Wix 에디터: 모바일 사이트 탭 조정 및 사용자 지정하기
9 분
페이지 메뉴
- 모바일 사이트에서 탭 비공개하기
- 모바일에서 탭 레이아웃 조정하기
- 모바일에서 탭 디자인 사용자 지정하기
탭은 콘텐츠를 구성하고 분류하는 고급 방법입니다. 데스크톱에 추가한 탭은 모바일 사이트에 자동으로 표시되며 작은 화면에 맞게 필요에 따라 조정할 수 있습니다.
참고:
탭은 데스크톱 요소이므로 모바일 전용 탭을 추가할 수 없습니다.
모바일 사이트에서 탭 비공개하기
모바일 사이트에 탭을 표시하지 않으려면 쉽게 비공개 처리할 수 있습니다. 탭 요소를 비공개한 후에는 모바일 사이트에서 비공개된 요소 패널에서 액세스해 다시 공개할 수 있습니다.
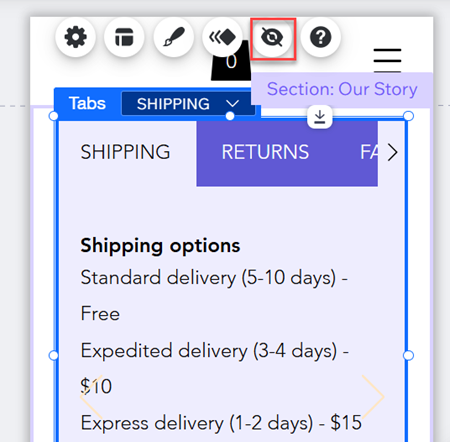
모바일 사이트에서 탭을 비공개하려면:
- 모바일 에디터에서 탭 요소를 클릭합니다.
- 비공개
아이콘을 클릭합니다.

모바일에서 탭 레이아웃 조정하기
더 작은 화면에 맞도록 모바일 사이트의 탭 레이아웃을 편집합니다. 간격과 방향을 변경해 탭을 구성하고 모바일 방문자가 상단 메뉴에 맞지 않는 탭을 보는 방식을 선택할 수 있습니다.
모바일 사이트에서 탭 레이아웃을 조정하려면:
- 모바일 에디터에서 탭 요소를 클릭합니다.
- 레이아웃
아이콘을 클릭합니다.
- 탭 레이아웃을 조정할 방법을 선택합니다.
- 탭 배열: 탭 메뉴를 얼마나 늘릴지 선택합니다.
- 기본: 메뉴가 상자의 너비에 맞지 않습니다.
- 늘이기: 메뉴가 전체 상자의 너비에 맞습니다.
- 탭 간격: 탭 아이템 사이 간격을 더 넓게 또는 좁게 조정합니다.
- 탭 및 컨테이너 간격: 메뉴와 콘텐츠 상자 사이의 간격을 더 크게 또는 더 작게 설정합니다.
- 가로 여백: 메뉴 아이템 왼쪽과 오른쪽 여백을 조정합니다.
- 세로 여백: 아이템의 상단 및 하단 여백을 조정합니다.
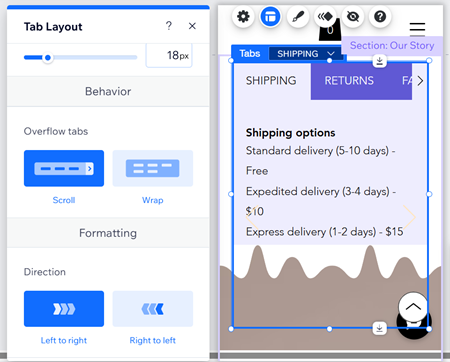
- 오버플로 탭: 상단 메뉴에 맞지 않는 아이템을 표시하는 방법을 선택합니다.
- 스크롤: 방문자는 메뉴를 스크롤해 모든 아이템을 볼 수 있습니다.
- 줄 바꿈: 모든 아이템에 맞게 줄이 추가됩니다. 슬라이더를 사용해 행 사이의 간격을 더 넓게 또는 좁게 설정할 수 있습니다.
- 탭 방향: 상단 메뉴의 탭을 왼쪽에서 오른쪽으로 또는 그 반대로 표시합니다.
- 텍스트 정렬: 옵션을 선택해 텍스트를 왼쪽, 가운데 또는 오른쪽으로 정렬합니다.
- 탭 배열: 탭 메뉴를 얼마나 늘릴지 선택합니다.

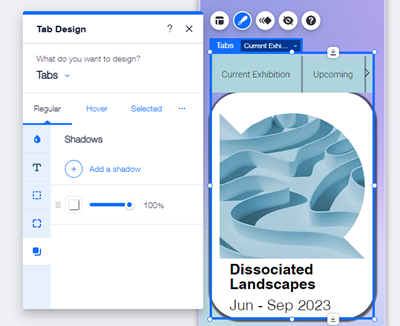
모바일에서 탭 디자인 사용자 지정하기
모바일 사이트의 디자인에 맞도록 탭 요소의 디자인을 변경합니다. 변경 사항은 데스크톱 사이트에 영향을 미치지 않으므로 텍스트 및 색상과 같은 옵션을 변경해 모바일 방문자를 위한 맞춤형 환경을 조성할 수 있습니다.
탭 디자인을 편집하려면:
- 모바일 에디터에서 탭 요소를 클릭합니다.
- 디자인
아이콘을 클릭합니다.
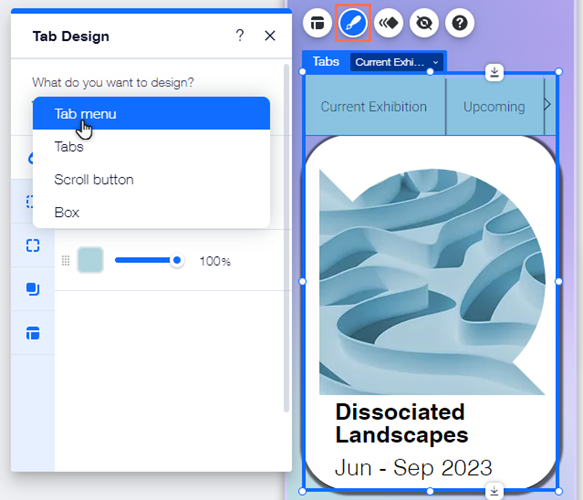
- 요소 선택에서 옵션을 선택하고사용 가능한 옵션을 사용해 사용자 지정합니다.
탭 컨테이너
탭
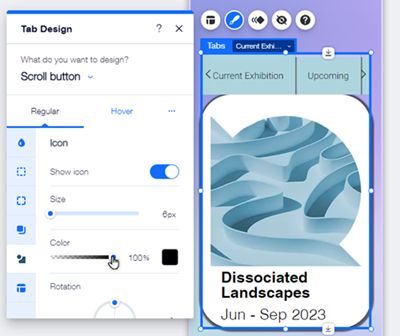
스크롤 버튼
컨테이너



 : 메뉴 배경에 테두리를 추가해 사이트 페이지와의 대비를 생성합니다. 디자인과 색상을 선택하고 필요에 따라 두께를 설정하세요.
: 메뉴 배경에 테두리를 추가해 사이트 페이지와의 대비를 생성합니다. 디자인과 색상을 선택하고 필요에 따라 두께를 설정하세요. : 메뉴 모서리를 어떻게 표시할지 선택합니다. 각 모서리를 서로 다르게 조정하고 반경을 조정할 수 있습니다.
: 메뉴 모서리를 어떻게 표시할지 선택합니다. 각 모서리를 서로 다르게 조정하고 반경을 조정할 수 있습니다. : 메뉴 배경에 음영을 추가해 멋진 3D 효과를 더합니다. 크기, 선명도, 각도 등을 설정해 더 큰 효과를 낼 수 있습니다.
: 메뉴 배경에 음영을 추가해 멋진 3D 효과를 더합니다. 크기, 선명도, 각도 등을 설정해 더 큰 효과를 낼 수 있습니다. : 탭 메뉴 주변의 패딩을 조정해 주위 공간을 더 크거나 작게 만듭니다. 자물쇠
: 탭 메뉴 주변의 패딩을 조정해 주위 공간을 더 크거나 작게 만듭니다. 자물쇠 아이콘을 활성화 또는 비활성화해 각 면을 개별적으로 조정하거나 동일하게 조정할 수 있습니다.
아이콘을 활성화 또는 비활성화해 각 면을 개별적으로 조정하거나 동일하게 조정할 수 있습니다.
 : 글꼴, 크기 및 간격과 같은 설정으로 아이템 텍스트를 사용자 지정합니다. 굵게, 기울임꼴 등과 같은 서식을 추가하고 색상을 선택할 수도 있습니다.
: 글꼴, 크기 및 간격과 같은 설정으로 아이템 텍스트를 사용자 지정합니다. 굵게, 기울임꼴 등과 같은 서식을 추가하고 색상을 선택할 수도 있습니다.
 : 탭 메뉴에서 눈에 띄고 방문자가 사이트에서 제공하는 다른 콘텐츠를 볼 수 있도록 스크롤 버튼의 아이콘을 디자인합니다.
: 탭 메뉴에서 눈에 띄고 방문자가 사이트에서 제공하는 다른 콘텐츠를 볼 수 있도록 스크롤 버튼의 아이콘을 디자인합니다.