Wix 다국어: 다중상태 상자를 사용해 LTR에서 RTL로 변경하기
10 분
페이지 메뉴
- 1 단계 | 사이트 주 언어 버전에 다중 상태 상자 추가하기
- 2 단계 | 현재 상태 이름 변경하기
- 3 단계 | 상태 복제 및 이름 변경하기
- 4 단계 | 보조 언어로 상자 조정하기
주의사항:
검색 엔진 봇이 상자 콘텐츠를 읽을 수 없으므로 다중상태 상자 추가 시 사이트의 SEO에 부정적인 영향을 미치게 됩니다.
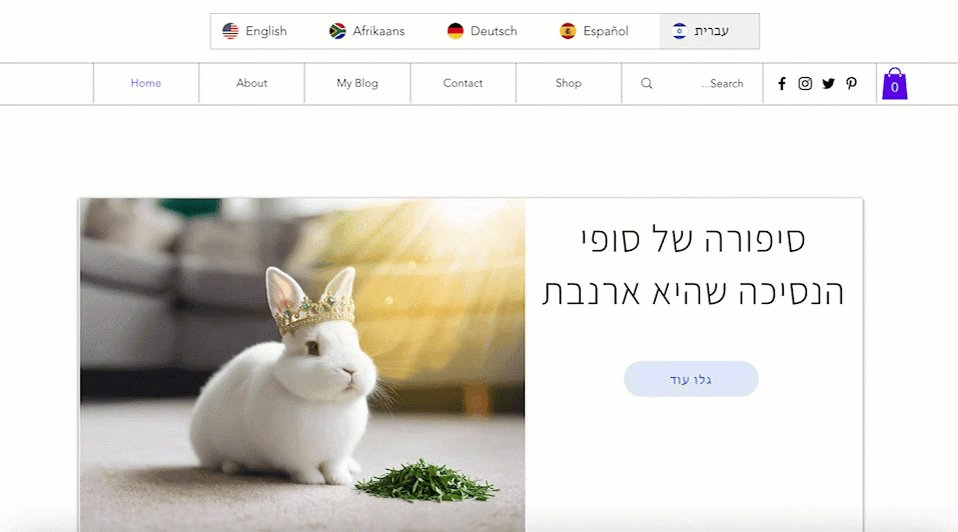
영어와 같은 일부 언어는 왼쪽에서 오른쪽(LTR)에서 표기되는 반면 히브리어 및 아랍어와 같은 언어는 오른쪽에서 왼쪽(RTL)으로 표기됩니다. 다국어 사이트에서 두 유형을 모두 지원하는 경우, 다중 상태 상자를 추가해 선택한 언어에 따라 콘텐츠를 다르게 표시할 수 있습니다. 이를 통해 각 언어별로 다른 '상태'를 생성하고 디자인을 개별적으로 조정할 수 있습니다.

1 단계 | 사이트 주 언어 버전에 다중 상태 상자 추가하기
첫 번째 단계는 주 언어로 된 빈 다중상태 상자를 사이트에 추가하는 것입니다. 텍스트, 이미지, 버튼 또는 필요한 요소를 추가해 해당 언어에 맞게 디자인하세요.
Wix 에디터
Studio 에디터
- 에디터로 이동합니다.
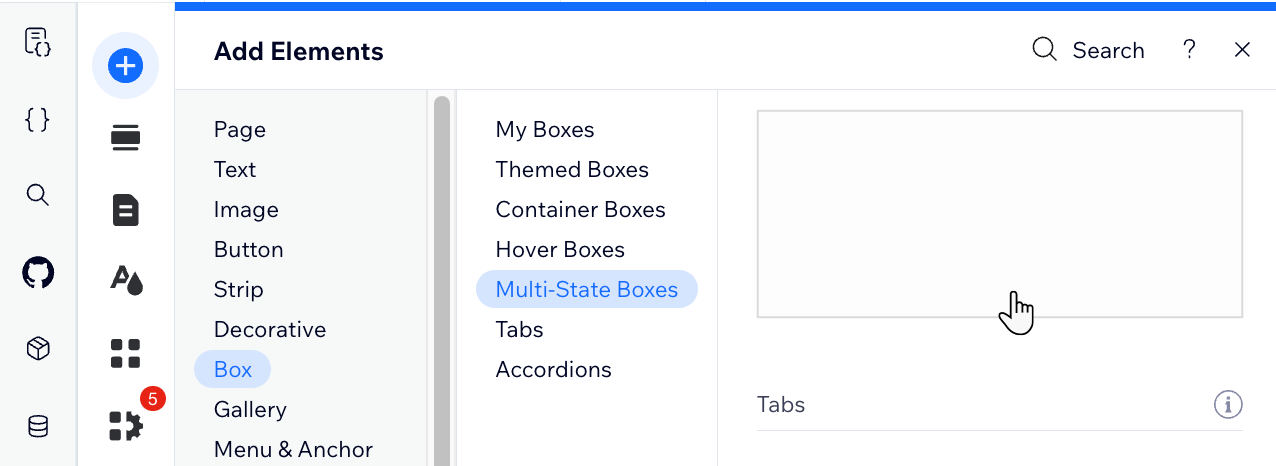
- 에디터 왼쪽에서 요소 추가
 를 클릭합니다.
를 클릭합니다. - 상자를 클릭합니다.
- 다중상태 상자를 클릭합니다.
- 빈 다중상태 상자를 페이지의 원하는 위치로 끌어다 놓습니다.

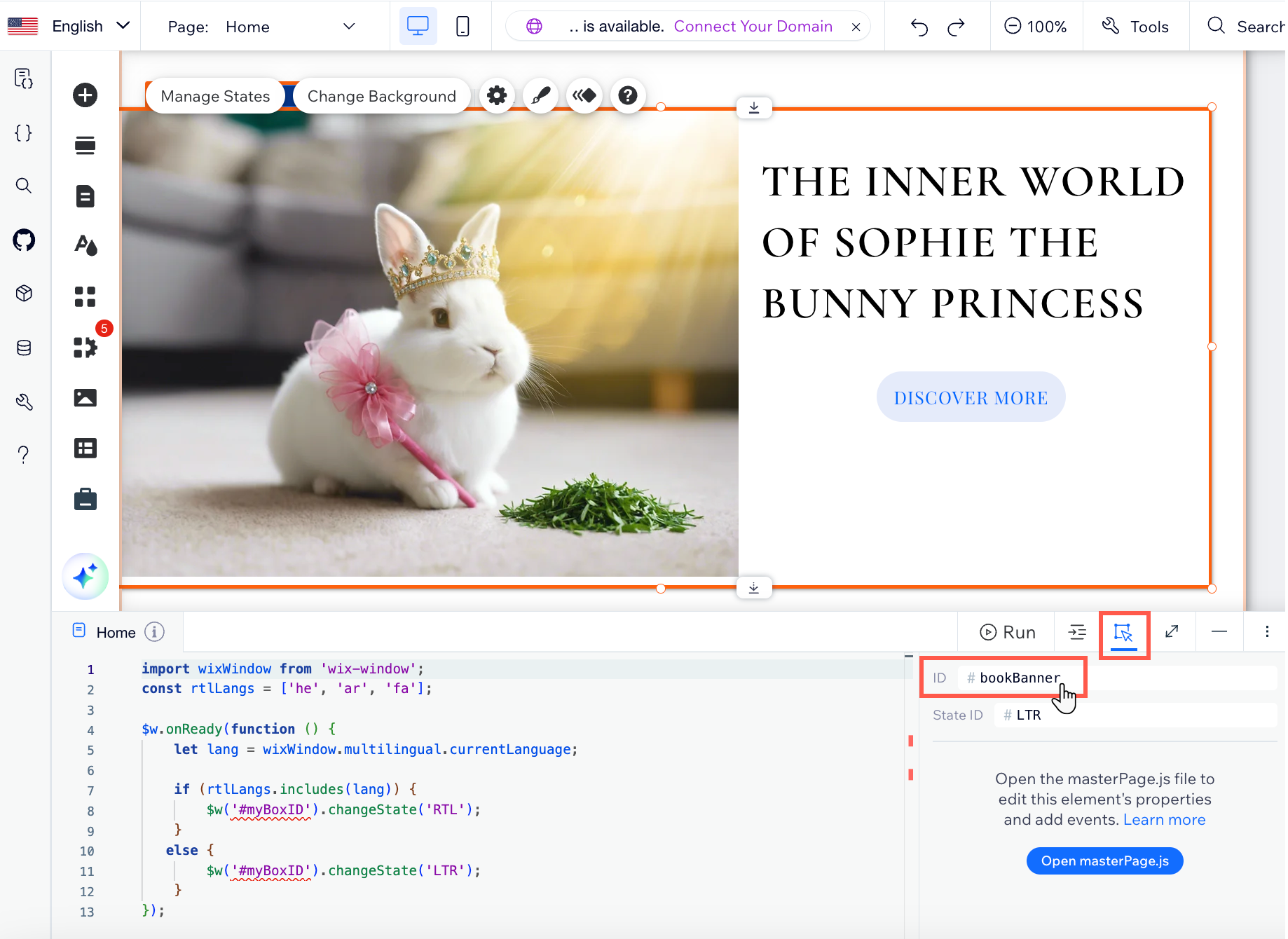
- 상자의 기본 ID를 의미 있는 이름으로 변경합니다.
- 에디터 왼쪽에서 페이지 코드
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 홈을 클릭합니다.
- 페이지 코드 탭에서 속성 패널
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 다중 상태 상자를 선택합니다.
- ID 텍스트 상자에 의미 있는 상자 이름을 입력합니다.
- 에디터 왼쪽에서 페이지 코드

- 상자에 요소를 추가하고 원하는 대로 디자인합니다.
2 단계 | 현재 상태 이름 변경하기
상자가 주 언어로 준비되면 상태 관리 패널을 열어 현재 상태의 이름을 바꿉니다. 추가하는 코드가 제대로 작동할 수 있도록 정확한 철자와 대문자로 "LTR"(따옴표 제외)라고 입력합니다.
Wix 에디터
Studio 에디터
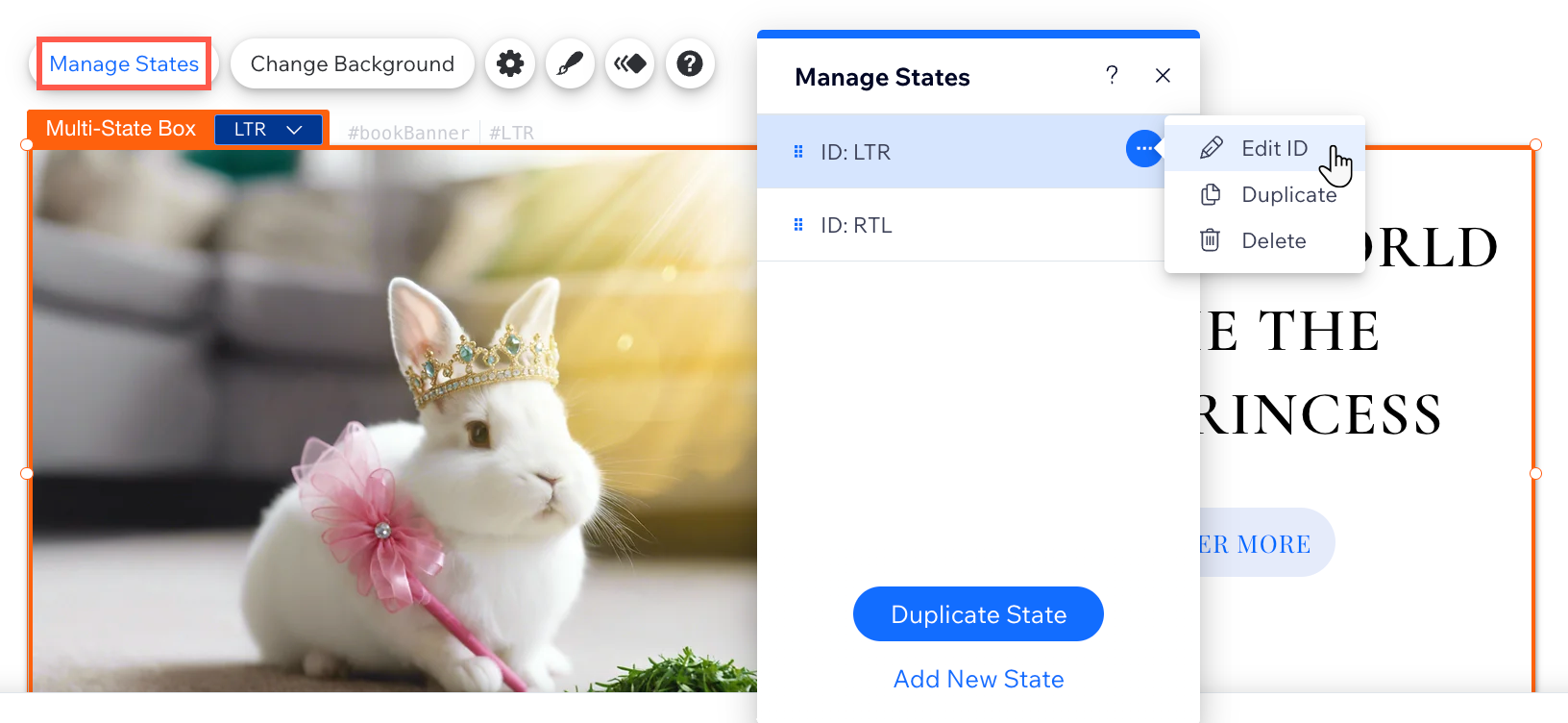
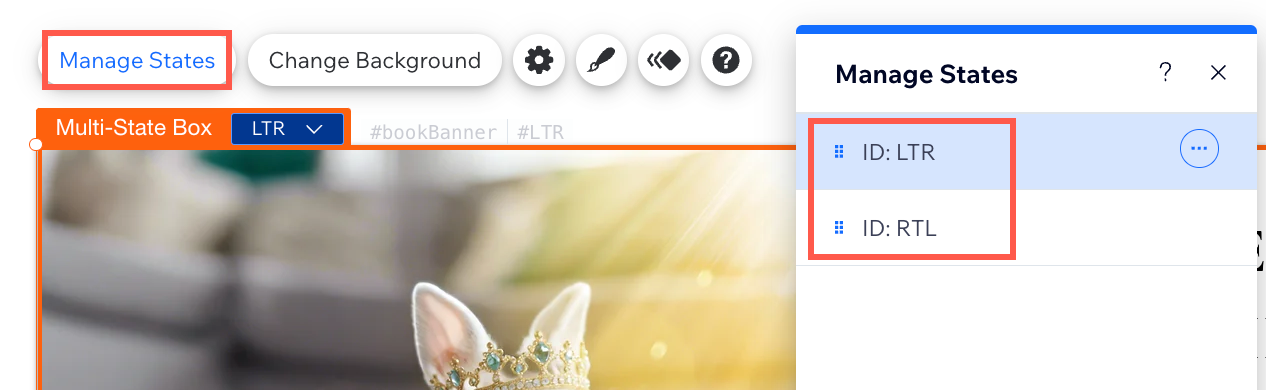
- 다중 상태 상자를 선택합니다.
- 상태 관리를 클릭합니다.
- 현재 상태 이름 옆 추가 작업
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - ID 편집을 선택합니다.
- 텍스트 상자에 "LTR"을 입력한 후 완료를 클릭합니다.
참고: 주 언어가 RTL인 경우, 상태 이름을 RTL로 지정하세요. - 다른 상태 옆 추가 작업
 아이콘을 클릭한 후 삭제를 선택해 제거합니다.
아이콘을 클릭한 후 삭제를 선택해 제거합니다.

3 단계 | 상태 복제 및 이름 변경하기
상태 관리 패널에서 " LTR" 상태를 추가한 후 이를 복제하고 새 상태를 " RTL"로 지정합니다. 첫 번째 단계와 유사하게 코드가 제대로 작동할 수 있도록 정확한 철자와 구두점으로 RTL을 입력하는 것이 중요합니다.
Wix 에디터
Studio 에디터
- 다중 상태 상자를 선택합니다.
- 상태 관리를 클릭합니다.
- 현재 상태 이름 옆 추가 작업
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 복제를 선택합니다.
- 복제된 상태 옆 추가 작업
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - ID 편집을 선택합니다.
- 텍스트 상자에 "RTL"를 입력하고 완료를 클릭합니다.
참고: 보조 언어가 LTR인 경우, 상태 이름을 LTR로 변경하세요.

4 단계 | 보조 언어로 상자 조정하기
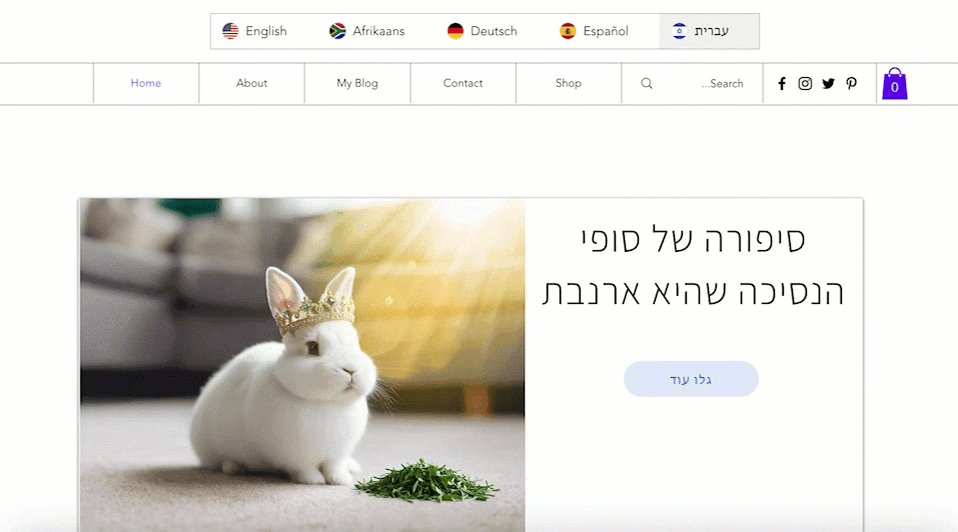
이제 다중상태 상자가 설정되고 번역을 할 수 있습니다. RTL 언어로 변경하고 상태를 RTL로 변경한 다음 콘텐츠를 현지화해 보세요. 원래 상태의 배치에 영향을 미치지 않고 요소의 배치를 재구성할 수 있습니다. 그런 다음, 코드 스니펫을 페이지 코드에 복사하세요.
Wix 에디터
Studio 에디터
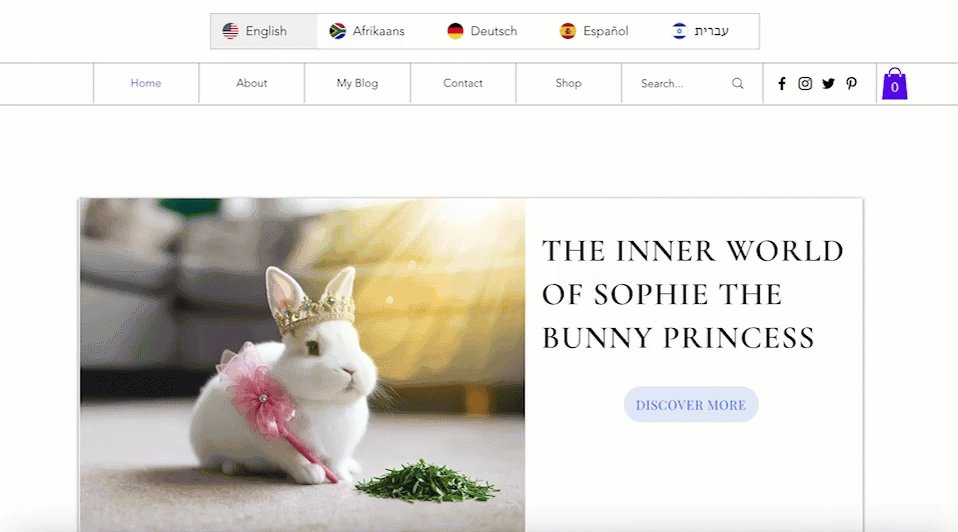
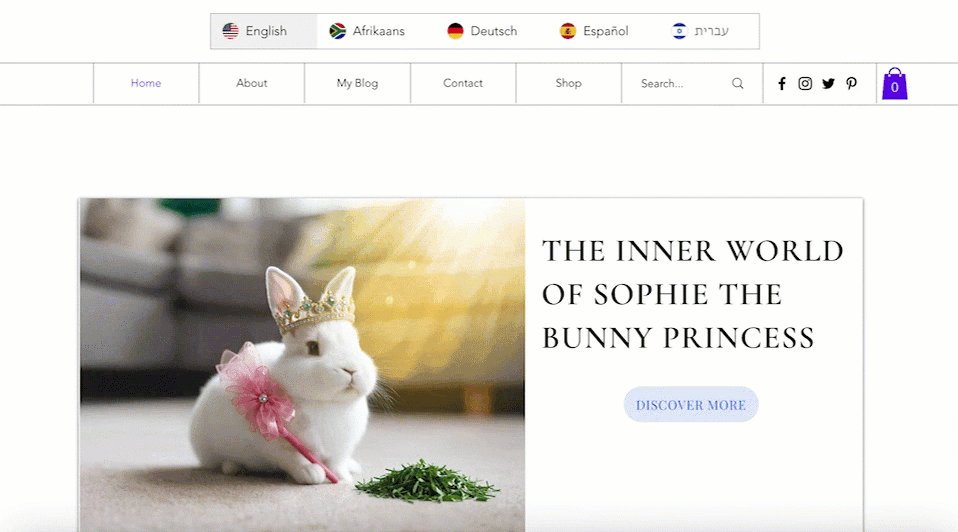
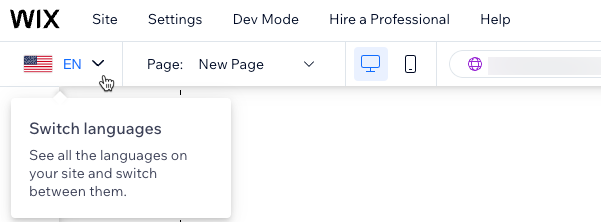
- 에디터 상단에서 언어 변경 드롭다운 메뉴를 클릭합니다.

- 편집하고자 하는 RTL 언어를 선택합니다.
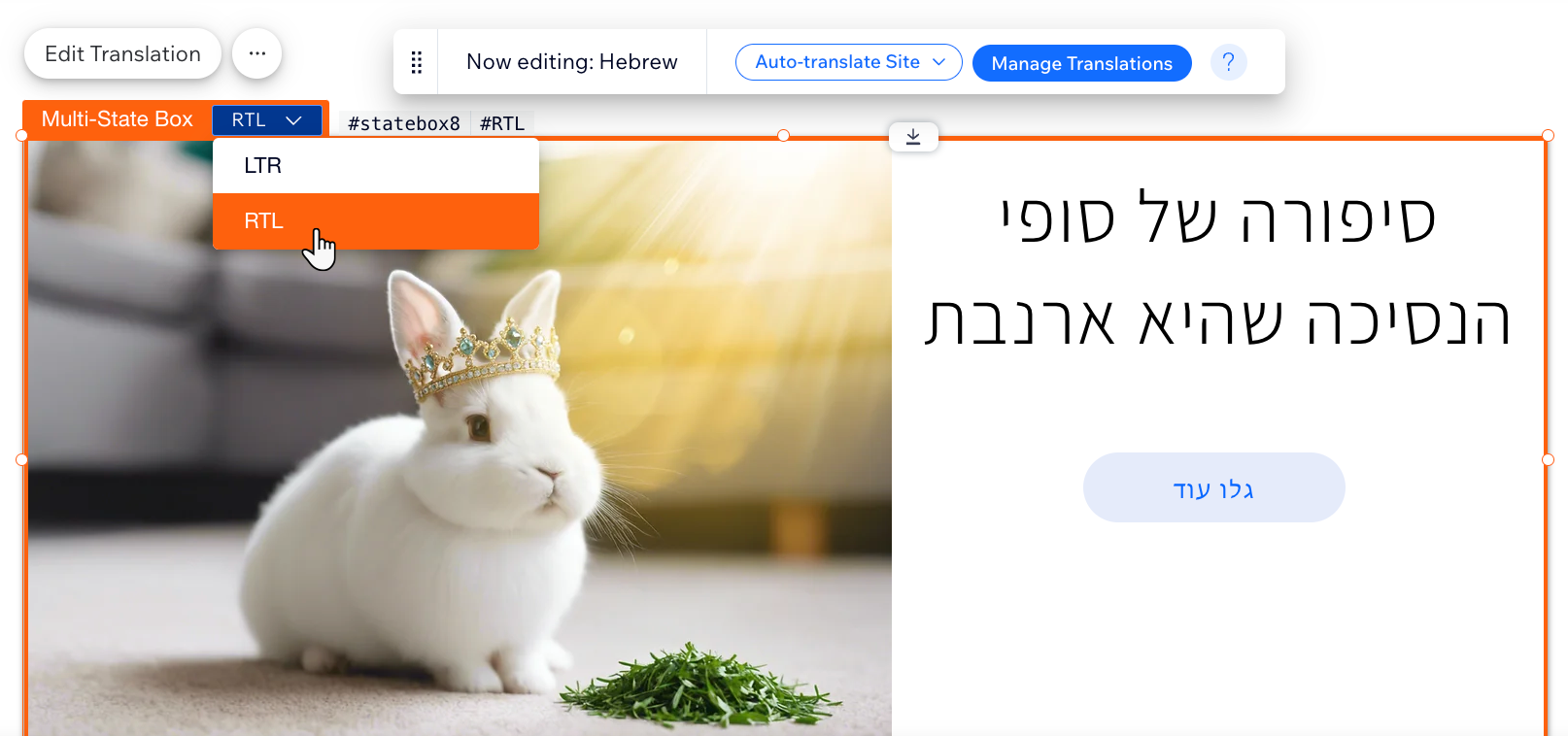
- 다중상태 상자 드롭다운을 클릭해 상자의 해당 상태를 선택합니다.

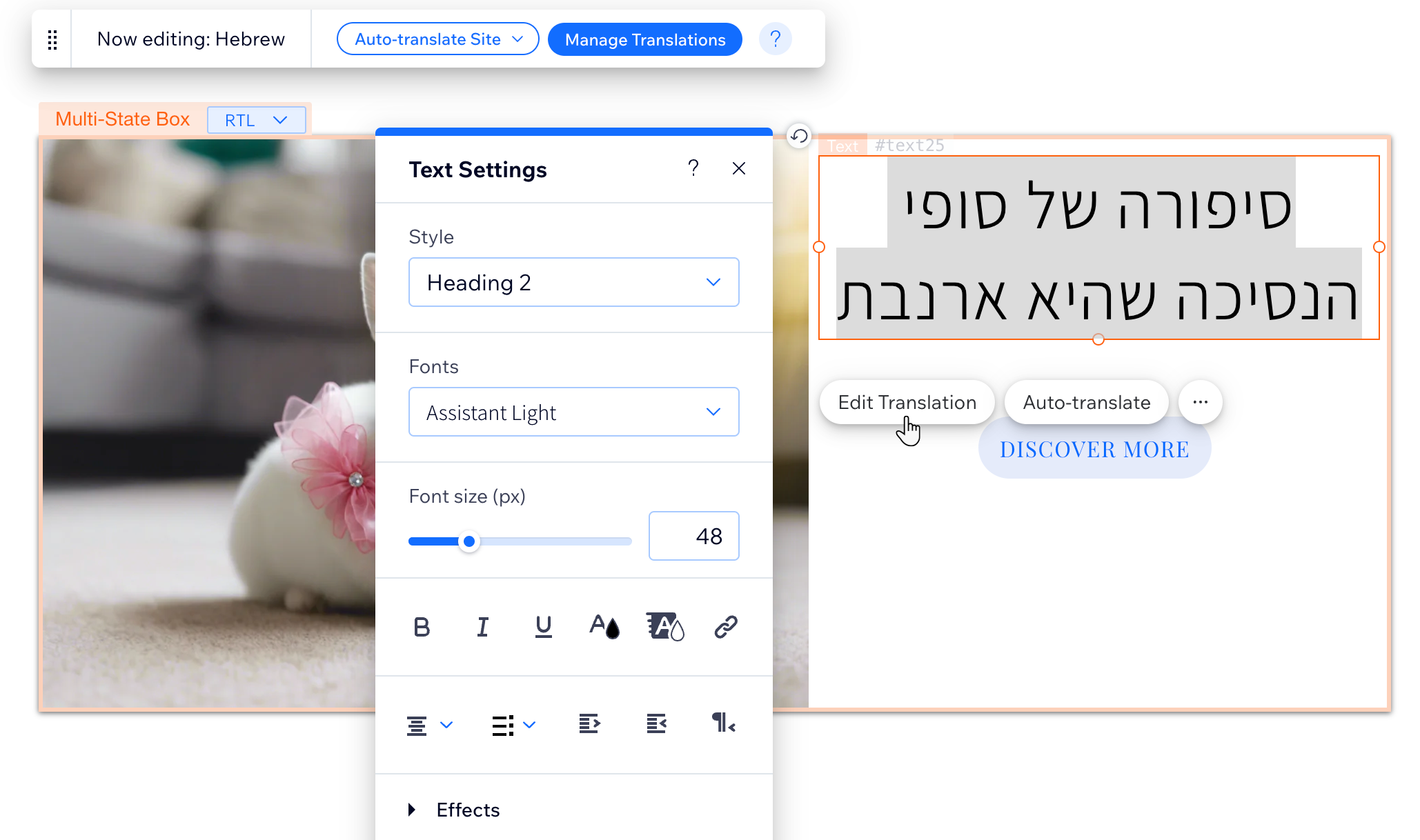
- 상자에서 번역할 요소를 선택합니다.
- 텍스트: 번역 편집 또는 자동 번역을 클릭해 텍스트를 번역합니다. 텍스트 설정 패널의 텍스트 방향 변경
 아이콘을 클릭해 텍스트 방향을 전환합니다.
아이콘을 클릭해 텍스트 방향을 전환합니다. - 이미지: 번역 편집을 클릭한 후 변경을 클릭해 사이트의 RTL 버전에 대해 다른 이미지를 선택합니다.
- 텍스트: 번역 편집 또는 자동 번역을 클릭해 텍스트를 번역합니다. 텍스트 설정 패널의 텍스트 방향 변경

- 속성 패널에 다음 코드를 추가합니다.
- 에디터 왼쪽에서 페이지 코드
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 홈을 클릭합니다.
- 페이지 코드 탭에서 속성 패널
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 다중 상태 상자를 선택합니다.
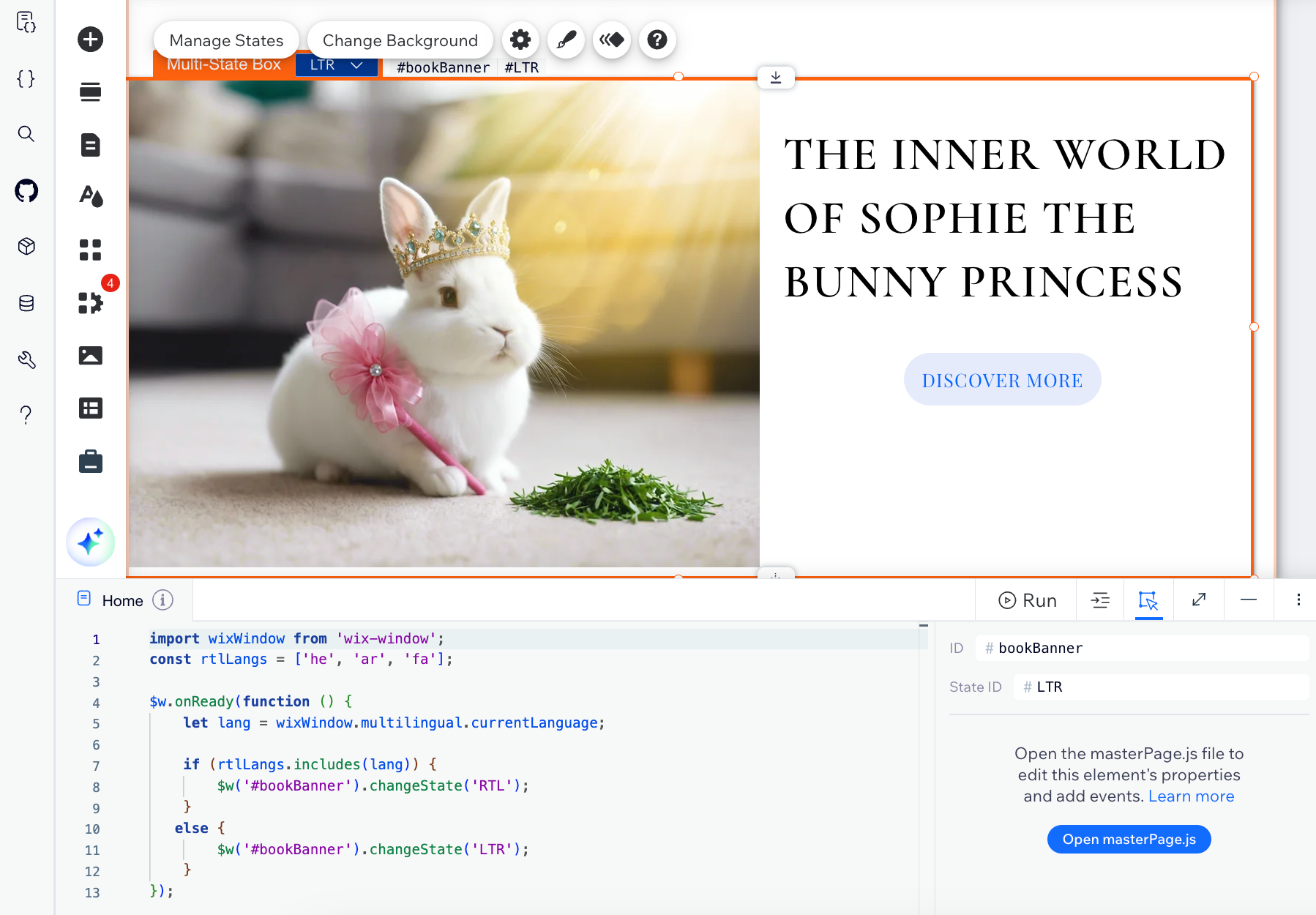
- 아래의 다음 코드 스니펫을 복사해 코딩 패널 상단에 붙여넣습니다.
- 에디터 왼쪽에서 페이지 코드
1import wixWindow from 'wix-window'; const rtlLangs = ['he', 'ar', 'fa'];- onReady 함수에 다음 코드를 추가합니다.
중요!
- 플레이스홀더 ID를 이전에 생성한 ID로 변경하세요.
- onReady 함수는 사용자의 편의를 위해 작성되었습니다. 이미 이 함수가 있는 경우, 첫 번째 중괄호 { } 내의 코드만 추가하세요.
1$w.onReady(function () { let lang = wixWindow.multilingual.currentLanguage; if (rtlLangs.includes(lang)) { $w('#myBoxID').changeState('RTL'); } else { $w('#myBoxID').changeState('LTR'); } });
- 미리보기를 클릭해 다중 상태 상자를 테스트합니다.
- 변경사항을 라이브 사이트에 적용할 준비가 되었다면 사이트를 게시합니다.
더 많은 RTL 기능이 추가되길 원하시나요?
Wix 다국어를 사용해 오른쪽-왼쪽 콘텐츠가 포함된 다국어 사이트를 제작할 수 있습니다. 현재는 메뉴, 텍스트, 이미지 등과 같은 사이트 일부 측면을 언어별로 RTL 사용자 지정할 수 있습니다(예: 히브리어, 아랍어).
Wix 다국어에 어떤 RTL 기능이 추가되길 원하시나요? 고객지원 팀에 의견을 공유해 주세요.