Wix 에디터: 사이트에 Top 버튼 생성하기
2 분
페이지 메뉴
- 1 단계 | 버튼 추가하기
- 2 단계 | 버튼을 페이지 상단에 연결하기
- 3 단계 | 버튼 위치 고정하기
- 4 단계 | 모든 페이지에 버튼 표시하기
스마트 Top 버튼을 통해 방문자는 상단으로 쉽게 이동할 수 있습니다. Top 버튼은 사이트의 특정 위치에 고정되며 방문자가 아래로 스크롤하면 버튼이 나타납니다.
1 단계 | 버튼 추가하기
Top 버튼은 보통 방문자에게 버튼이 페이지 상단으로 이동함을 알리는 화살표입니다. 다양한 형태의 여러 화살표 중에서 선택할 수 있습니다.
버튼을 추가하려면:
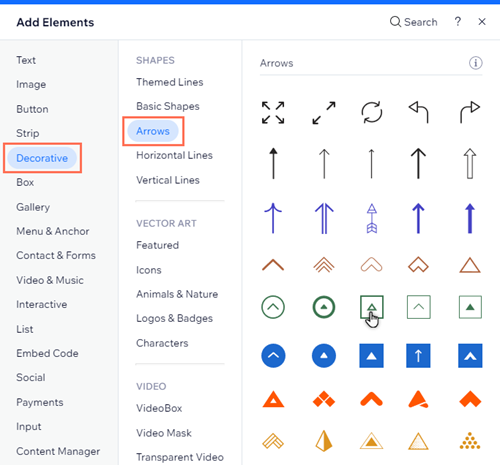
- 에디터 왼쪽에서 요소 추가
 를 클릭합니다.
를 클릭합니다. - 기본을 클릭합니다.
- 화살표를 클릭합니다.
- 사이트로 화살표를 드래그합니다.

다른 버튼을 원한다면:
벡터아트 또는 아이콘 버튼 등 다른 요소를 사용해 Top 버튼을 장식할 수 있습니다 .
2 단계 | 버튼을 페이지 상단에 연결하기
버튼에 페이지 상단으로 이동하는 링크를 연결하면 방문자가 버튼을 클릭해 페이지 상단으로 이동할 수 있습니다.
버튼에 링크를 추가하려면:
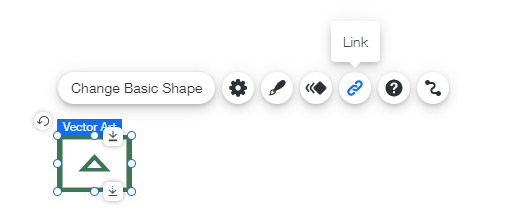
- 에디터에서 버튼을 클릭합니다.
- 링크
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 페이지 상단/하단을 클릭합니다.
- 상단을 클릭합니다.
- 완료를 클릭합니다.

3 단계 | 버튼 위치 고정하기
사이트 방문자가 사이트를 아래로 스크롤할 화면경우에도 항상 볼 수 있도록 버튼을 고정하세요.
Top 버튼은 보통 화면의 오른쪽 하단에 나타납니다.
버튼을 화면에 고정하려면:
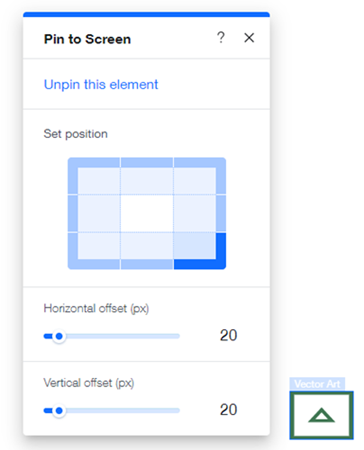
- 버튼을 오른쪽 클릭합니다.
- 위치 고정을 클릭합니다.
- 위치 설정 아래의 그리드에서 위치를 선택합니다.
- (선택사항) 간격을 설정해 요소를 가로 또는 세로로 이동합니다.
- 수평 간격 슬라이더를 드래그해 요소를 수평으로 이동시키거나, 슬라이더 옆의 입력란에 숫자를 입력합니다.
- 수직 간격 슬라이더를 드래그해 요소를 수직으로 이동시키거나, 슬라이더 옆의 입력란에 숫자를 입력합니다.

4 단계 | 모든 페이지에 버튼 표시하기
사이트의 모든 페이지 및 위치에서 버튼에 액세스할 수 있도록 만들어 보세요.
모든 페이지에 버튼을 표시하려면:
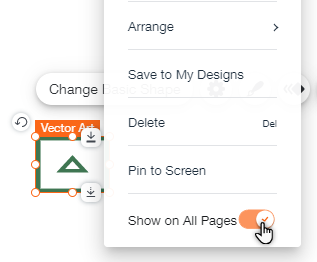
- 버튼을 오른쪽 클릭합니다.
- 모든 페이지에서 보기 버튼을 활성화합니다.

모바일 사이트에서 Top 버튼 보기:
Top 버튼은 모바일 사이트에서 표시되지 않습니다. 하지만, 모바일 사이트에 맞게 디자인된 모바일용 Top 버튼을 추가할 수 있습니다.

