Wix 에디터: 요소 활용하기
4 분
페이지 메뉴
- 요소 이동하기
- 요소 복사 및 붙여넣기
- 요소 크기 조정하기
- 요소 회전하기
- 요소 디자인 복사하기
- 자주 묻는 질문
페이지에 요소를 추가한 후 사이트 전체에 균형 잡힌 콘텐츠를 구성할 수 있도록 조정 및 관리하세요. 크기, 위치, 각도를 선택하고 요소나 디자인을 복사해 보다 효율적으로 작업할 수 있습니다.
요소 이동하기
페이지 콘텐츠의 나머지 부분과 일치하도록 요소의 위치를 변경하세요. 드래그-앤-드롭을 사용해 단일 요소를 자유롭게 이동하거나 끌기 핸들을 사용해 정렬된 여러 요소를 수직으로 이동할 수 있습니다.
도움말:
에디터에서 요소를 선택할 수 없거나 찾을 수 없는 경우, 해당 요소가 다른 요소 뒤에 배치되었을 수 있습니다.
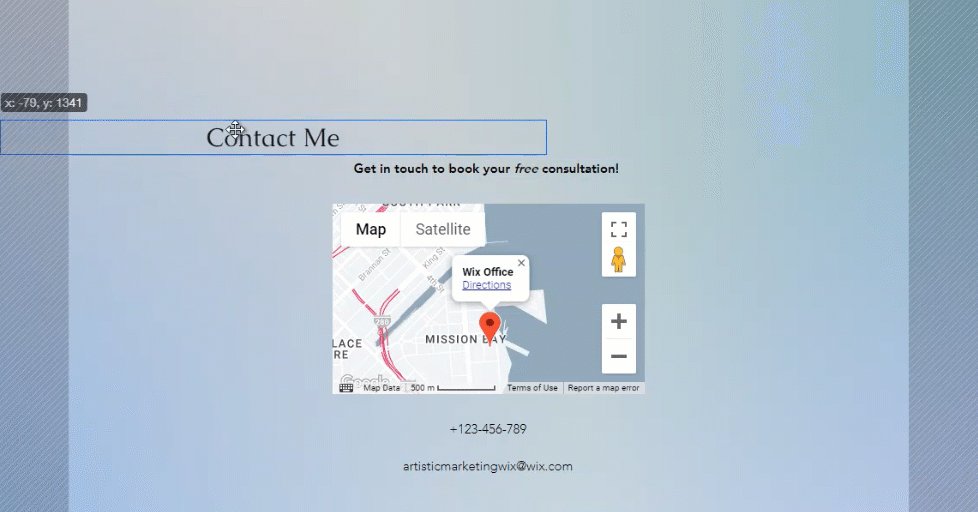
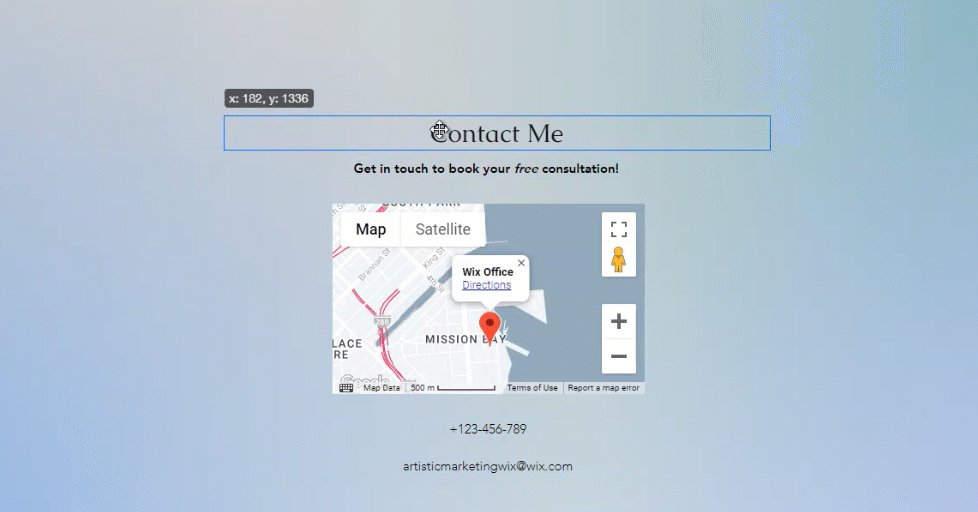
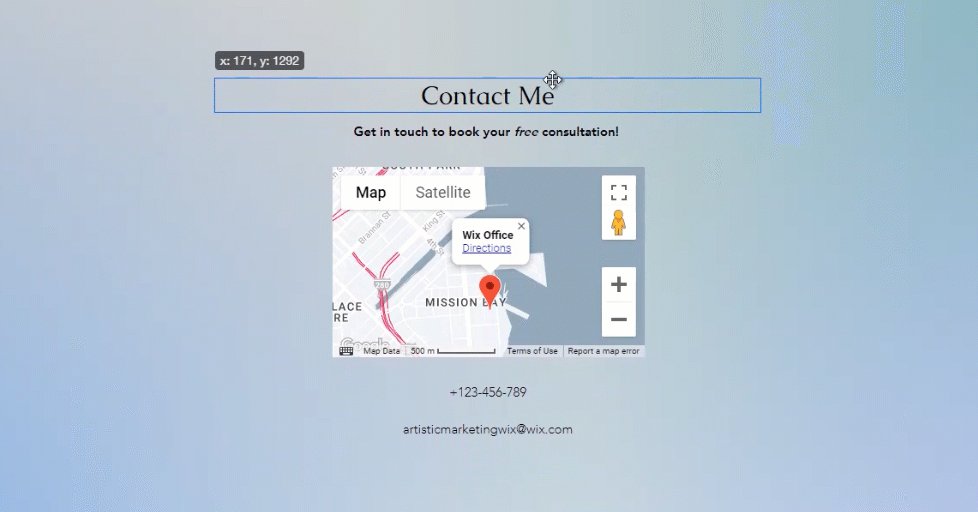
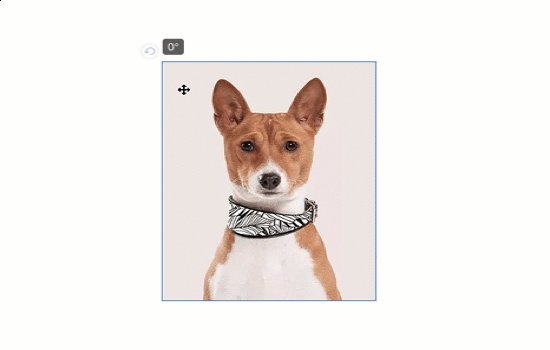
에디터에서 단일 요소를 이동하려면:
- 에디터에서 해당 요소를 클릭합니다.
- 요소를 클릭하고 드래그합니다.
- 요소를 원하는 위치에 놓습니다.

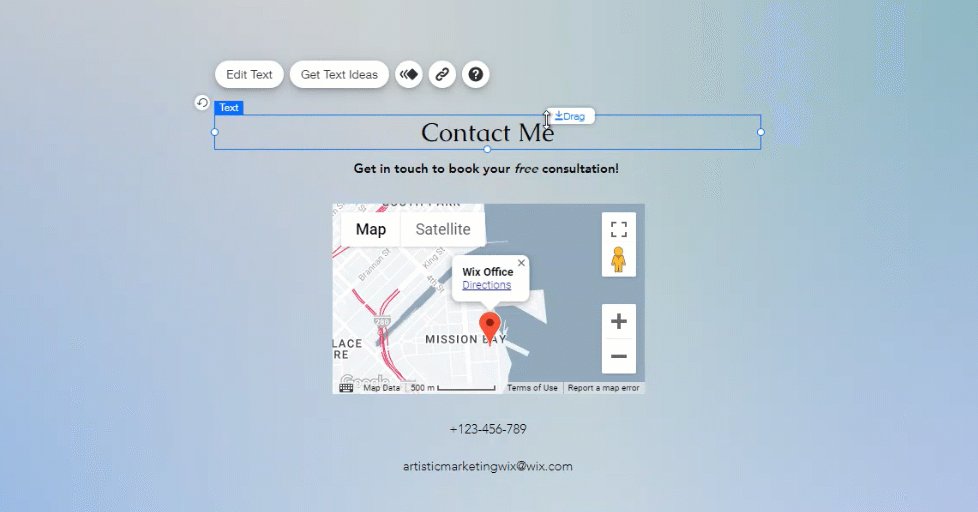
여러 요소를 이동하려면:
- 모든 해당 요소를 정렬합니다.
- 요소의 맨 위에 있는 요소를 클릭합니다.
- 끌기 핸들
 을 클릭하고 드래그합니다.
을 클릭하고 드래그합니다. - 요소 그룹을 원하는 위치로 이동합니다.

추가 정보:
에디터 툴바를 사용해 요소를 더 정확하게 배치할 수 있습니다. 에디터 툴바를 사용해 요소의 위치를 지정하는 방법에 대한 자세한 도움말을 확인하세요.
요소 복사 및 붙여넣기
하나 또는 여러 개의 요소를 복사해 붙여넣으면 콘텐츠를 빠르게 제작할 수 있습니다. 한 페이지/섹션에서 요소를 복사하고 다른 페이지/섹션에 붙여넣어 사이트 디자인을 일관되게 유지할 수 있습니다.
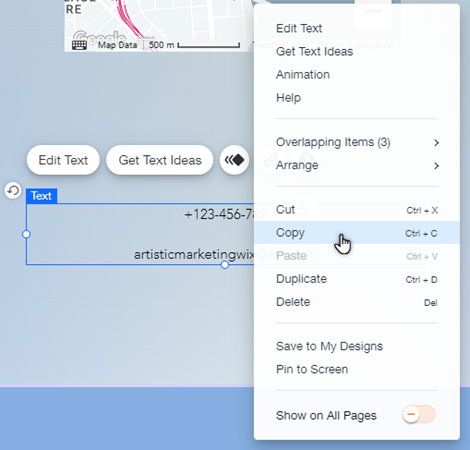
단일 요소를 복사해 붙여넣으려면:
- 에디터에서 해당 요소를 마우스 오른쪽 버튼으로 클릭합니다.
- 복사를 클릭합니다.
- 사이트의 새 페이지 또는 섹션으로 이동합니다.
- 원하는 위치를 마우스 오른쪽 버튼으로 클릭합니다.
- 붙여넣기를 클릭합니다.

여러 요소를 복사해 붙여넣으려면:
- 에디터에서 해당 요소들 위로 마우스를 클릭하고 드래그합니다.
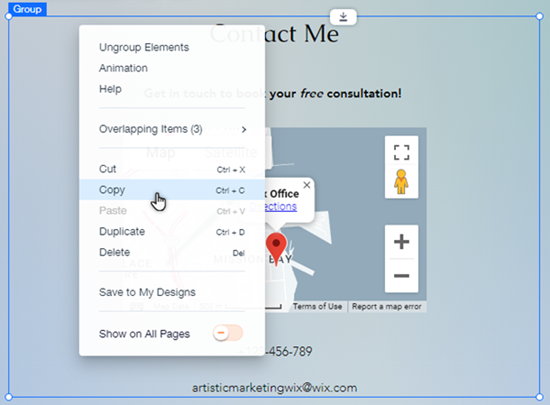
- 그룹 설정을 클릭합니다.
- 그룹을 마우스 오른쪽 버튼으로 클릭하고 복사를 클릭합니다.
- 사이트의 새 페이지 또는 섹션으로 이동합니다.
- 원하는 위치를 마우스 오른쪽 버튼으로 클릭합니다.
- 붙여넣기를 클릭합니다.

다음을 참고하세요.
- 키보드 단축키 Ctrl+C를 사용해 요소를 복사하고 Ctrl+V를 사용해 요소를 붙여넣을 수도 있습니다(Mac의 경우 Cmd+C 및 Cmd+V).
- 요소를 계정 내 다른 사이트에 복사해 붙여넣을 수 있습니다.
- 모든 요소를 선택하는 데 문제가 있는 경우 하나의 요소를 클릭한 다음 계속해서 마우스로 클릭하고 드래그합니다.
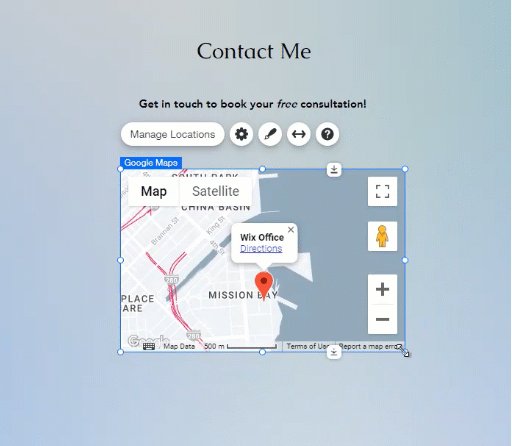
요소 크기 조정하기
요소 늘이기 핸들을 사용해 원하는대로 요소 크기를 조정하세요. 요소의 크기를 조정하면 페이지 또는 섹션의 크기가 요소에 맞게 자동으로 조정될 수 있습니다.
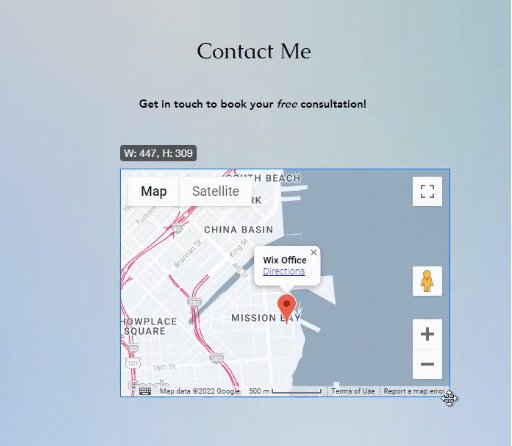
요소 크기를 조정하려면:
- 에디터에서 해당 요소를 클릭합니다.
- 요소의 가장자리에 있는 늘이기 핸들을 드래그합니다.
- 요소가 원하는 크기가 되면 핸들을 놓습니다.

추가 정보:
에디터 툴바를 사용해 요소의 크기를 더 정확하게 조정할 수 있습니다. 에디터 툴바를 사용해 요소의 크기를 조정하는 방법에 대한 자세한 도움말을 확인하세요.
참고:
- 이미지, 버튼, 모양, 이미지 갤러리 등의 일부 요소는 기본적으로 비율이 자동 조정됩니다. 자유롭게 크기를 변경하려면, 키보드에서 Shift 키를 누른채 크기를 조정하세요.
- 메뉴, 상자, 슬라이드쇼, 앱 등의 기타 요소는 기본적으로 자유롭게 조정됩니다. 비율을 유지하려면, 키보드에서 Shift 키를 누른채 크기를 조정하세요.
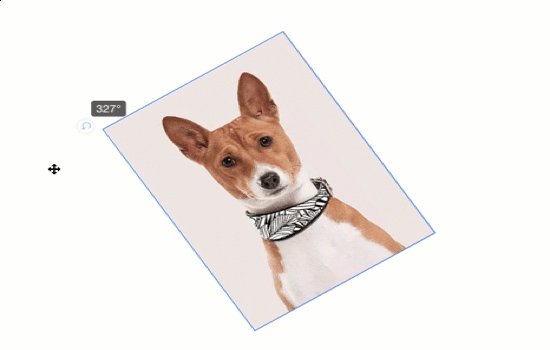
요소 회전하기
요소를 회전하는 것은 사이트에 독특한 분위기를 더할 수 있는 재미있고 창의적인 방법입니다. 아이콘을 사용해 요소를 자유롭게 회전할 수 있습니다. 다양한 방향으로 회전을 시도해보고 가장 마음에 드는 각도를 선택할 수 있습니다.
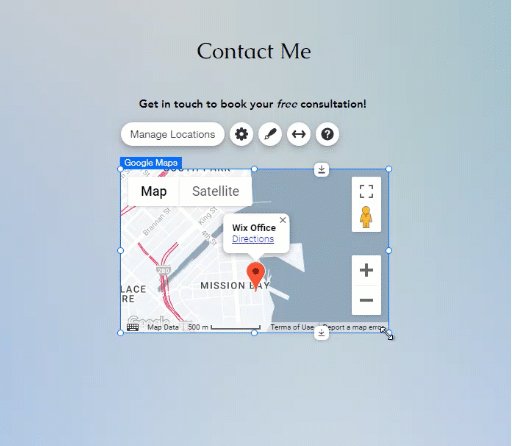
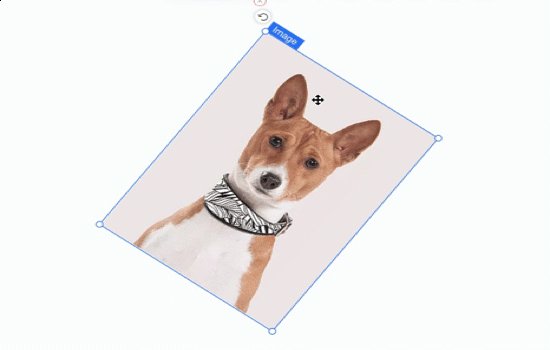
요소를 회전하려면:
- 에디터에서 해당 요소를 클릭합니다.
- 요소 왼쪽 상단의 회전
 아이콘을 클릭해 드래그합니다.
아이콘을 클릭해 드래그합니다.

도움말:
에디터 툴바를 사용해 회전 각도를 더 정확하게 설정할 수 있습니다. 에디터 툴바를 사용해 요소를 회전하는 방법에 대한 자세한 도움말을 확인하세요.
요소 디자인 복사하기
요소의 디자인을 복사해 사이트의 다른 유사한 요소에 사용할 수 있습니다. 예를 들어 버튼의 디자인을 복사하고 다른 버튼에 적용해 사이트의 디자인을 전체적으로 일관되게 유지할 수 있습니다.
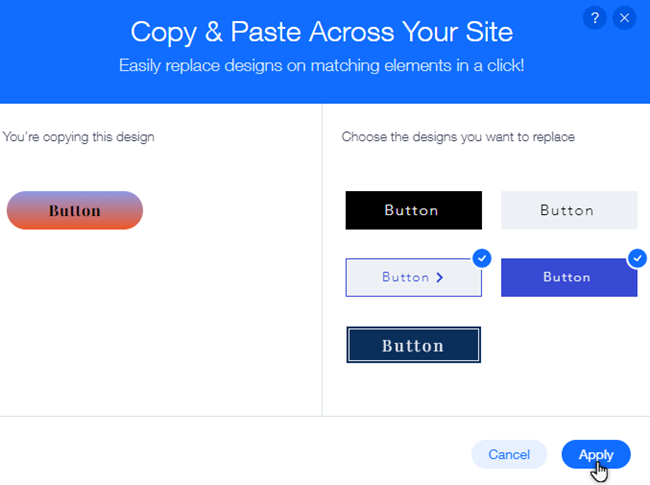
요소의 디자인을 복사하려면:
- 에디터에서 디자인을 복사하려는 요소를 마우스 오른쪽 버튼으로 클릭합니다.
- 디자인 복사를 클릭합니다.
- 패널의 오른쪽에서 교체하고자 하는 디자인을 선택합니다.
- 적용을 클릭합니다.

참고:
디자인 복사 기능은 페이지 및 버튼, 컨테이너 등과 같은 테마 요소에 사용할 수 있습니다.
자주 묻는 질문
아래 질문을 클릭해 자세한 내용을 확인하세요.
에디터에서 여러 요소를 선택하려면 어떻게 해야 하나요?
사이트의 요소의 크기, 회전 및 위치를 더 정확하게 조정하려면 어떻게 해야 하나요?
페이지 하단에 추가 여백이 생기는 이유는 무엇인가요?

