Wix 에디터: 팝업 관리하기
4 분
페이지 메뉴
- 팝업 열기
- 팝업 이름 변경하기
- 팝업에 요소 링크하기
- 팝업 복제하기
- 팝업 삭제하기
- 팝업 닫기 버튼에 링크 추가하기
팝업은 공지사항, 판매, 뉴스와 같은 중요한 정보를 창에 표시할 수 있는 좋은 방법입니다. 팝업을 생성한 후에는 이름을 변경하거나, 복제해 빠르게 팝업을 생성하거나, 방문자가 클릭해 팝업을 여는 요소에 링크할 수 있습니다.
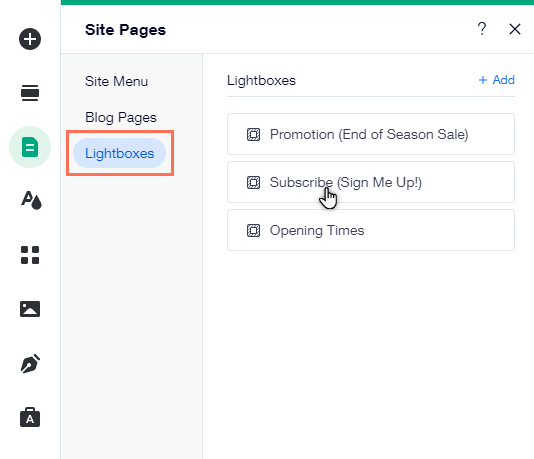
팝업 열기
메뉴 및 페이지 패널에서 팝업에 액세스해 디자인 및 콘텐츠를 편집하거나 필요에 따라 관리하세요.
팝업을 열려면:
- 에디터로 이동합니다.
- 에디터 왼쪽에서 페이지 및 메뉴
아이콘을 클릭합니다.
- 팝업을 클릭합니다.
- 해당 팝업을 클릭해 엽니다.

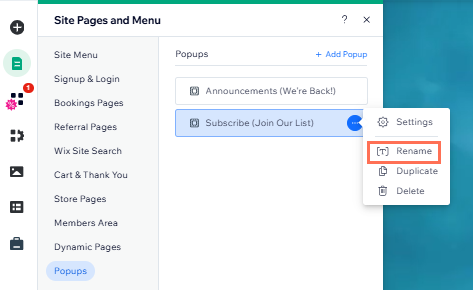
팝업 이름 변경하기
에디터에서 쉽게 찾을 수 있도록 팝업 이름을 변경하세요. 팝업 이름은 라이브 사이트에 표시되지 않으므로 원하는 이름을 선택할 수 있습니다. "가입 양식" 또는 "할인 행사 공지" 등과 같이 내용에 가장 적합한 이름을 선택하는 것이 좋습니다.
팝업 이름을 변경하려면:
- 페이지 및 메뉴
패널에서 해당 팝업을 클릭합니다.
- 추가 작업
아이콘을 클릭합니다.
- 이름 변경을 클릭합니다.
- 입력란에 새 이름을 입력합니다.
- 완료을 클릭합니다.

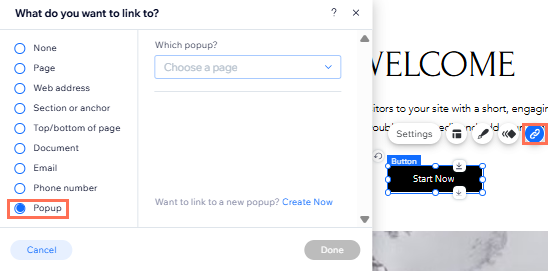
팝업에 요소 링크하기
사이트의 요소를 팝업에 연결해 방문자가 요소 클릭 시 볼 수 있도록 하세요. 텍스트, 버튼, 벡터아트까지 팝업에 링크할 수 있습니다.
요소를 팝업에 링크하려면:
- 에디터에서 링크하고자 하는 요소를 선택합니다.
- 링크
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 팝업을 선택합니다.
- 대상 팝업 드롭다운 메뉴를 클릭해 해당 팝업을 선택합니다.
- 완료를 클릭합니다.

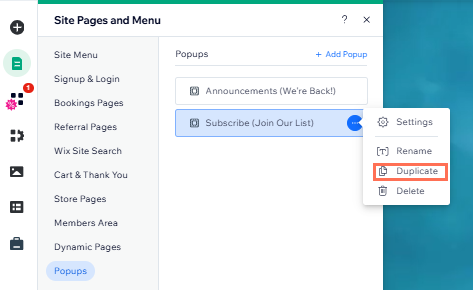
팝업 복제하기
페이지 전체에 일관된 디자인을 적용하려면 팝업을 복제하세요. 원하는 텍스트와 색상을 유지하면서 필요에 따라 콘텐츠를 변경할 수 있습니다.
팝업을 복제하려면:
- 페이지 및 메뉴
패널에서 해당 팝업을 클릭합니다.
- 추가 작업
아이콘을 클릭합니다.
- 복제를 클릭합니다.
- 새 팝업의 이름을 입력합니다.
- 완료을 클릭합니다.

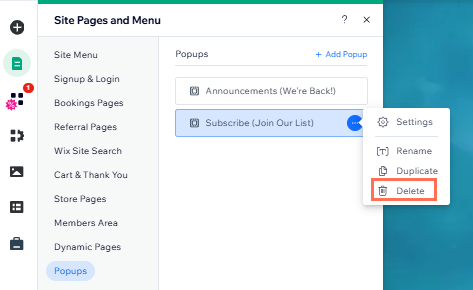
팝업 삭제하기
사이트 공지 사항을 최신 상태로 유지하기 위해 더 이상 필요하지 않은 팝업을 삭제하세요.
팝업을 삭제하려면:
- 페이지 및 메뉴
패널에서 해당 팝업을 클릭합니다.
- 추가 작업
아이콘을 클릭합니다.
- 삭제를 클릭합니다.

팝업 닫기 버튼에 링크 추가하기
팝업 닫기 버튼을 페이지, 외부 사이트 등에 연결하세요. 방문자가 버튼을 클릭하면 링크한 위치로 이동합니다.
참고:
이 옵션은 팝업에서 닫기 버튼을 활성화한 경우에만 사용할 수 있습니다.
닫기 버튼에 링크를 추가하려면:
- 에디터에서 해당 팝업을 엽니다.
- 팝업에서 닫기 버튼을 클릭합니다.
- 링크
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 링크 유형을 선택합니다.
- 해당 정보를 추가합니다.
- 완료을 클릭합니다.

