Wix 에디터: 갤러리 설정 조정하기
4 분
페이지 메뉴
- 갤러리 자동 재생 여부 선택하기
- 갤러리에 탐색 화살표 추가하기
- 갤러리 이미지 크기 조정 방법 변경하기
- 갤러리 이미지 클릭 시 발생하는 동작 선택하기
- 이동효과 적용하기
Wix의 각 갤러리는 고유한 설정하며 필요에 따라 갤러리가 작동할 수 있도록 설정을 사용자 지정할 수 있습니다. 표시되는 설정은 선택한 갤러리 디자인에 따라 다릅니다.
갤러리가 방문자를 위해 재생되는 방식, 이미지 크기가 조정되는 방식, 방문자가 이미지를 탐색하는 방식, 이미지 간에 재미있는 이동 효과 추가 등을 조정합니다.

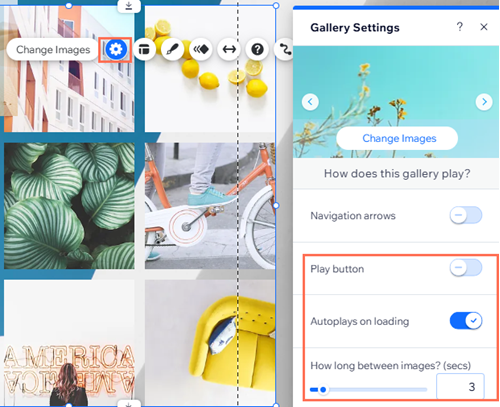
갤러리 자동 재생 여부 선택하기
방문자가 사이트를 열 때 갤러리가 재생되는 방식을 사용자 지정하세요. 이미지 간에 원하는 시간을 설정해 갤러리가 자동 재생되도록 선택하거나 사이트 방문자가 결정하도록 할 수 있습니다.
갤러리 자동 재생 여부를 선택하려면:
- 에디터로 이동합니다.
- 에디터에서 갤러리를 클릭합니다.
- 설정
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 사용 가능한 옵션을 사용해 갤러리 재생 방식을 사용자 지정합니다.
- 로딩시 자동재생: 버튼을 활성화해 페이지 로딩 시 갤러리가 자동으로 재생되도록 설정합니다. 이미지 이동속도에서 각 이미지가 재생되는 시간(초)을 조정합니다.
- 재생 버튼: 이 버튼을 활성화하면 방문자가 갤러리 재생 속도를 제어할 수 있습니다.

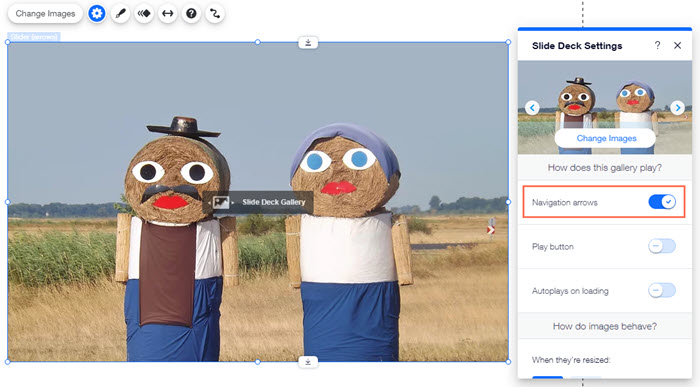
갤러리에 탐색 화살표 추가하기
탐색 화살표를 추가해 방문자가 원하는 속도로 갤러리 이미지를 탐색할 수 있도록 합니다. 탐색 화살표는 그리드(세로), 슬라이더(화살표) 및 슬라이더(엽서) 갤러리에서 사용할 수 있습니다.
갤러리에 탐색 화살표를 추가하려면:
- 에디터로 이동합니다.
- 에디터에서 갤러리를 클릭합니다.
- 설정
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 탐색 화살표 버튼을 활성화합니다.

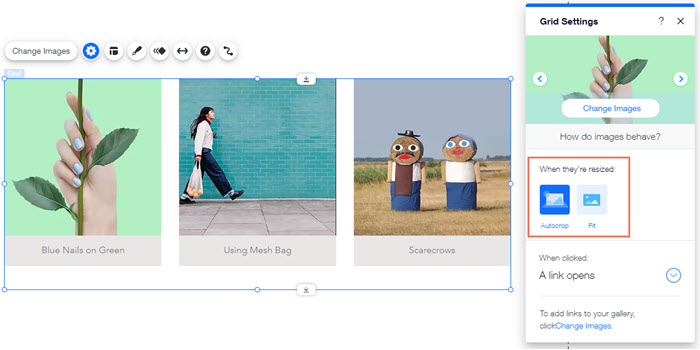
갤러리 이미지 크기 조정 방법 변경하기
갤러리 프레임 내에서 이미지를 표시하는 방식을 선택하세요. 이 옵션은 모든 슬라이더 및 자유형 갤러리에서 사용할 수 있습니다.
이미지의 크기 조정 방식을 변경하려면:
- 에디터로 이동합니다.
- 에디터에서 갤러리를 클릭합니다.
- 설정
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 갤러리 크기 변경시 이미지 비율에서 옵션을 선택합니다.
- 자동 조정 : 갤러리 프레임 전체를 채우도록 이미지를 자릅니다.
- 맞춤 : 갤러리에 전체 이미지를 표시합니다.

도움말:
크기 조정이 충분하지 않다면, 추가로 이미지를 자를 수도 있습니다.
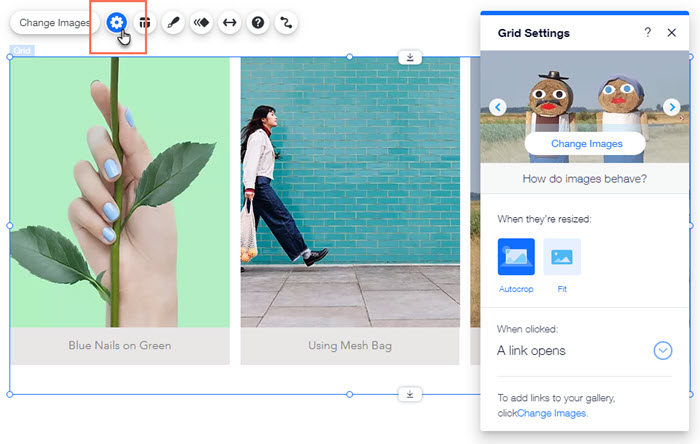
갤러리 이미지 클릭 시 발생하는 동작 선택하기
갤러리를 원하는 대로 상호작용할 수 있도록 만들어 보세요. 이미지를 사이트의 다른 페이지나 외부 URL에 연결하고, 이미지를 더 큰 팝업 창에서 열어 방문자가 이미지를 자세히 볼 수 있도록 하거나, 이미지를 클릭할 수 없도록 설정할 수 있습니다. 이 기능은 모든 갤러리에서 사용할 수 있습니다.
이미지 클릭시 동작을 선택하려면:
- 에디터로 이동합니다.
- 에디터에서 갤러리를 클릭합니다.
- 설정
 아이콘을 클릭합니다.
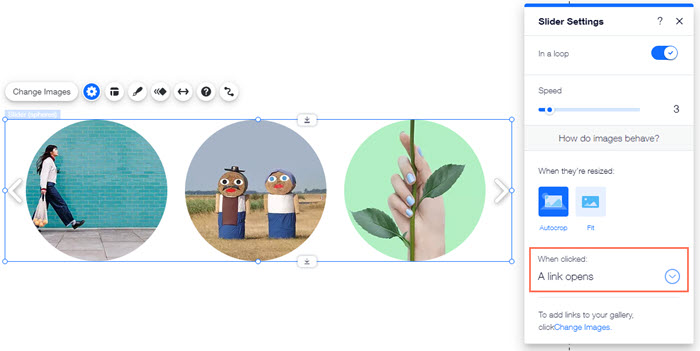
아이콘을 클릭합니다. - 이미지 클릭시에서 드롭다운 메뉴를 클릭하고 옵션을 선택합니다.
- 변화 없음: 이미지를 클릭할 수 없으며, 클릭해도 아무 변화가 없습니다.
- 팝업창에 열기: 이미지가 큰 팝업창에서 열립니다.
- 링크 열기: 이미지가 다른 장소로 링크되어 있습니다. 이미지는 페이지, 사이트의 특정 위치 또는 앵커, 외부 URL, 문서 또는 이메일 주소에 링크할 수 있습니다.

이동효과 적용하기
이미지 로딩시 멋진 시각 효과를 추가해 보세요. 효과를 추가하면 한 갤러리 이미지에서 다음 갤러리 이미지로로 부드럽게 이어질 수 있습니다. 예를 들어 이미지에 페이드인 및 페이드아웃 효과를 추가할 수 있습니다. 이동 효과는 슬라이더(화살표), 슬라이더(엽서), 그리드(세로) 및 애니메이션 슬라이드 갤러리에서 사용할 수 있습니다.
이동 효과를 적용하려면:
- 에디터로 이동합니다.
- 에디터에서 갤러리를 클릭합니다.
- 설정
 아이콘을 클릭합니다.
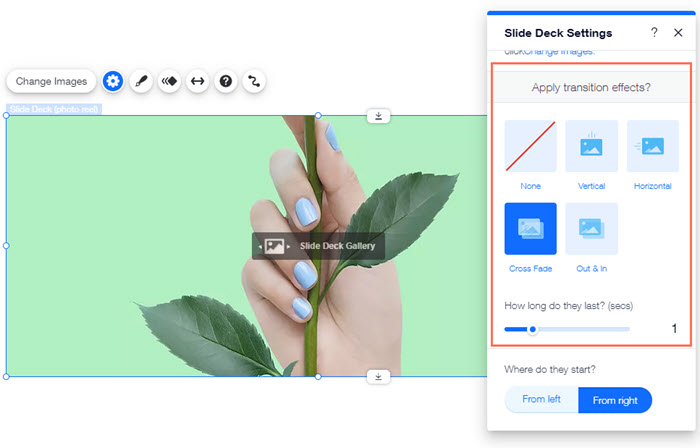
아이콘을 클릭합니다. - 이미지 이동효과에서 효과를 선택합니다.
- 없음: 효과가 없습니다.
- 크로스 페이드: 이미지가 다음 이미지뷰로 페이드됩니다.
- 축소: 이미지가 축소되며 다음 이미지가 표시됩니다.
- 가로 이동: 이미지가 가로축을 따라 이동합니다.
- 세로 이동: 이미지가 세로축을 따라 이동합니다.
- 랜덤: 이미지가 무작위로 전환되며 표시됩니다.
- 아웃-인 : 이미지가 페이드아웃되고 새 이미지가 페이드인됩니다.
- 지속시간 아래의 슬라이더를 끌어 이동 효과 간의 시간을 설정합니다.

애니메이션 슬라이드 갤러리를 사용 중이신가요?
애니메이션 슬라이드 갤러리는 갤러리 디자인과 관련된 멋진 이동 효과를 제공합니다.
- 페이드: 이미지가 페이드인 및 페이드아웃됩니다.
- 확대: 이미지가 축소되며 다음 이미지가 표시됩니다.
- 날아오기: 슬라이더의 왼쪽 상단에서 이미지가 나타납니다.
- 마우스오버: 이미지가 슬라이더 상단에서 나타납니다.
- 좌회전: 슬라이더의 오른쪽에서 이미지가 미끄러져 들어옵니다.
- 우회전: 슬라이더의 왼쪽에서 이미지가 미끄러져 들어옵니다.
- 랜덤: 이미지가 무작위로 전환되며 표시됩니다.

