Wix 에디터: 라이브 모바일 사이트 정렬 문제 해결하기
2 분
페이지 메뉴
- 한 줄의 텍스트가 두 줄로 분할되는 경우
- 서로 겹치는 텍스트 및 기타 요소
- 텍스트가 다른 요소와 잘못 정렬되는 경우
- 모바일 사이트 다른 요소와의 정렬 문제
사이트 콘텐츠는 다른 브라우저와 기기에서 다른 렌더링 엔진을 사용하기 때문에 모든 휴대기기에서 동일하게 표시되지 않을 수 있습니다. 예를 들어, 텍스트 요소는 특정 모바일 화면에서 다른 요소와 확장, 겹치거나 정렬되지 않을 수 있습니다.
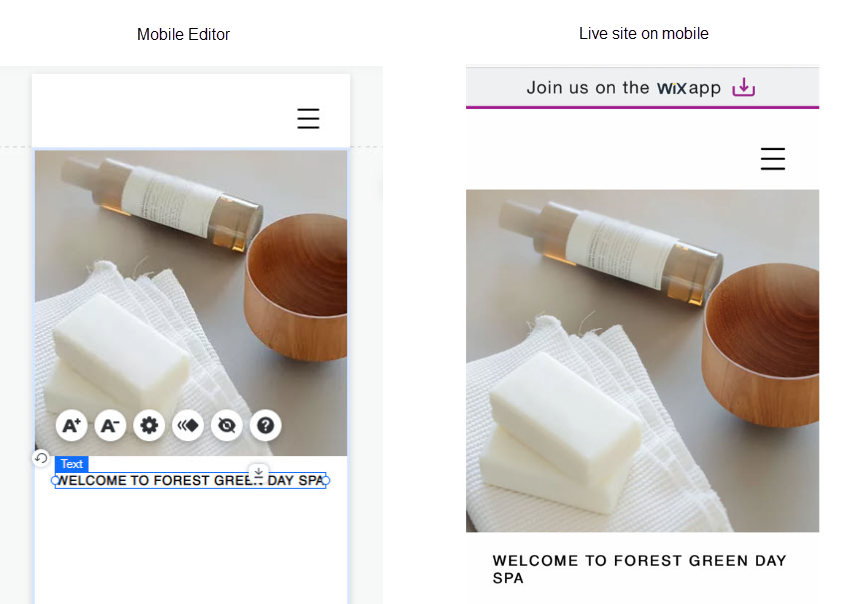
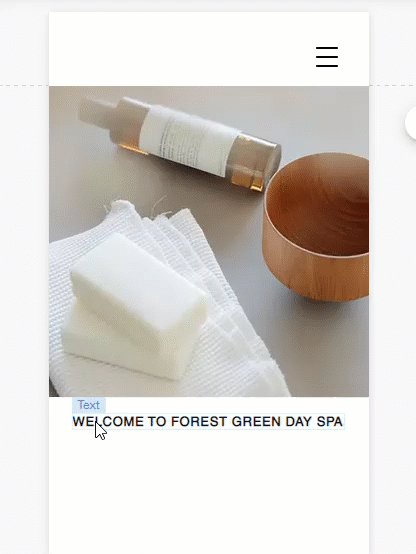
한 줄의 텍스트가 두 줄로 분할되는 경우
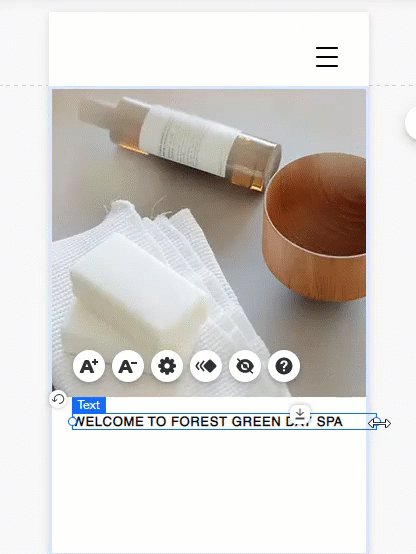
모바일 에디터의 한 줄 텍스트가 라이브 사이트에서 두 줄로 분할되는 것을 확인할 수 있습니다. 이는 기기에 따라 다를 수 있으며, 다른 화면에서는 다르게 보일 수 있습니다.

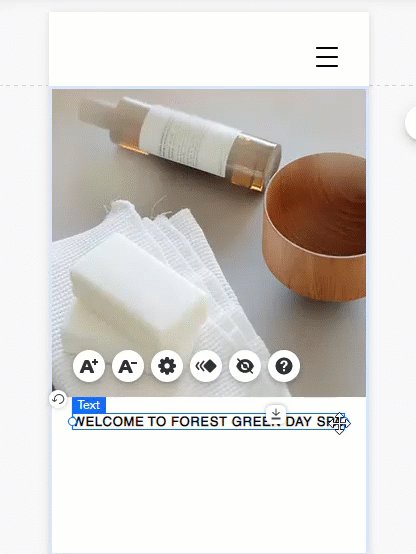
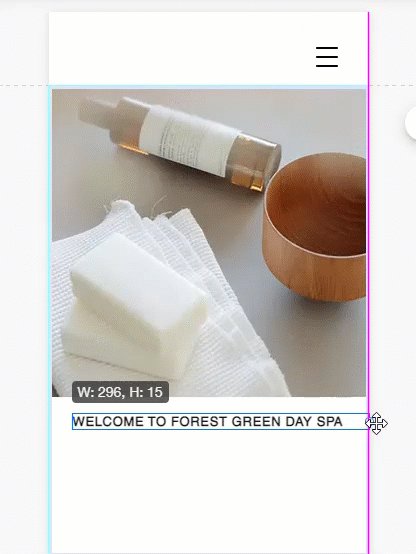
이 문제를 해결하려면, 핸들을 클릭한 후 끌어 텍스트 상자를 넓히면 됩니다. 이는 텍스트 상자를 더 크게 만들 뿐 텍스트 자체의 크기에는 영향을 미치지 않습니다.

서로 겹치는 텍스트 및 기타 요소
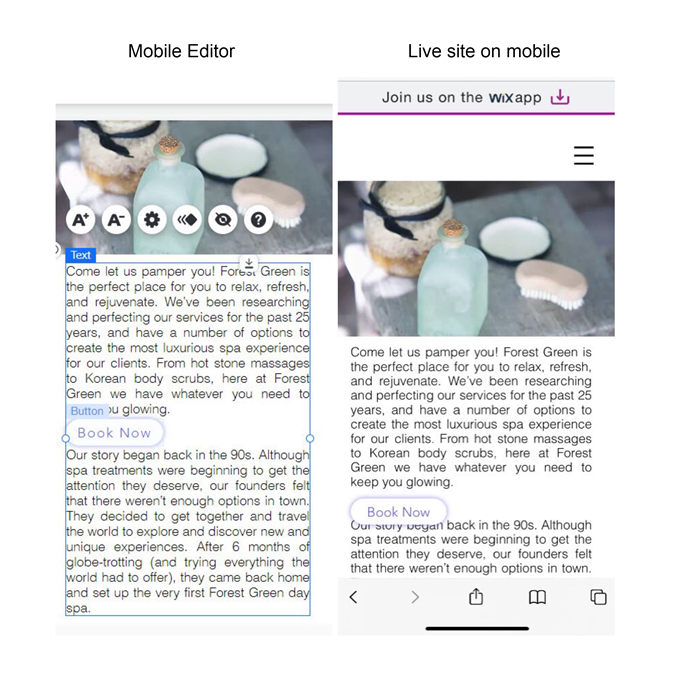
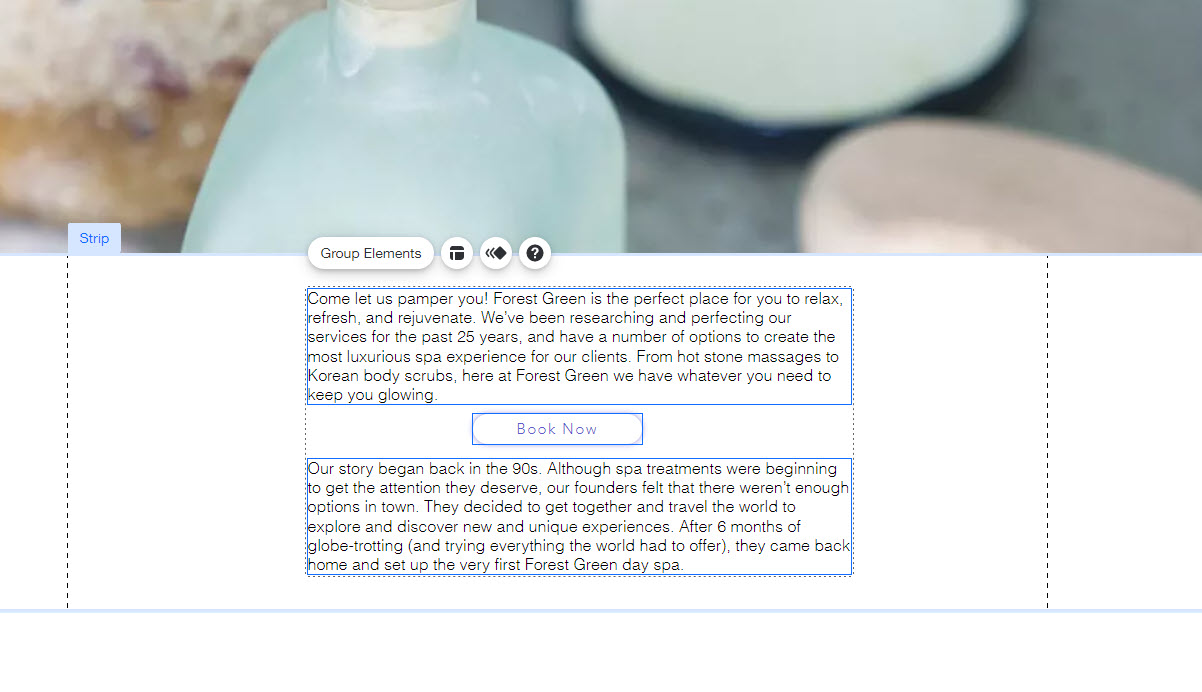
사이트의 단일 텍스트 상자에 많은 양의 텍스트를 추가하고 그 위에 요소를 추가한 경우, 텍스트가 라이브 사이트의 다른 요소와 겹칠 수 있습니다. 이러한 문제는 일반적으로 데스크톱 에디터에서 사이트에 추가된 텍스트에서 볼 수 있습니다.

문제를 해결하려면:
- 데스크톱 에디터를 엽니다.
- 텍스트를 단락당 하나씩 여러 텍스트 상자로 나눕니다.
- 텍스트 상자 사이에 간격을 두고 요소를 추가합니다.
- 요소가 정렬되도록 그룹화합니다. 요소를 그룹화하는 방법에 대한 자세한 도움말을 확인하세요.

텍스트가 다른 요소와 잘못 정렬되는 경우
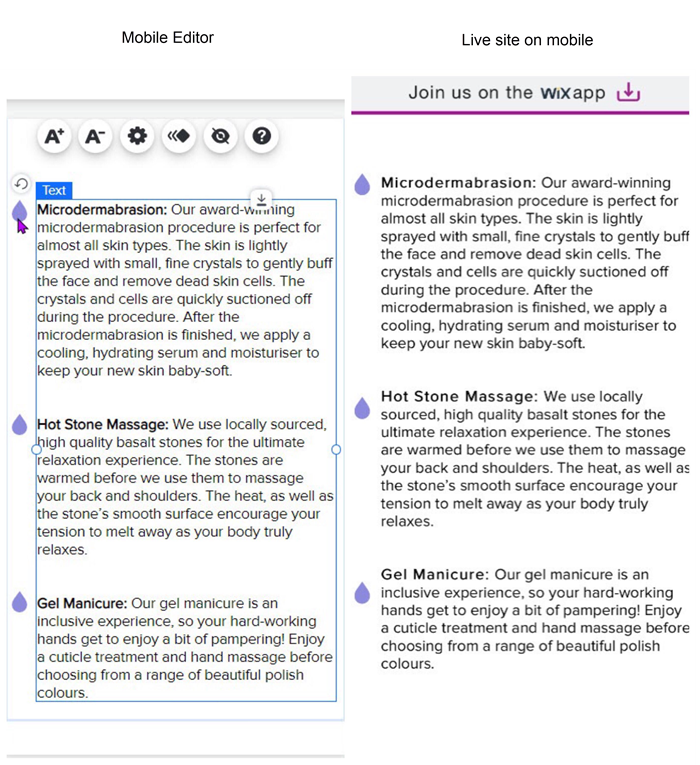
단일 텍스트 상자에 많은 텍스트가 추가되어 있는 경우 모바일 라이브 사이트의 다른 요소와 정렬되지 않을 수 있습니다.

텍스트를 다른 요소에 맞춰 정렬하려면:
- 데스크톱 에디터를 엽니다.
- 텍스트를 단락당 하나씩 여러 텍스트 상자로 나눕니다.
- 관련 요소와 함께 텍스트를 그룹화합니다. 여기를 클릭해 요소를 그룹화하는 방법을 확인하세요.

모바일 사이트 다른 요소와의 정렬 문제
모바일 버전의 사이트에서는 가로로 정렬한 요소가 예상대로 정렬되지 않을 수 있습니다.

