Wix 에디터: 햄버거 메뉴 사용자 지정하기
6 분
페이지 메뉴
- 메뉴 버튼 사용자 지정하기
- 컨테이너 및 오버레이 조정하기
- 메뉴 디자인하기
햄버거 메뉴를 추가 및 설정한 후에는 사이트를 보완할 수 있도록 모양과 레이아웃을 사용자 지정하세요. 버튼, 컨테이너 및 메뉴 아이템을 원하는 대로 정확하게 조정할 수 있습니다.
메뉴 버튼 사용자 지정하기
옵션을 사용해 방문자가 메뉴를 열기 위해 클릭하는 버튼 및 닫기 위해 클릭하는 버튼을 디자인하세요.
버튼을 사용자 지정하려면:
- 에디터에서 햄버거 메뉴를 선택합니다.
- 사용자 지정하고자 하는 버튼을 선택합니다.
- 메뉴 버튼: 버튼을 클릭합니다.
- 닫기 버튼:
- 메뉴 편집을 클릭합니다.
- 컨테이너에서 닫기 버튼을 클릭합니다.
- 버튼 사용자 지정 방법을 선택합니다.
버튼 디자인하기
레이아웃 조정 및 표시하기
컨테이너 및 오버레이 조정하기
레이아웃을 선택하고 메뉴 아이템을 표시하는 컨테이너의 배경을 설정하세요. 오버레이를 활성화했다면, 디자인 요구 사항에 맞게 배경을 변경하고 조정할 수 있습니다.
컨테이너 및 오버레이를 조정하려면:
- 에디터에서 햄버거 메뉴를 선택합니다.
- 메뉴 편집을 클릭합니다.
- 컨테이너 또는 오버레이를 원하는 대로 사용자 지정합니다.
컨테이너 크기 및 레이아웃 조정하기
컨테이너 디자인하기
오버레이 사용자 지정하기
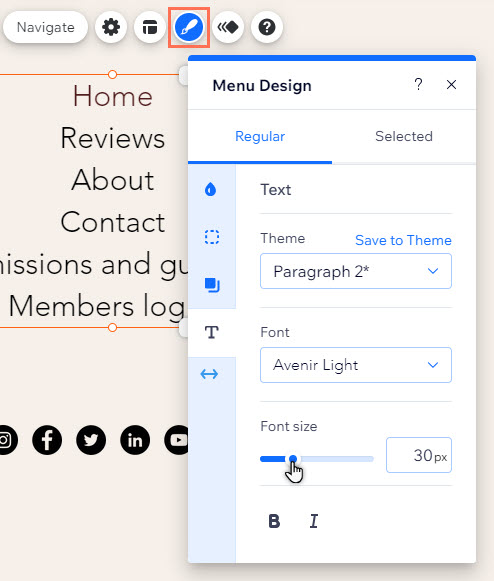
메뉴 디자인하기
사이트의 전반적인 테마를 보완할 수 있도록 메뉴 디자인을 사용자 지정하세요. 메뉴 아이템의 정렬 및 구조, 디자인을 변경할 수 있습니다.
메뉴를 디자인하려면:
- 에디터에서 햄버거 메뉴를 선택합니다.
- 메뉴 편집을 클릭합니다.
- 메뉴 아이템을 클릭합니다.
- 메뉴를 조정할 방법을 선택합니다.
- 레이아웃: 레이아웃
아이콘을 클릭해 다음 옵션 중에서 선택합니다.
- 텍스트 정렬: 메뉴 텍스트를 왼쪽, 오른쪽, 또는 가운데로 정렬합니다.
- 드롭다운 메뉴 화살표 방향: 드롭다운 메뉴 화살표가 메뉴 텍스트의 왼쪽 또는 오른쪽에 있는지 여부를 선택합니다.
- 디자인: 디자인
아이콘을 클릭한 후 원하는 대로 메뉴를 사용자 지정합니다.
- 기본 또는 선택 중 사용자 지정할 메뉴 상태를 선택합니다.
- 다음 옵션을 사용해 디자인을 조정합니다.
- 채우기 색상 및 투명도
: 메뉴의 채우기 색상을 선택하고 투명도를 조정합니다.
- 테두리
: 메뉴의 테두리 두께 및 색상을 조정합니다.
- 음영
: 음영을 추가하고 각도, 크기, 흐리기, 색상 및 거리 등을 조정합니다.
- 텍스트
: 글꼴, 크기, 서식 등 메뉴의 텍스트 설정을 편집합니다.
- 간격
: 슬라이더를 사용해 메뉴 간격과 간격을 조정합니다.
- 채우기 색상 및 투명도
- 레이아웃: 레이아웃