니다.
- 텍스트: 입력란에 원하는 텍스트를 입력합니다.
- 텍스트 및 아이콘: 텍스트와 아이콘이 모두 표시됩니다.
- 아이콘 변경: 변경
아이콘을 클릭해 메뉴 버튼에 대한 새 아이콘을 선택합니다. Wix의 다양한 무료 옵션 중 선택하거나 직접 업로드할 수 있습니다.
- 텍스트: 입력란에 원하는 텍스트를 입력합니다.
- 아이콘 변경: 변경
- 아이콘: 아이콘만 표시됩니다.

3 단계 | 메뉴 아이템 관리하기
메뉴에 표시할 아이템을 선택하세요. 메뉴를 고급 메뉴로 설정하면, 메뉴 관리 패널에서 아이템을 표시하거나 숨길 수 있습니다. 고급 메뉴를 활성화하지 않은 경우, 사이트 페이지 패널에서 원하는 대로 변경할 수 있습니다.
메뉴를 관리하려면:
- 페이지에서 햄버거 메뉴 버튼을 클릭합니다.
- 메뉴 편집을 클릭해 메뉴 컨테이너를 엽니다.
- 메뉴 아이템을 선택합니다.
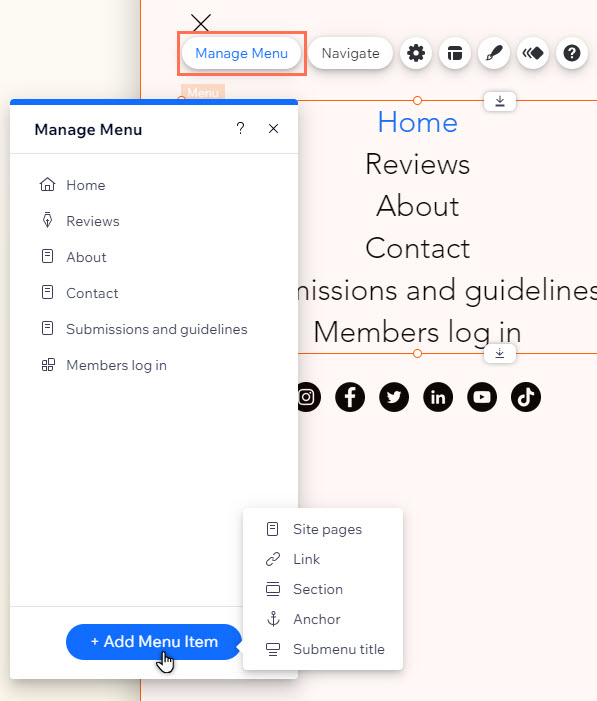
- 메뉴 관리를 클릭합니다.
- 옵션을 사용해 아이템을 관리합니다.
- 아이템 추가하기:
- 하단에서 메뉴 아이템 추가를 클릭합니다.
- 추가할 아이템 유형을 선택하고 설정합니다.
- 아이템 비공개 또는 공개하기:
- 고급 메뉴:
- 해당 아이템 옆 추가 작업
아이콘을 클릭합니다.
- 메뉴에서 비공개
를 클릭합니다. 참고: 고급 메뉴에 기존 아이템을 표시하려면, 이전 단계(아이템 추가하기)를 참고해 추가해야 합니다.
- 해당 아이템 옆 추가 작업
- 기본 메뉴:
- 해당 아이템 옆 추가 작업
아이콘을 클릭합니다.
- 메뉴에서 비공개
/ 메뉴에 공개
를 클릭합니다.
- 해당 아이템 옆 추가 작업
- 고급 메뉴:
- 아이템 추가하기:

4 단계 | 컨테이너 설정하기
컨테이너 설정을 사용해 방문자가 메뉴를 열 때 사이트 페이지가 표시되고 동작하는 방식을 선택하세요.
컨테이너를 설정하려면:
- 페이지에서 햄버거 메뉴 버튼을 클릭합니다.
- 메뉴 편집을 클릭해 메뉴를 엽니다.
- 컨테이너를 클릭합니다.
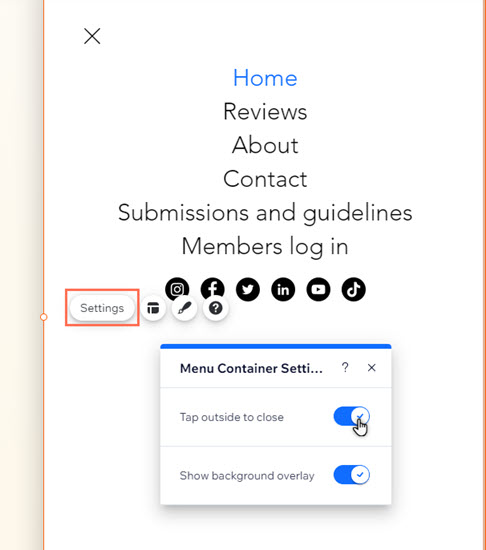
- 설정을 클릭합니다.
- 원하는 대로 컨테이너를 설정합니다.
- 외부를 탭해 닫기: 버튼을 클릭해 방문자가 컨테이너 외부를 클릭해 메뉴를 닫을 수 있도록 합니다.
- 배경 오버레이 표시: 버튼을 클릭해 방문자가 메뉴를 열 때 사이트 페이지에 배경 오버레이를 표시합니다.

다음 단계:
햄버거 메뉴의 디자인 및 레이아웃을 사용자 지정해 원하는 디자인을 완성하세요.

