Wix 에디터: 탭 정보
2 분
페이지 메뉴
- 탭으로 콘텐츠 구성하기
- 페이지 레이아웃을 보완하기 위해 탭 정렬하기
- 탭 디자인 사용자 지정하기
- 모바일 사이트 탭 조정하기
- 자주 묻는 질문
탭은 별도의 디스플레이로 나누어 주는 컨테이너입니다. 각 탭 아이템에 서로 다른 콘텐츠를 추가할 수 있으며 방문자는 해당 아이템을 클릭해 필요한 아이템을 찾을 수 있습니다.
탭 요소를 사용해 다양한 정보를 보여주고 방문자가 브랜드 소식과 콘텐츠에 더 쉽게 액세스할 수 있도록 하세요.
탭으로 콘텐츠 구성하기
탭은 인터랙티브 컨테이너이므로 각 아이템마다 다른 요소를 표시할 수 있습니다. 보여주고 싶은 콘텐츠 유형이나 정보를 선택하고 그에 따라 요소를 추가해 설정합니다.
탭은 페이지 및 섹션 또는 비즈니스와 관련된 콘텐츠를 표시하는 유용한 방법입니다. 예를 들어 "문의하기" 섹션은 비즈니스 전화번호, 이메일, 주소 등의 다양한 탭을 포함할 수 있습니다. 사이트에 탭을 추가하고 설정하는 방법에 대한 자세한 도움말을 확인하세요.

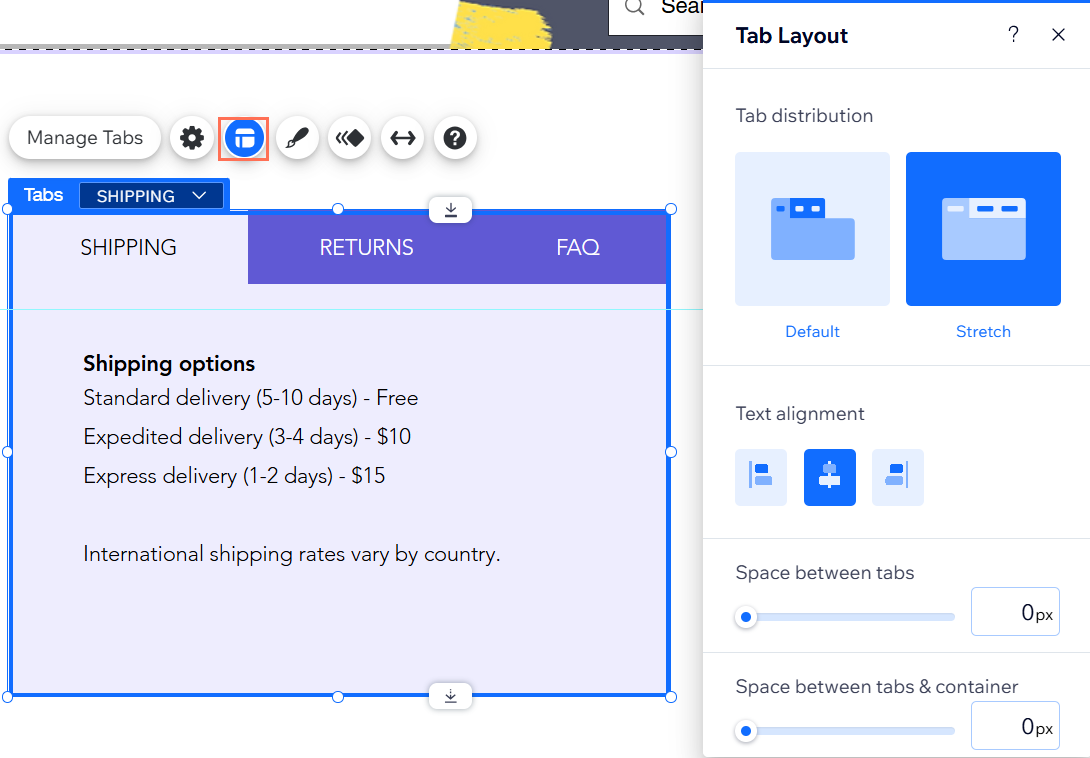
페이지 레이아웃을 보완하기 위해 탭 정렬하기
탭을 추가하고 설정한 후 레이아웃을 변경해 일관된 페이지 구조를 만듭니다. 메뉴와 컨테이너 사이의 간격을 조정하고 메뉴에 맞지 않는 아이템을 표시하는 방법 등을 선택할 수 있습니다. 탭 레이아웃을 변경하는 방법에 대한 자세한 도움말을 확인하세요.

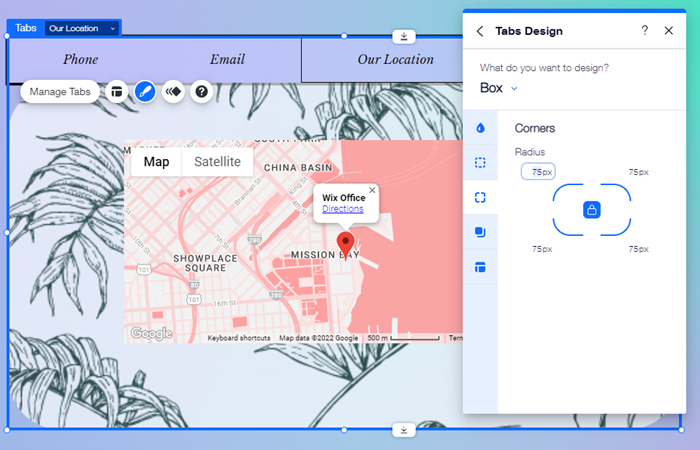
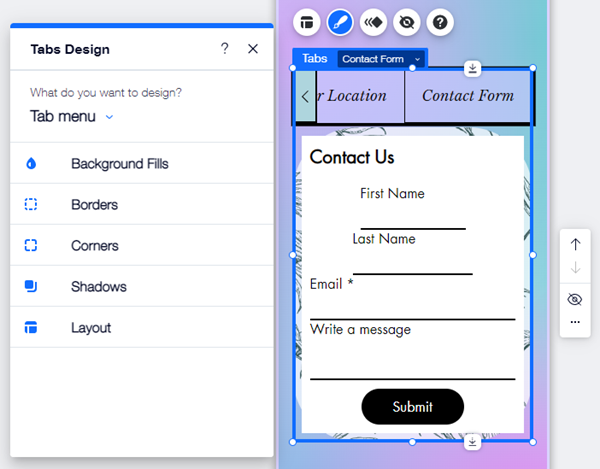
탭 디자인 사용자 지정하기
탭 요소의 모든 부분을 원하는 대로 사용자 지정하세요. 컨테이너의 배경을 변경하고 메뉴 아이템의 글꼴을 선택하고 음영을 추가해 탭에 멋진 3D 효과를 더해 보세요.
옵션을 사용해 사이트 테마와 조화를 이루는 탭을 디자인하거나 페이지에서 눈에 띄는 대담하고 눈길을 끄는 컨테이너를 만들 수 있습니다. 탭 디자인을 사용자 지정하는 방법에 대한 자세한 도움말을 확인하세요.

모바일 사이트 탭 조정하기
데스크톱 에디터에서 추가한 탭은 모바일 사이트에서도 자동으로 표시됩니다. 모바일 사이트에서 전체 탭 컨테이너를 숨길지 또는 작은 화면에 맞게 레이아웃, 간격 및 디자인을 사용자 지정할지 선택할 수 있습니다.
모바일에서 변경한 사항은 데스크톱 사이트에 영향을 미치지 않으므로 모바일 사용자를 위해 간편한 인터랙티브 환경을 조성하기 위해 원하는 대로 탭을 편집할 수 있습니다. 모바일 탭을 조정하는 방법에 대한 자세한 도움말을 확인하세요.

자주 묻는 질문
탭 아이템 간은 어떻게 탐색하나요?
탭 아이템의 크기를 별도로 변경할 수 있나요?
기본 탭이란 무엇인가요?

