Wix 에디터: 마우스오버 인터랙션 추가 및 설정하기
5 분
페이지 메뉴
- 1단계 | 요소 디자인 및 추가하기
- 2단계 | 마우스오버 모드 액세스하기
- 3단계 | 요소에 마우스오버 인터랙션 추가하기
마우스오버 시 요소를 나타나게 하거나 사라지게 만들고, 효과를 추가 색상이 바뀌도록 설정하세요. 더욱 드라마틱한 효과를 위해 효과의 실행 시점도 설정할 수 있습니다.

1단계 | 요소 디자인 및 추가하기
마우스오버 인터랙션은 사이트에 재미와 역동적인 느낌을 더합니다. 시작하려면 요소 추가 패널에서 상자 또는 반복 레이아웃을 추가하세요.
아래 옵션을 클릭해 각 요소의 추가에 대한 자세한 도움말을 확인하세요.
상자 추가하기
반복 레이아웃 추가하기
2단계 | 마우스오버 모드 액세스하기
요소의 디자인 및 추가를 완료한 후, 마우스오버 모드에 액세스해 인터랙션을 추가합니다. 여기에서 방문자가 상자 및 반복 레이아웃에 마우스오버를 했을 때 무엇을 표시할지 설정할 수 있습니다.
마우스오버 모드에 액세스하려면:
- 에디터에서 상자 또는 반복 레이아웃을 선택합니다.
- 선택한 요소에 따라 마우스오버 액세스 지침을 따르세요.
- 상자: 마우스오버 인터랙션
아이콘을 클릭합니다.
- 반복 레이아웃: 반복 레이아웃의 컨테이너를 클릭한 후 마우스오버 인터랙션
아이콘을 선택합니다.
- 상자: 마우스오버 인터랙션
- 시작하기를 클릭합니다.
도움말:
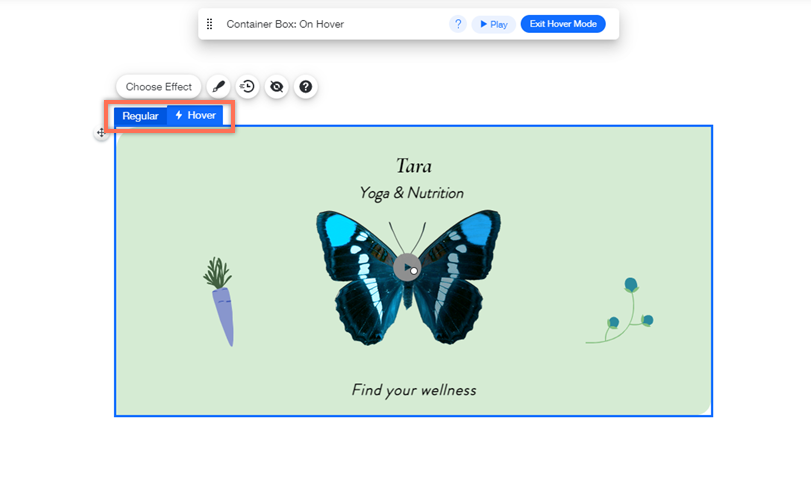
마우스오버 모드에 처음 액세스하면 요소 상단의 탭을 사용해 기본과 마우스오버 모드를 전환할 수 있습니다.

3단계 | 요소에 마우스오버 인터랙션 추가하기
마우스오버 모드에서 요소를 나타나게 하거나 사라지게 하는 등 멋진 효과를 추가할 수 있습니다. 이 효과들은 방문자가 상자 또는 반복 레이아웃 위에 커서를 마우스오버할 때 동시에 재생됩니다.
수행할 작업을 선택합니다.
마우스오버 시 표시할 요소 추가하기
마우스오버 시 요소 비공개하기
요소 마우스오버 시 사용될 효과 선택하기
(컨테이너만 해당) 마우스오버 시 컨테이너 디자인 변경하기


 를 클릭합니다.
를 클릭합니다.

 아이콘을 클릭해 마우스오버 시 표시할 요소를 추가합니다.
아이콘을 클릭해 마우스오버 시 표시할 요소를 추가합니다. 
 아이콘을 클릭합니다.
아이콘을 클릭합니다. 아이콘을 클릭해 비공개된 요소의 목록을 액세스 및 관리할 수 있습니다.
아이콘을 클릭해 비공개된 요소의 목록을 액세스 및 관리할 수 있습니다.  아이콘을 클릭합니다.
아이콘을 클릭합니다.